- 2022-03-13
是大珊呐
本周七年级刚从基地回来,发了一下寒假冬奥会主题的奖状,不管是手抄报行式的还是直接画冬奥会吉祥物的作品都十分的用心,展板呈现的效果也比较好,看来以后的教学还是以提高学生的兴趣为主,让学生画自己想画的才能激发出学生的潜力。九年级按部就班讲了一下这次期末考试的试题分析了一下绘画需要注意的点,可能是元旦疫情来的太突然,学生整个疫情和寒假期间学习太过懒惰美术考试成绩十分不理想,其他科目更不理想,提高学生的主
- 当代短篇小说选:《清风店》(七)
闲读与苦读
别说读书苦,那是你看世界的路——每年冬季照例的整风整社开始了。因为清风店不是重点村,上头没有派工作组来。事情偏这么凑巧,借用段顺的话:就好像鬼使神差。恰在整风之前,常四起到县委党校去学习。“天下大事”便有了另外的演变:在给清风店领导提意见的时候,段顺和老曹克星没想到群众对常四起的工作竟也指出不少缺点。自然,有的意见,老曹克星当众解释一下,便不存在了。常言说的好,人被感情统治的时候,理智便退避三舍了
- 2021-8-7晨间日记
宋会兵
今天是什么日子起床:7:15就寝:天气:晴好心情:纪念日:任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:昨天会长和老陆下棋下了几盘,又和小鲁下了两盘,小鲁中午过来已经和老陆下了半天,老陆晚饭后小鲁还要下,这小鲁是越下越精神,越下越能磨。周目标·完成进度学习·信息·阅读健康·饮食·锻炼人际·家人·朋友工作·思考最美好的三件事1.2.3.思考·创意·未来
- C++ 中两个类之间的通信方式
lixzest
c++开发语言
C++中两个类之间的通信在C++中,两个类之间可以通过多种方式进行通信。以下是几种常见的方法:1.包含/组合(Composition)一个类包含另一个类的对象作为成员:classClassB{public:voidmethodB(){coutmethodB();}};3.友元类(FriendClass)使用friend关键字允许一个类访问另一个类的私有成员:classClassB{private:
- 【机翻】第4课-故事结构:好莱坞经典告诉你,让人欲罢不能的故事怎么编
读书打字
各位同学大家好,从这堂课急呢,我们第二阶段的学习就开始了。在第一阶段结束的时候啊,老师布置了两篇作业,其中一篇作业是让大家写一个受骗上当的故事。到现在为止呢,一共是有59位同学叫作业了。周三晚上的直播中,老师也对这些作业做出了点评。通过这些作业,老师了解了大家的水平,更重要的是了解到了大家共同的一些问题。有的同学啊在经过的第一阶段的学习以后啊,从一个从未写过任何作品的小白开始动笔写故事了,而且写的
- 穿越日记
牧屿樵谷
总体要求:记录过去的某天,从早上醒来到晚上睡觉前,记录有关学习的一切活动和相关决策,并以过来人(学过这门课的人)的身份进行评价,目的是展示自己对学习的监控能力。日期:2021年5月8日8:10~9:50上金融企业会计课,在第一节课程中,由于天气太热导致注意力不够集中,中途还有点犯困,这种状态持续了大概十几分钟,我看到旁边的室友在认真做笔记,我一时感到惭愧,然后开始调整状态认真做笔记认真听课。(评价
- 区间DP 石子合并 C++
小超超爱学习9937
c++开发语言算法数据结构学习
区间DP是一种动态规划的方法,用于解决涉及区间的问题。它通常应用于需要确定区间的最优解或最值的情况下。石子合并问题是一个经典的区间DP问题,可以用区间DP方法解决。给定一行n个石子,每个石子有一个价值,现要将石子合并成若干堆,每次只能选择相邻的两堆进行合并,合并的得分为两堆石子的总价值,合并后的新堆的价值为得分。求合并到最后,最终得到的堆的最大价值。要求解石子合并问题,可以定义一个dp数组,dp[
