django项目中富文本ckeditor的设置(图片上传、添加代码等功能)
django中富文本ckeditor的设置(图片上传、添加代码等功能)
- 前文
- 安装并配置
- pip安装
- 添加应用:
- 在项目urls文件添加ckeditor路由
- 添加CKEditor设置:
- 开始使用
- 为模型类添加字段:
- ckeditor5.5有个bug
- 其他可选配置
- 自定义编辑器
- 添加代码功能
- 代码高亮、代码行数
前文
开发环境:django1.11,python3.5,ckeditor5.7
在运营后台,运营人员需要录入商品并编辑商品的详情信息,而商品的详情信息不是普通的文本,可以是包含了HTML语法格式的字符串。为了快速简单的让用户能够在页面中编辑带格式的文本,我们引入富文本编辑器。富文本即具备丰富样式格式的文本。
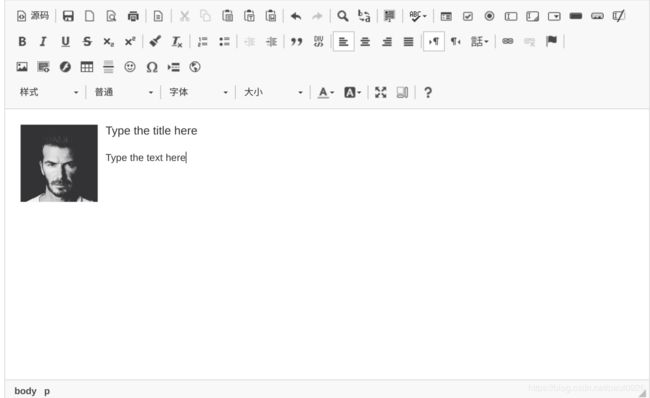
实现的效果,在后台管理界面:

安装并配置
pip安装
使用pip安装 django-ckeditor 和pillow,pillow用于生成缩略图,用来在编辑器里浏览上传的图片
- pip install django-ckeditor
- pip install pillow
添加应用:
INSTALLED_APPS = [
'ckeditor', # 富文本编辑器
'ckeditor_uploader', # 富文本编辑器上传图片模块
]
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
CKEDITOR_UPLOAD_PATH = '' # 使用fdfs分布系统
-
首先将 ‘ckeditor’ 和 'ckeditor_uploader’加入到INSTALLED_APPS中
-
设置 MEDIA_ROOT 和 MEDIA_URL,CKEDITOR_UPLOAD_PATH =
‘upload/’,图片将上传到项目下的media/upload路径下,图片的url是/media/upload/ -
这里设置空意思是使用fdfs分布系统设定路径
在项目urls文件添加ckeditor路由
from django.contrib import admin
from django.conf.urls import url, include, static
from django.conf import settings
from rest_framework.documentation import include_docs_urls
urlpatterns = [
# ...
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
]
# 没有这一句无法显示
urlpatterns += static.static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
NOTICE:在开发环境里debug模式下,static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
这句是必不可少了,没有的话,你上传的图片将无法显示。将这段代码Python shell里运行一下,会发现其实就是解析了media_url
添加CKEditor设置:
在项目的设置py里:
# ckeditor
CKEDITOR_CONFIGS = {
# 配置名是default时,django-ckeditor默认使用这个配置
'default': {
# 使用简体中文
'language': 'zh-cn',
# 编辑器的宽高请根据你的页面自行设置
# 'width': '730px',
'height': '350px',
'image_previewText': ' ',
# 'tabSpaces': 4,
# 'toolbar': 'full', # 完整工具条
'toolbar': 'custom', # 常用工具条
# 添加按钮在这里
# 'toolbar_Custom': [
# ['Bold', 'Italic', 'Underline', 'Format', 'RemoveFormat'],
# ['NumberedList', 'BulletedList'],
# ['Blockquote', 'CodeSnippet'],
# ['Image', 'Link', 'Unlink'],
# ['Maximize']
# ],
# 插件
'extraPlugins': ','.join(['codesnippet', 'uploadimage', 'widget', 'lineutils', ]),
}
}
这里的配置可以简单设置:
'default':{
'toolbar':'full', # 完整工具条
'height': 300, # 编辑高度
},
开始使用
现在模型类设置相应的字段,然后迁移数据库即可
为模型类添加字段:
ckeditor提供了两种类型的Django模型类字段
- ckeditor.fields.RichTextField 不支持上传文件的富文本字段
- ckeditor_uploader.fields.RichTextUploadingField 支持上传文件的富文本字段
在good应用的model文件添加字段:
from django.db import models
from ckeditor_uploader.fields import RichTextUploadingField
class SPUModel(models.Model):
name = models.CharField(max_length=30, verbose_name='商品名')
brand = models.ForeignKey(BrandModel, on_delete=models.CASCADE, verbose_name='所属品牌')
# 有个参数是config_name指定配置文件
detail = RichTextUploadingField(verbose_name='详细信息')
class Meta:
db_table = 'goods_SPU'
verbose_name_plural = 'SPU商品'
不要忘了迁移数据库
pyhton manage.py makemigrations
python manage.py migrate
然后进入admin后台去注册模型
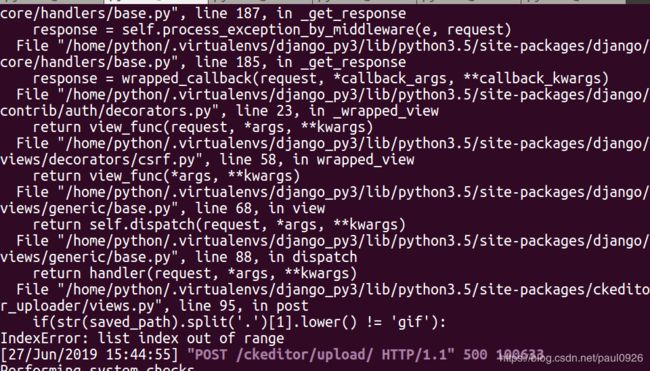
ckeditor5.5有个bug
我们将通过Django上传的图片保存到了FastDFS中,而保存在FastDFS中的文件名没有后缀名,ckeditor在处理上传后的文件名按照有后缀名来处理,所以会出现bug错误。

