web前端HTML和CSS3常见面试题
web前端HTML和CSS3常见面试题
1、你常用的浏览器有哪些?
1: Chrome 内核 Webkit —> Blink
2: FireFox 火狐 内核 Gecko 开源
3: IE Trident
4: Safari webkit
5:Oprea 欧朋 Presto
2、谈谈你对语义化的理解?
1、去掉或者丢失样式的时候能够让页面呈现出清晰的结构;
2、有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
3、方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
4、便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
3、严格模式和混杂模式-如何区分这两种模式 区分他们有何意义?
定义:DOCTYPE是一种标准通用标记语言的文档类型声明,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档。支持html5标准的主流浏览器都认识这个声明。
声明必须是 HTML 文档的第一行,位于 标签之前。作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
4、块级标签和行内标签的区别?
Html中常见行级标签:span、i、a、em、strong、b …
特点:在一行内显示(在一行中可以并列多个行级标签),不能设置宽高属性,水平方向的padding和margin可以设置,垂直方向的无效。
Html中常见块级标签:div、p、ul、li、dl、td、dd、h1~h6 …
特点:独占一行,能设置width,height,margin和padding等属性
5、哪些css属性是可以继承的属性?
答:主要的有:
字体相关:line-height, font-family, font-size, font-style, font-variant, font-weight, font
文本相关: letter-spacing, text-align, text-indent, text-transform, word-spacing
列表相关:list-style-image, list-style-position, list-style-type, list-style
还有一个比较重要的:color
6、选择器优先级如何计算?
行内样式>ID选择器>类选择器>标签>通配符>继承>浏览器默认属性
同一级别中后写的会覆盖先写的样式。
问题二:当不同类别的多个选择器混合使用个怎么计算优先级?
有一个简单的算法,设
a.内联样式表的权值为1000
b.ID选择器的权值为100
c.class类选择器的权值为10
d.HTML标签选择器的权值为1
7、margin外边距常见问题及处理方法?
父子元素margin合并问题
在父元素里面有子元素时,若父元素在没有设置overflow:hidden或者是border属性,则父元素的margin-top的值为父元素和子元素中的margin-top的最大值。
父子元素margin合并问题解决办法
方法一:设置父元素的overflow属性为hidden。
方法二:设置父元素的border属性,如:border:1px solid red;
兄弟元素margin合并问题
当元素是兄弟元素时,在不设置float和position:absolute时,margin-bottom和margin-top会合并为两者中的最大值。
兄弟元素margin合并问题解决方法
使兄弟元素不在同一个BFC区域下,具体做法如:将兄弟元素分别触发BFC或将兄弟元素包在不同的div下,这些不同的div再分别触发BFC。
解决方法:
(1)为父盒子设置border,为外层添加border后父子盒子就不是真正意义上的贴合 (可以设置成透明:border:1px solid transparent)。
(2)为父盒子添加overflow:hidden;
(3)为父盒子设定padding值;
(4)为父盒子添加position:fixed;
(5)为父盒子添加 display:table;
8、浮动产生的问题?清除浮动的方案?
浮动元素引起的问题:
浮动元素脱离文档流之后在文档流中不占位,父元素的高度无法被撑开,影响与父元素同级的元素
清楚浮动的方法:
(1)给父级元素加高度(不推荐使用,它只适合高度固定的布局,一般父盒子都是为由内容撑起来)
(2)在结尾处添加空div标签clear:both。具体做法:添加一个div标签并定义一个cl的类名,给cl类名添加样式clear:both,将该div标签放到父元素内容结束前的位置(缺点:会多加CSS和HTML标签)。
(3)给父级元素定义 overflow:hidden(推荐使用,缺点:不能和position配合使用,因为超出的尺寸的会被隐藏)
(4)给父级div定义伪类:after和zoom(推荐使用)
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0} .clearfloat{zoom:1}
然后父级元素添加clearfloat类名即可
(5)给父级元素添加浮动(缺点:会产生新的浮动问题)
9、如何让盒子水平垂直居中?
方案1、margin 负间距
1.必需知道该div的宽度和高度,
2.然后设置位置为绝对位置,
3.距离页面窗口左边框和上边框的距离设置为50%,这个50%就是指盒子左上角顶点距离页面左、上边界的50%,
4.最后将该div分别左移和上移,使整个盒子居中,左移和上移的大小就是该DIV(包括border和padding)宽度和高度的一半。
方案2、margin:auto实现绝对定位元素的居中(该方法兼容ie8以上浏览器)
此方案代码关键点:
1、上下左右均0位置定位;
2、margin: auto;
10、简述BFC规则,及解决的问题?