- 革命老区涉县千名留守妇女组织起来了,每天学习技能只为了居家可就业。助力乡村振兴
85c9fc40e512
#妇女就业问题,是最大的民生问题,我们为革命老区涉县,千名留守妇女居家就业谋幸福,星星之火可以燎原,一起努力春华秋实#太行巾帼出太行
- Python day15
@浙大疏锦行Pythonday15.内容:复习日本周主要的内容是一些常见的机器学习流程以及其中的部分内容标签编码以及连续特征的处理:归一化和正态化等。图像的绘制:热力图、Shap图等的绘制超参数优化算法:网格搜索、贝叶斯以及启发式算法模拟退火、遗传算法等不平衡数据集的处理:过采样以及欠采样。
- 2021-8-2晨间日记
素人Y
今天是什么日子起床:6:16不错呦就寝:11:50由于没电睡得很晚,这都是借口罢了,自己不想早睡天气:太阳心情:愉悦纪念日:每天都是好好生活的一天任务清单昨日完成的任务,最重要的三件事:逛街吃美食买衣服改进:自律,不要因为放假就放纵自己习惯养成:早睡早起周目标·完成进度提升气质学习·信息·阅读瑜伽动作,看新闻,听书写作,看书健康·饮食·锻炼吃饭的时候好好吃饭睡觉的时候好好睡觉,也该好好锻炼人际·家
- 介绍一本书
0fc8a53a7537
书就像是台阶,能让你在学习方面越登越高。书也像是一把钥匙,它能使你解开无数难题。我介绍的书是著名动物小说大王沈石溪写《狼王梦》。他1969年初中毕业赴西双版纳插队,在云南边疆生活了18年。他现在是中国作家协会儿童文学委员会委员,上海作家协会理事。曾经获得过中国作家协会全国优秀儿童文学奖,中国图书奖,冰心儿童文学新作奖大奖等多种奖项。非常厉害!有很多同学一定看过《狼王梦》,但《狼王梦》在我心目中有不
- 强化学习在成语接龙比赛中的应用
LucienCho
题目:裁判任意给出一个成语,比赛双方在有限的时间里轮流进行成语对答,要求:1.成语的首字要与上一个成语的尾字同声同调;2.当前比赛出现的所有成语不能再次出现;3.必须为四字成语分析:看到这个题目,笔者本能的想法是用现成代码跑一跑。但是在git上搜不到能赢得比赛的成语接龙代码,大多数代码只是实现了成语接龙的功能,随机找出符合规则的成语,不足以想赢得比赛,所以打算自己尝试。重新分析一遍规则吧!若不考虑
- 【OCR炼丹】解析HIT-OR3C数据集online部分Python版完整代码
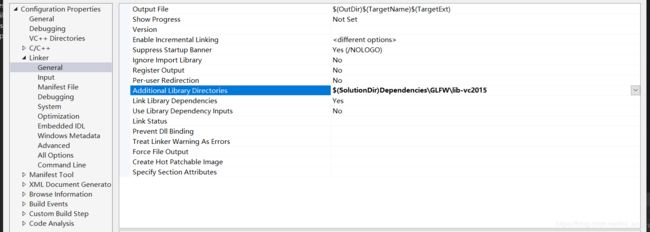
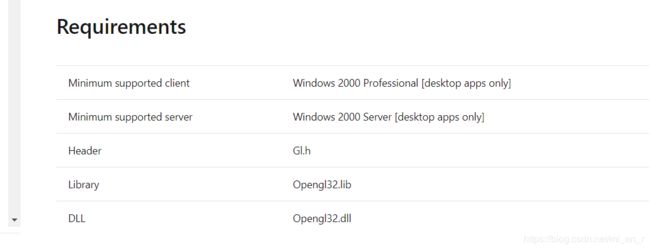
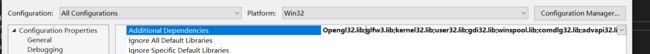
最近开始炼手写体汉字识别方面的丹,网上找了下数据集,主要有:中科院自动化研究所开源的CASIA数据集(下载链接地址)哈工大开源的HIT-OR3C数据集(下载链接地址)这俩数据集的存储形式与之前接触过的一些共有数据集的保存形式有很大的区别,对于C、C++不是很熟用Python较多的我来说踩了不少的坑(还都是CSDN、知乎、Google都搜不到的巨坑),造福下后来人吧。首先,明确一点,由于博主此次研究
- 只要你愿意,没有钱也可以投资。
幸福福仔
今天提升下对“投资”的认知。当被人问到有没有投资时,大部分的回答是“没有闲钱,哪有钱投资呀,等我有了钱,就马上开始投资”。投资这事儿,真的不是一定要等到有钱了才能做,没钱一样可以做投资——这是很多人从来没有想到过的、也从来没有被震惊过的事实。开始投资活动的条件是什么?竟然只不过是:只要你愿意……我们对投资的认知存在很大的漏洞,投资不只是投资的金钱,还有注意力、时间、学习等方面的投资,这样等到了实打
- 短视频剪辑一个月能挣多少钱?做剪辑师有发展前景吗?