打开虚拟环境中目录中的ckeditor_uploader/views.py文件,注意这是5.5.0版本的,最新版本ckeditor没有这个问题

其他可选配置
- CKEDITOR_ALLOW_NONIMAGE_FILES = False 不允许非图片文件上传,默认为True
- CKEDITOR_BROWSE_SHOW_DIRS = True 在编辑器里浏览上传的图片时,图片会以路径分组,日期排序
- CKEDITOR_RESTRICT_BY_USER = True
限制用户浏览图片的权限,只能浏览自己上传的图片,图片会传到以用户名命名的文件夹下,超级管理员依旧可以看所有图片
NOTICE:django-ckeditor默认的只允许管理员(staff member)上传图片,当普通用户使用编辑器时(比如评论区、留言板、发帖子),如果要使他们上传图片的话,需要对django-ckeditor的源码进行修改
- 在ckeditor_uploader/urls.py里,它的upload 和
browse方法用了staff_member_required装饰器,把它换成login_required装饰器即可
if django.VERSION >= (1, 8):
urlpatterns = [
url(r'^upload/', login_required(views.upload), name='ckeditor_upload'),
url(r'^browse/', never_cache(login_required(views.browse)), name='ckeditor_browse'),
]
自定义编辑器
如果想要自定义编辑器,添加或删除一些按钮的话,需要在settings.py里设置 CKEDITOR_CONFIGS,当配置名称是 ‘default’,django-ckeditor会默认使用这个配置,CKEDITOR_CONFIGS里可以添加多个配置,比如
CKEDITOR_CONFIGS = {
# 配置名是default时,django-ckeditor默认使用这个配置
'default': {
}
# 名为custom的配置
'custom': {
}
}
当需要使用非默认配置是,需要在 RichTextUploadingField() 里指定该配置名称
content = RichTextUploadingField(config_name='custom')
添加代码功能
写技术博客的话,我们的编辑器自然需要添加代码块的功能。需要用到插件codesnippet,ckeditor的插件放在了ckeditor/static/ckeditor/ckeditor/plugins/路径下。
当我们添加一个功能插件时,需要在CKEDITOR_CONFIGS里的extraPlugins对应的value里添加该插件的名字(名字字母小写),如果该插件还有相对应的按钮,则在toolbar对应的value里添加名字(首字母大写),以codesnippet为例,在下面代码的第16行和21行分别添加了 ‘CodeSnippet’ 和 ‘codesnippet’
NOTICE:在21行的extraPlugins里还添加了 ‘uploadimage’,这个插件的作用是允许用户直接在编辑器里粘贴(ctrl + v)图片
CKEDITOR_CONFIGS = {
# 配置名是default时,django-ckeditor默认使用这个配置
'default': {
# 编辑器的宽高请根据你的页面自行设置
'width':'730px',
'height':'300px',
'image_previewText':' ',
'tabSpaces': 4,
'toolbar': 'Custom',
# 添加按钮在这里
'toolbar_Custom': [
['Bold', 'Italic', 'Underline', 'Format', 'RemoveFormat'],
['NumberedList', 'BulletedList'],
['Blockquote', 'CodeSnippet'],
['Image', 'Link', 'Unlink'],
['Maximize']
],
# 插件
'extraPlugins': ','.join(['codesnippet','uploadimage','widget','lineutils',]),
}
}
代码高亮、代码行数
从ckeditor官网下载 插件prism,然后将其解压到ckeditor/static/ckeditor/ckeditor/plugins路径下,同样的我们需要在CKEDITOR_CONFIGS里将extraPlugins对应的value里加入插件 ‘prism’ 和另外两个插件’lineutils’,‘widget’,这两个插件无须下载,在django-ckeditor中已经有了
‘extraPlugins’: ‘,’.join([‘codesnippet’,‘uploadimage’,‘prism’,‘widget’,‘lineutils’,]),
去prismjs官网下载css文件http://prismjs.com/download.html,选择你喜欢的主题,勾选支持的语言,以及别忘选择line-numbers功能,下载后把他解压到static/blog/css下
然后在模板中引用静态文件
在admin以外的地方使用django-ckeditor
如果在admin以外的地方使用django-ckeditor,比如添加评论功能,在渲染表单的那个页面需要引入ckeditor-init.js 和 ckeditor.js两个文件,否则编辑器无法显示
{% load static %}