BFC规则
内部的标签会在垂直方向上一个接一个的放置
垂直方向上的距离由margin决定,属于同一个BFC的两个相邻标签的margin会发生重叠
每个标签的左外边距与包含块的左边界相接触(从左向右),即使浮动标签也是如此。
BFC的区域不会与float的标签区域重叠
计算BFC的高度时,浮动子标签也参与计算
BFC就是页面上的一个隔离的独立容器,容器里面的子标签不会影响到外面标签,反之亦然
BFC解决的问题
解决外边距折叠
特性的第②条:垂直方向上的距离由margin决定。在常规文档流中,两个兄弟盒子之间的垂直距离是由他们的外边距所决定的,但不是他们的两个外边距之和,而是以较大的为准。特性的第⑥条:bfc就是页面上的一个独立容器,容器里面的子标签不会影响外面标签,同样外面的标签不会影响到BFC内的标签。所以可以让其中的一个标签处于一个BFC中
自适应两栏或三栏布局
左边固定宽度,右边不设宽,因此右边的宽度自适应,随浏览器窗口大小的变化而变化。
左右两边固定宽度,中间不设宽,因此中间的宽度自适应,随浏览器的大小变化而变化。
浮动的标签会覆盖正常标签根据第④条规则,BFC的区域不会与float的标签区域重叠,
所以我们只需要创建一个BFC,它就会自动缩小,以不被浮动的标签遮盖,就能够实现右侧栏自适应。
防止字体环绕
浮动的盒子会遮盖下面的盒子,但是下面盒子里的文字是不会被遮盖的,文字反而还会环绕浮动的盒子。
清除浮动
利用overflow:hidden清除浮动,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。根据特性第⑤条。计算BFC的高度时,浮动子标签也参与计算。
11、说说常见浏览器兼容问题?
ie8中图片边框问题
Ie8 中图片放在a标签中显示边框。
解决方案:
img{
border:none;
}
ie8中背景复合属性写法问题
如下代码,在标准浏览器中均能正常显示背景图片,但是在ie8中图片显示异常。
.bg{
background:url(“./images/bg.jpg”)no-repeat center;
}
解决方案:在url和no-repeat之间加上空格
.bg{
background:url(“./images/bg.jpg”) no-repeat center;
}
其他ie低版本兼容性问题了解
1.在 IE6 及更早浏览器中定义小高度的容器?
解决方案:
#test{
overflow:hidden;
height:1px;
font-size:0;
line-height:0;
}
2.IE6 及更早浏览器浮动时产生双倍边距的 BUG ?
解决方案:针对 ie6 设置该标签的 display 属性为 inline 即可
#test{
float:left;
_display:inline;
}
3.IE7 及更早浏览器下子标签相对定位时父标签 overflow 属性的 auto|hidden 失效的问题
解决方案:给父标签也设置相对定位 position:relative;
块转内联块 ie7- 不在一行显示问题
解决方案:
div {
display:inline-block;
*display:inline;
*zoom:1;
}
IE7 及更早浏览器下当 li 中出现 2 个或以上的浮动时,li之间产生的空白间隙
解决方案:将垂直对齐方式设置为除了 top 值,还可以设置其它值如 middle | bottom 等
li{
vertical-align:top;
}
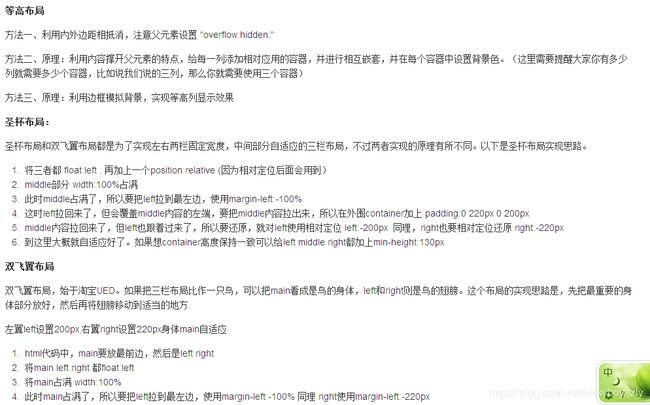
12、等高布局、圣杯布局、双飞翼布局的实现原理?
13、简述精灵图的原理及优缺点?