测评君高省
短视频营销如今一种潮流,并且视频剪辑已经成为一种重要技能,只要我们掌握好这项技能,就可以利用它赚钱,所以很多人会在空闲的时间学习视频剪辑技能,那视频剪辑真实收入是多少?下面来我们就来给大家讲解一下这方面的内容。网购前先领券让你省完一笔又一笔,分享赚钱让你数钱数到手抽筋!大家好,我是高省导师浅浅,高省APP是2021年推出的电商导购平台,0投资,0风险、创业、兼职、副业人人可做,高省APP佣金更高,
- 如何成为领域高手—《一年顶十年》践行清单(609607)
健康体验
需求是最好的老师—如何成为领域高手1.想进入某一领域,首先要进行观念建设,有了正确观念,才能更好指导行动。2.重视需求,需求越强烈,学习效果越好。所以,我的需求可能是:跑步的需求:一年多少奖牌?几场马拉松?写作的需求:写书出书,证明自我,获得收益?画画的需求:自己画好,研究如何变现?3.建立真实、强烈的需求之后,尽早实践,实战出真知。4.及时“掏空”自己,更有动力进入未知领域。5.切忌一味埋头苦学
- 《同学获奖》
杨可莹
今天我们班同学获得了奖状,我看见他在讲台上领奖心里为他高兴,他那么优秀我要像他学习。我以后一定要多加看书,自己要提高自己的朗读水平,争取也拿奖状。
- 抖音本地生活普通人可以做吗?新手怎么把抖音做起来?
优惠券高省
抖音本地生活服务是抖音推出的一种线下玩法,加入抖音本地生活就有可能赚取额外的收入,但是大部分的用户都没有做过抖音本地生活,所以普通人可以做抖音本地生活嘛?我们来简单了解一下。抖音本地生活普通人可以做的,但是!想要做好那就不是一个人的事!最少需要三个人以上团队才可以把这个事情做好,还有就是就算你花钱学习那些大V推荐的本地生活运营师的课程,也不一定能把本地生活这个项目给做好。高省只是一个导购的优惠平台
- 轻疗愈和疗愈清理来觉察
黄娟践行日志
悦悦妈践行日志第109,20200418(昨天学习的方法来觉察)早上上班路上,我打客户电话,跟她确认造型。客户造型写得和平时的不一样,圆弧的后面又加了个回型,我问清楚是不是色卡上的某个回型型号。山在一旁说:你不要那么对她说,她又听不懂。你干嘛跟她说这些,她对色卡没你清楚,你知道就好了,跟她说那么多干嘛!真是的!我一听到“你干嘛”“你不要”“你怎么”“那么”“真是的”我感觉我又被否定了,每句话都带着
- 练习促进知识的迁移
林清华揭阳惠来小学
练习促进知识的迁移什么叫练习?练习是指反复做作业或训练等,以求熟练。在这里,练习指学生学习课文后,为了加深理解记忆而进行的习题练习。什么是迁移?迁移指搬动转移,离开原来的所在地而另换地点。在心理学中,它指的是是一种学习对另一种学习的影响,指在一种情境中获得的技能、知识或态度对另一种情境中技能、知识的获得或态度的形成的影响。在学校,要学会知识迁移,要将校内所学的知识技能用于解决校外的现实问题,练习可
- 基于cnn和resnet和mobilenet对比实现驾驶员分心检测
深度学习乐园
cnn人工智能神经网络
演示效果及获取项目源码点击文末名片本项目旨在通过深度学习技术,结合卷积神经网络(CNN)模型、ResNet模型和MobileNet模型,实现对驾驶员分心行为的自动检测。我们通过训练这些模型来识别不同的驾驶员分心行为,包括如发短信、通话、喝水等行为。使用的数据集包含驾驶员行为的图片,并且针对每个行为标注了相应的标签(例如"正常驾驶"、"右手发短信"等)。MobileNetV2是Google于2018
- 秉持初心,一往无前
nanshan
白岩松说过:在三十岁之前,要努力为自己的人生做加法。不断地朝着自己的一个个目标前进,你会发现,自己原来已经有所向前迈进。曾经的我很不自信,甚至自卑,以至于相对的也会很自傲,爱逞强。后来,我才渐渐意识到,对自己的正确而清醒的认识才是最重要的。只有真正的认识自己,才有可能去真正的爱自己,才有能力去爱其他的人。首先梳理今日的工作与学习:1.上午学习视频(戴维老师的化学实验),收发试卷,整理教育学笔记。中
- 2021.10.18-2021.10.24:一周计划(10.15)+一周总结
从21年9月11日起
本周最重要的事情:因上周调整的感受很糟糕,因此调整未21:15-3:45.一、事业1、工作:100封开发信。(完成30%)2、学习如何去开发客户:30min/天*4天(2天的学习)二、心灵1、晨间日记+一日总结。----100%完成2、读经:15分钟/天*7天----完成1天3、10min/天*7天观照自己的内心。---未完成,没有意识去做三、成长1、趁早学习:3个主题并行。美貌、赚钱、饮食—-并
- 大模型学习?别慌!我这有份独家私藏路线图,直接抄作业!
