微信小程序云开发入门(一)
微信小程序云开发入门(一)
摘要:微信小程序云开发是包含了服务器以及数据库的运行环境,而且只需要开发者进行简单的管理,关键是不用服务器进行权限验证,步骤简单不少,非常适合个人开发者和创业者使用。虽然云开发需要收费,但也提供了一个免费版本,适合前期体验,抓紧时间吧!
准备:
1、最新版本的微信小程序开发工具
2、开通云开发功能

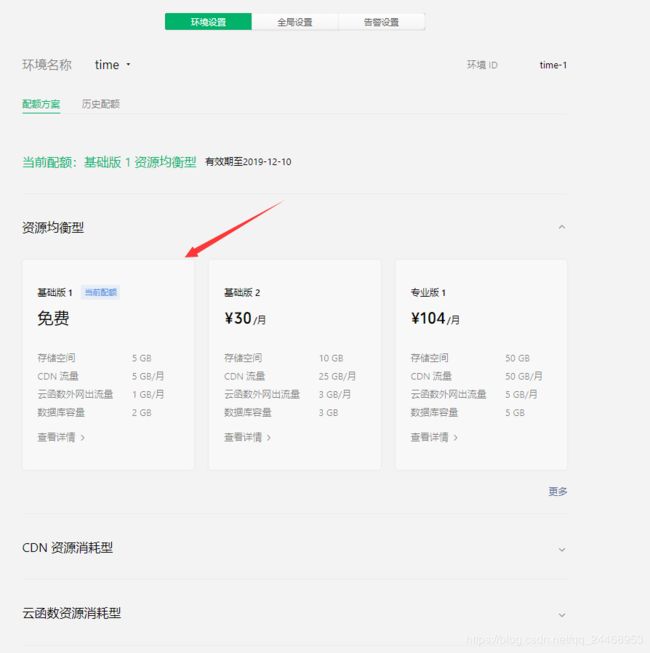
3、环境设置,选择免费版即可,有需要再升级。

云项目
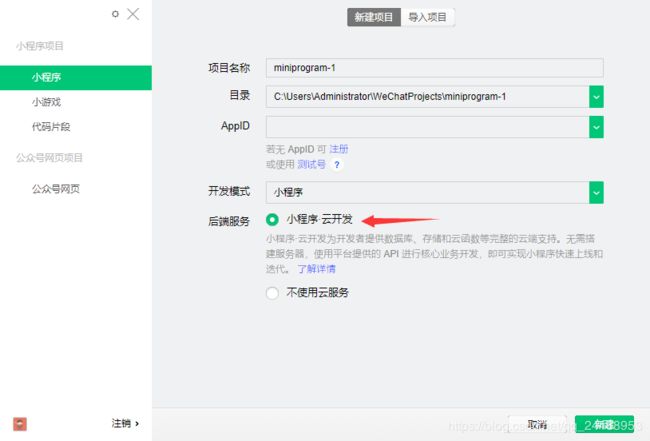
1、新增云开发小程序

注意:创建的时候要勾上小程序-云开发!

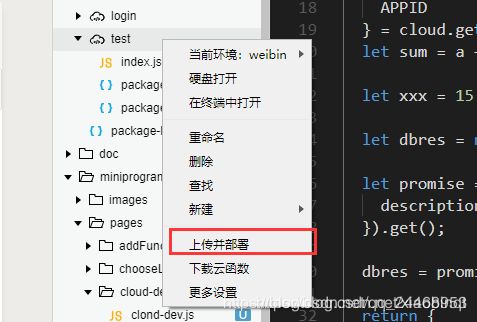
在左边目录自动生成了cloudfunctions云函数文件夹,紧接后面的是环境名
文件夹名称:云函数名
权限配置文件:config.json
云函数逻辑文件:index.js
环境配置文件:package.json
云函数
云函数是为了省去自己搭建服务器,不需要小程序开发者去维护服务器,简化了开发流程,降低了难度。
下面是创建获取用户openid的云函数,在云函数获取用户openid不需要权限验证和安全验证。
index.js内容:
// 云函数入口文件,要引入对应的sdk
const cloud = require('wx-server-sdk')
//初始化
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
在小程序内调用
先在小程序全局js初始化,app.js启动时:(env填环境变量名)
wx.cloud.init({
env: 'test-x1dzi'
})
在页面进行调用:
wx.cloud.callFunction({
// 需调用的云函数名
name: 'getOpenId',
// 成功回调
complete: function(res){
let open_id = res.result.openid
}
})
数据库
云开发配套数据库:json数据库,保存的数据格式是json格式,形式类似于常用的关系型数据库。
保存数据类型:
String:字符串
Number:数字
Object:对象
Array:数组
Bool:布尔值
Date:时间
Geo:多种地理位置类型
Null

创建数据库
在云开发平台-》数据库
1、创建数据集合,就是对应的数据表。
2、创建对应的数据索引,需要查询的可以创建对应索引,也可以把整个对象存进一个索引里面。
操作数据库
操作还是挺方便,只需要引入对应的sdk即可操作
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const db = cloud.database()
Collection:
数据库集合操作,增删改查基本操作。
Document:
主要对单条数据进行操作。
Aggregate:
聚合操作。
Command:
命令操作符,查询数据库判断符号。
设置对应的访问权限:

根据业务的需要可以设置对应的访问权限,对数据进行相应的保护
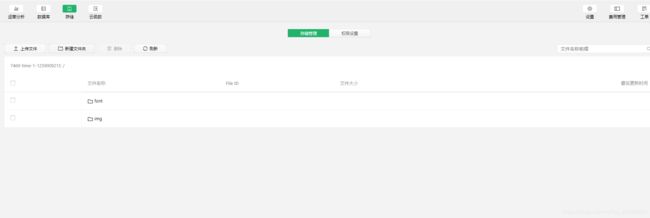
云存储
云开发提供了一个存储文件的地方,可以说一应俱全了。满足基本的应用开发了,不需要依赖其它的环境。

直接上传文件上来即可,直接通过链接访问。可以说很方便,也可以设置访问的权限。
触发器
这里的触发器就是定时任务,我们可以通过配置触发器来实现定时执行云函数。

"triggers": [
{
"name": "sendMessagerTimer",
"type": "timer",
"config": "0 0 * * * * *"
}
]
在config.json里面配置triggers这个参数。
config对应:

例:
*/5 * * * * * * 表示每5秒触发一次
0 0 2 1 * * * 表示在每月的1日的凌晨2点触发
0 15 10 * * MON-FRI * 表示在周一到周五每天上午10:15触发
0 0 10,14,16 * * * * 表示在每天上午10点,下午2点,4点触发
0 */30 9-17 * * * * 表示在每天上午9点到下午5点内每半小时触发
0 0 12 * * WED * 表示在每个星期三中午12点触发
关注我!继续分享小程序实战的经验和遇到的问题。
点击链接加入群聊:【小程序+云开发】
猜你感兴趣:
6步实现微信小程序获取群排名与群openGid
微信小程序引入Vant组件库
微信小程序云函数获取时间相差8小时
mint-ui 引入日期时间选择器Datetime picker
微信小程序引入echarts图表
mint-ui 单选列表Radio以及多选列表Checklist的引入
微信小程序给echarts图表动态赋值
微信小程序之滑动果冻效果