英文叫法 css sprites,通常被解释为“CSS 图像拼合”或“CSS 贴图定位”;其实就
是把网页中一些背景图片整合到一张图片文件中,再利用 CSS “background-image”,
“background- repeat”,“background-position”的组合进行背景定位,background-position 用数字能精确的定位出背景图片的位置。适用于一般小图标,不适合大背景大布局背景
优点:
(1)减少网页的 http 请求,从而大大的提高页面的性能
(2)图片命名上的困扰
(3)更换风格方便
缺点:
(1)必须要限定容器大小符合背景图元素位置,需要计算
14、简述网页中常见图片格式及特点?
15、为什么要初始化CSS样式?那些样式需要初始化?
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }
h1, h2, h3, h4, h5, h6{ font-size:100%; }
address, cite, dfn, em, var { font-style:normal; }
code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
small{ font-size:12px; }
ul, ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub{ vertical-align:text-bottom; }
legend { color:#000; }
fieldset, img { border:0; }
button, input, select, textarea { font-size:100%; }
table { border-collapse:collapse; border-spacing:0; }
16、你能想出几种方法让元素在页面中消失?
1.display:none;(将整个元素隐藏,并且不会占据任何的空间)
2.visibility:hidden;(元素的内容不可见,但是元素仍然保持原来的位置和大小)
3.设定它的位置,让其消失不见:
position:absolute或fixed,用z-index遮盖。
4.overflow:hidden将要隐藏的元素移除父元素的范围。
5.设置元素为透明:即opacity:0;
6.将元素的font-size,line-height,width,height设置为0;(虽然这些方法很赖皮。)
7.设置元素的transform的translateX(Y)的值为-100%;
17、如何处理HTML5新标签的浏览器兼容问题?
HTML5新标签对IE低版本浏览器的影响及兼容情况处理方案:
方案一:使用javascript新增元素的方法解决
document.createElement(“header”);
document.createElement(“footer”);
…
由于创建出来的元素是内联元素,所以需要转换成块级,宽度和高度才能生效。
header,footer{ display:block;}
方案二:使用封装好的插件html5shiv.js解决兼容性问题。
上面这段代码仅会在IE浏览器下运行。
18、CSS3新增了那些选择器?
属性选择器
属性选择器在CSS2中就被引入,即E[attr]、E[attr=”value”]、E[attr~=”value”]。
结构性伪类选择器
:first-child 选择器:用于选取属于其父元素的首个子元素的指定选择器
:last-child 选择器:匹配属于其父元素的最后一个子元素的每个元素
:nth-child() 选择器:匹配属于其父元素的第 n 个子元素,n 可以是数字、关键词或公式。
:nth-last-child() 选择器:匹配属于其元素的第 n 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。n 可以是数字、关键词或公式。
:nth-of-type(n):选择器匹配属于父元素的特定类型的第n 个子元素。n 可以是数字、关键词或公式
:nth-last-of-type(n):选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素,从最后一个子元素开始计数。n 可以是数字、关键词或公式。
状态伪类选择器
:checked 匹配用户界面上处于选中状态的元素
:enabled 匹配用户界面上处于可用状态的元素
:disabled 匹配用户界面上处于禁用状态的元素
19、什么是less?less有什么好处?
Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件,只有在被编译后才能够被浏览器识别使用。
好处:
结构清晰,便于扩展。
可以方便地屏蔽浏览器私有语法差异。
可以轻松实现多重继承。
完全兼容 CSS 代码,可以方便地应用到老项目中。
20、移动端常见布局及其原理
1:固定布局 采用固定像素 原理:设置好视口,跟PC端写法一样 版心320px 即可
缺点: 界面左右两侧有空白 而且元素略小 用户体验差
2:流式布局 原理:采用%替代固定px 限制布局盒子的最大宽度和最小宽度
优点:实现自适应 缺点: 只做宽度适配,高度会被拉伸
3:rem布局 原理:设置根标签html的字体大小,利用媒体查询换算不同屏幕宽度下对应的字体大小 利用相对单位rem取代固定px 优点: 宽高字体大小都能自适应 显示效果好
4:媒体查询布局 原理:利用媒体查询查询不同的屏幕宽度 给每个设备都写一套样式文件
缺点:复杂 工作量大 后期难维护
21、简述rem布局
设置根标签html的字体大小,利用媒体查询换算不同屏幕宽度下对应的字体大小 利用相对单位rem取代固定px
优点: 盒子宽高大小都能自适应 ,可以达到自适应的需求
缺点:字体大小如果也设置rem单位的话会出现字体变化呈现线性的变大变小 ,其实字体的变化应该是非线性的取值 所以字体需要单独利用媒体查询设置