大模型玩家
学习深度学习机器学习语言模型算法人工智能转行
最近大模型是真火啊,搞得我这老码农都跃跃欲试,想搭上这班通往未来的列车。But…看着那些密密麻麻的技术名词,那叫一个头大!别怕,咱也是从小白过来的,走过弯路,踩过坑,才搞明白点门道!今天,我把这份独家私藏的大模型学习路线图分享给大家,绝对干货!保证你不再迷路,还能少走弯路!这份路线图,我给它分了三个阶段:入门、上手、深挖。你是想快速尝鲜应用,还是想深入了解原理?都给你安排的明明白白!第一站:入门篇
- Python day18
赵英英俊
Python训练python
@浙大疏锦行pythonday18.内容:昨天学习了聚类算法的一些基本内容,今天继续学习相关知识分析簇的特征和相关含义(使用可视化来进行分析,也可以使用ai)代码:shap.initjs()#初始化SHAP解释器explainer=shap.TreeExplainer(model)shap_values=explainer.shap_values(x1)#这个计算耗时shap_values.sha
- #晓悦晨享记 314
xuxiaoyue88
生活就像抖音,你关注什么就给你推送什么!这两天我们金刚智慧财富营的小伙伴开始向宇宙下订单,学习跟金钱宝宝谈恋爱,然后很神奇的事情发生了,这两天很多小伙伴都开始加速财富显化。因为关注点都在自己跟宇宙下的订单上面,我自己也没想感觉到自己整个能量状态发生了改变,比如昨天我跟自己说,要每天显化10个红包,这两天每天都是超过20个红包,前天很意外地收到银行寄的礼物冰墩墩,然后昨天也有家长来找我买课程,给自己
- 思鸿教育:教师资格证考前复习策略及技巧
媳妇别闹丿
搞好考前复习,是教师资格考试取得好成绩的一个重要因素。考前复习实质上就是重新学习已学过的知识、技能,从而巩固地掌握知识技能,培养能力。将所学知识进行复习,无异于炒“冷饭”,掌握一些复习的策略和技巧是大有必要的。在考前复习阶段,常有一些参加考试的学员反映:自己想复习,也有时间学习,只是一拿起书本就犯困,并伴有厌倦、烦躁的情绪。这是复习迎考过程中产生心理疲劳的具体表现。心理疲劳不像生理疲劳那样可以通过
- 2021-09-16
潘jane
姓名:潘珊群公司:宁波市镇海承迪文具有限公司盛和塾第456期六项精进反省一组成员(日精进打卡第991天)【知~学习】:《六项精进》背诵0遍共30遍.《大学》背诵0遍共30遍.朗读0遍共0遍.学习强国每天早上和晚上累计1小时以上······【经典名句分享】奇迹,是努力的另一个名字!【行~实践】一、修身:(对自己个人)1.晨起一杯温开水2.早睡早起3.多喝水4.每天一粒钙片5.饭后水果二、齐家:(对家
- 【华为OD机试真题 2025C卷】161、 机器人可活动的最大网格点数目 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为od机器人c++华为OD机试真题java机器人可活动的最大网格点数目c语言
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代码问题
- 小满抗癌第182天
夜雨缙云
6-29,今晨送元元去幼儿园上学,路上和她聊起还有几天就毕业的事,元元还比较懵懂,我却突然觉得伤感。其实幼儿园的老师很伟大,她们付出了很多的耐心,教会孩子学会最基本的技能,启迪孩子如何面对生活,短短三年幼儿园的时光,也许是孩子学习生涯中最快乐的一程。然而幼儿园毕业是如此的简单,没有隆重的告别,仅在某个宁静的下午,像往常一样放学,转身和老师说过再见,从此就再也不会相见。我们一生有很多老师,我们会记得
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它








![]()