前端html面试题及答案
https://blog.csdn.net/qq_43645678/article/details/88807566
html基础知识:
1. 浏览器概念
HTML基础标签
1. html标签
注意点
- html 标签是HTML页面的根元素,其中的lang属性可用于标记网页或部分网页的语言
- en定义语言为英语,zh-CN定义语言为中文
- lang这个属性不仅仅可以用在html标签上
作用:
- 根据根据lang属性来设定不同语言的css样式,或者字体。
- 告诉搜索引擎做精确的识别
- 让语法检查程序做语言识别
- 帮助翻译工具做识别
- 帮助网页阅读程序做识别
- 当搜索引擎或者浏览器拿到语言标签后,有可能做一些针对指定语言的辅助操作等等
注意点
- dir是国际化属性中的一员,dir属性定义了文字在浏览器中的排列方向.
- 如果定义整个HTML文档的排列方向应该在html标签中定义dir属性,
其它HTML标签也可以定义dir属性. - 默认值:ltr – 代表左到右的排列方式 rtl – 代表右到左的排列方式
2. head标签
定义和用法
- head 标签用于定义文档的头部,它是所有头部元素的容器。
- head 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
- 文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。
- 绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
- 下面这些标签可用在 head 部分:base, link , meta , script , style , 以及 title 。
- title 定义文档的标题,它是 head 部分中唯一必需的元素
3. 常用的meta标签
- 搜索引擎优化(seo);
- 定义页面使用语言;
- 自动刷新并指向新的页面;
- 实现网页转换时的动态效果;
- 控制页面缓冲;
- 网页定级评价;
- 控制网页显示的窗口等!
//(注意后面的引号,分别在秒数的前面和网址的后面)
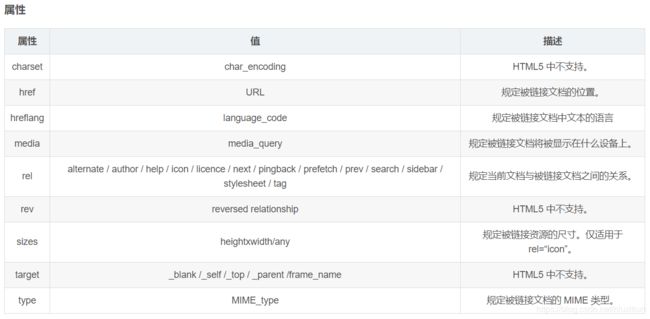
4. link标签
- link 标签定义文档与外部资源的关系。
- link 标签最常见的用途是链接样式表。
- 注释:link 元素是空元素,它仅包含属性。
- 注释:此元素只能存在于 head 部分,不过它可出现任何次数
5. title标签
文档标题
定义和用法
- title 元素可定义文档的标题。
- 浏览器会以特殊方式来使用标题,并通常把它放置在浏览器窗口的标题栏或状态栏上。
- 文档加入用户的链接列表或收藏夹或书签列表时,标题将成为该文档链接的默认名称。
- 提示: title 标签是 head 标签中唯一要求包含的东西。
- dir–(rtl/ltr)–规定元素中内容的文本方向;
- lang–(language_code)–规定元素中内容的语言代码;
6. body标签
文档内容
定义和用法
- body 元素定义文档的主体。
- body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
7. style标签
Header 1
A paragraph.
定义和用法
- style 标签用于为 HTML 文档定义样式信息。
- 在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。
- type 属性是必需的,定义 style 元素的内容。唯一可能的值是 “text/css”。
- 如需链接外部样式表,请使用 link 标签。
- style 标签支持 HTML 中的全局属性。 style 标签支持 HTML 中的事件属性
8. HTML 标题
这是标题 1
这是标题 2
这是标题 3
这是标题 4
这是标题 5
这是标题 6
定义和用法
-
- h1 - h6 标签可定义标题。 h1 定义最大的标题。 h6 定义最小的标题。
- 由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。
- 因此,请不要利用标题标签来改变同一行中的字体大小。
- 相反,我们应当使用层叠样式表定义来达到漂亮的显示效果。
9. HTML 段落
这是一个段落。
这是一个段落。
这是一个段落。
定义和用法
-
- p 标签定义段落。
- p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,也可以在样式表中规定
10. HTML 文本标签
//文本换行
//文本加粗
加粗内容
加粗内容
//文本倾斜
//水平线
空标记
//删除线样式
内容
11. HTML 链接
这是一个链接使用了 href 属性
定义和用法
-
- a 标签定义超链接,用于从一张页面链接到另一张页面。
- a 元素最重要的属性是 href 属性,它指示链接的目标。
- 所有浏览器中,链接默认外观:下划线蓝色(未访问)–下划线紫色(已被访问)–下划线红色(活动链接)
- 可以使用 CSS 伪类 向文本超链接添加复杂而多样的样式
提示和注释
-
- 如果不使用 href 属性,则不可以使用如下属性:download, hreflang, media, rel, target
以及 type 属性。 - 被链接页面通常显示在当前浏览器窗口中,除非您规定了另一个目标(target 属性)。
- 请使用 CSS 来设置链接的样式。
- 如果不使用 href 属性,则不可以使用如下属性:download, hreflang, media, rel, target
12. HTML 锚链接
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1. 使用 “ 链接文本 ” 创建链接文本;
2. 使用相应的 id 名标注跳转目标的位置。
13. HTML 图片标签

定义和用法
-
- 从技术上讲,img 标签并不会在网页中插入图像,而是从网页上链接图像。
- img 标签创建的是被引用图像的占位空间。
- img 标签有两个必需的属性:src 属性 和 alt 属性。
- img 标签支持 HTML 中的全局属性。
- img 标签支持 HTML 中的事件属性。
14. HTML 特殊字符标签
15. 注释标签
在HTML中还有一种特殊的标签——注释标签。
如要在HTML文档中添些便于阅读理解但又不显示在页面中的注释文字,就需使用注释标签。
注释内容不显示在浏览器窗口,但作为HTML文档内容一部分,也会被下载到用户计算机上,查看源代码时就可以看到。
其基本语法格式如下
ctrl + / 或者 ctrl +shift + /
HTML列表标签
标签 描述
定义无序列表。
定义有序列表。
- 定义列表的项目。
定义目录列表。不赞成使用。
定义定义列表。
- 定义定义列表中的项目。
- 定义定义列表中项目的描述。
注意:
1.无序列表默认实心黑色圆点,type属性可改变,共三个值:
disc(默认),circle(空心圆点),square(实心黑色方块)
2.有序列表默认数字排序,type属性可以改变,有好几个值:1(数字), a(字母)等等;shart属性可以改变排序从第几个开始,比如数字排序,start=“2”,排序第一个就不再是 1 ,而是 2 。
3.ul ol dl 之间是可以相互嵌套的
HTML表格标签
标签 描述
定义表格
定义表格标题。
定义表格中的表头单元格。
定义表格中的行。
定义表格中的单元。
定义表格中的表头内容。
定义表格中的主体内容。
定义表格中的表注内容(脚注)。
定义表格中供格式化的列组。
HTML表单标签
标签 描述