前端大厂面试题精选 - 不断更新
1 TCP的三次握手与四次挥手
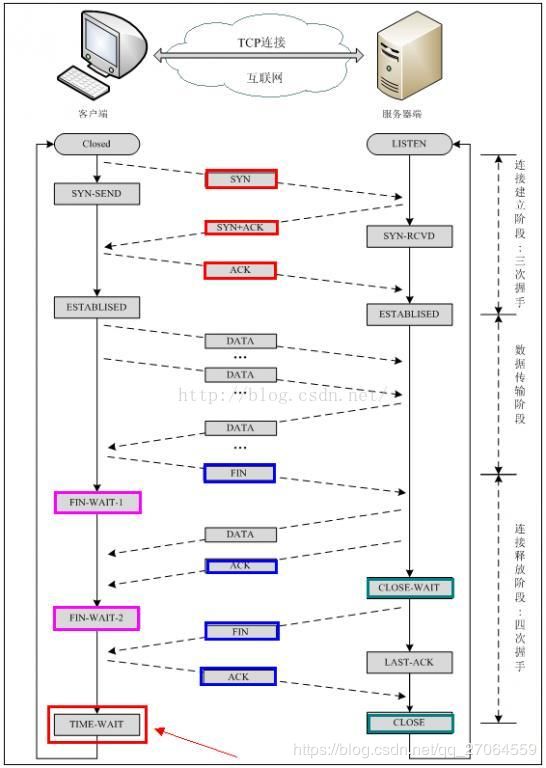
TCP一般用于文件传输(ftp http 对数据准确性要求高,速度可以相对慢),看图前先知道:
- SYN 请求建立连接,并在其序列号的字段进行序列号的初始值设定。建立连接,设置为1
- ACK 确认号是否有效,一般置为1。
- FIN 希望断开连接。

连接的时候是三次握手,关闭的时候是四次挥手,因为当服务器端收到客户端的SYN连接请求报文后,可以直接发送SYN+ACK报文。其中ACK报文是用来应答的,SYN报文是用来同步的。但是关闭连接时,当服务器端收到FIN报文时,很可能并不会立即关闭连接,所以只能先回复一个ACK报文,告诉客户端,“你发的FIN报文我收到了”。只有等到我服务器端所有的报文都发送完了,我才能发送FIN报文,因此不能一起发送。故需要四步挥手。
问题点评:初级的前端比较少用到,但是在前往高级和资深的路上,计算机的基础知识还是必须要掌握的,这种题目也是大厂考察是否有全面计算机知识的常见问题之一。此问题可延伸多个细节问题,详细请看https://blog.csdn.net/qq_38950316/article/details/81087809,这里不详述
2 CSS盒子模型
盒子模型分2种情况:
-
W3C盒子模型(标准盒子模型)
box-sizing: content-box;
width = content (横向相关,width只包含content) -
IE盒子模型(怪异盒模型)
box-sizing: border-box;
width = content+padding+border (横向相关,width包含content,padding和border)
3 flex布局
flex-box(容器):5个有用,1个集合属性
1.flex-direction 决定项目在主轴的排列方向。
flex-direction:row | row-reverse | column | column-reverse;
2.flex-wrap 决定如果一条轴线排不下了,该如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;
3.flex-flow 是flex-direction和wrap的简写形式,默认row nowrap。
flex-flow:<flex-direction> || <flex-wrap>;
4.justify-content 决定项目在主轴方向上如何对齐。
justify-content:flex-start | flex-end | center | space-between |space-around;
5.align-items 决定项目在交叉轴上如何对齐。
align-items:flex-start | flex-end | center |baseline | stretch;
6.align-content 定义多根轴线如何对齐。
align-content:flex-start | flex-end | center | spance-between | space-around |stretch;
flex-item(项目):5个有用,1个集合属性
1.order 决定项目的排列顺序,数值越小,排列越靠前。
order:<integer>;
2.flex-grow 决定项目的放大比例,默认值是0,也就是存在剩余空间,不放大。
flex-grow:<number>;/* default 0*/
3.flex-shrink 是也就是决定项目的缩小比例,默认是1,表示剩余空间不足时,等比缩小,如果需要不变,可以设置为0。
flex-shrink:<number>;/* default 1 */
4.flex-basis 定义了在分配多余项目之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex-basis:<length> | auto ; /*default auto*/
5.flex 是以上三个的简写,默认0 1 auto,也就是不放大,不缩小,占据项目本来大小的主轴空间。该属性有两个快捷值: auto (1 1 auto) 和 none (0 0 auto),这里也不过多赘述。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
6.align-self属性 默认auto,继承flex容器,也就是父元素的align-items属性,项目和algn-items一样,只是决定单个item对交叉轴的对齐方式。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
flex布局是必备的技能,必须熟练掌握,参考文档:https://www.cnblogs.com/dreamperson/p/9367008.html
4 进程和线程的区别
进程
一个在内存中运行的应用程序。每个进程都有自己独立的一块内存空间,一个进程可以有多个线程,比如在Windows系统中,一个运行的xx.exe就是一个进程。

线程
进程中的一个执行任务(控制单元),负责当前进程中程序的执行。一个进程至少有一个线程,一个进程可以运行多个线程,多个线程可共享数据。
根本区别:进程是操作系统资源分配的基本单位,而线程是处理器任务调度和执行的基本单位
多进程:操作系统中同时运行的多个程序
多线程:在同一个进程中同时运行的多个任务,因为cpu同一时刻只能执行一条线程,所以多线程只能提高cpu的工作效率,而不是影响cpu的工作速度,只是充分调用。
这个问题也是考察计算机基础,码农升级工程师必备,详细请看https://blog.csdn.net/ThinkWon/article/details/102021274
5 MVVM和MVC的区别
一、MVC(Model-View-Controller)
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式:
1 Model(模型)表示应用程序核心(比如数据库记录列表)。
2 View(视图)显示数据(数据库记录)。
3 Controller(控制器)处理输入(写入数据库记录)。
二、MVVM(Model-View-ViewModel)也是3个模块
1 Model(模型)表示应用程序核心(比如数据库记录列表)。
2 View(视图)显示数据(数据库记录)。
3 ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model。实现了数据的双向绑定。
6 vue的双向绑定原理
先放参考https://blog.csdn.net/wh_xmy/article/details/82222899
https://www.jianshu.com/p/bb5d1bede3ea