之前一直用的objective-c来写程序,现在探究一下swift的表格视图tableView的写法。相对于objective-c ,swift相对比较简单
首先是创建tableView
let tab = UITableView.init(frame: CGRectMake(0, 0, 320, 568), style: UITableViewStyle.Grouped)
tab.delegate = self
tab.dataSource = self
self.view.addSubview(tab)
UITableViewDataSource
//绘制cell
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let indentifier = "cell"
let cell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: indentifier)
cell.textLabel?.text = "\(indexPath.row)"
return cell
}
//每个section有多少个row
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 20
}
每个表格视图有多少section
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 3
}
//tableView的点击每个cell调用的方法
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
NSLog("row:%d section:%d", indexPath.row, indexPath.section)
}
//默认情况下header的标题返回string类型
func tableView(tableView: UITableView, titleForHeaderInSection section: Int) -> String?
{
return "header”
}
//默认情况下footer的标题返回string类型
func tableView(tableView: UITableView, titleForFooterInSection section: Int) -> String?{
return "foot"
}
自定义tableView的header
func tableView(tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
letview = UIView()
view.backgroundColor = UIColor.redColor()
return view
}
自定义tableView的footer
func tableView(tableView: UITableView, viewForFooterInSection section: Int) -> UIView? {
letview = UIView()
view.backgroundColor = UIColor.redColor()
return view
}
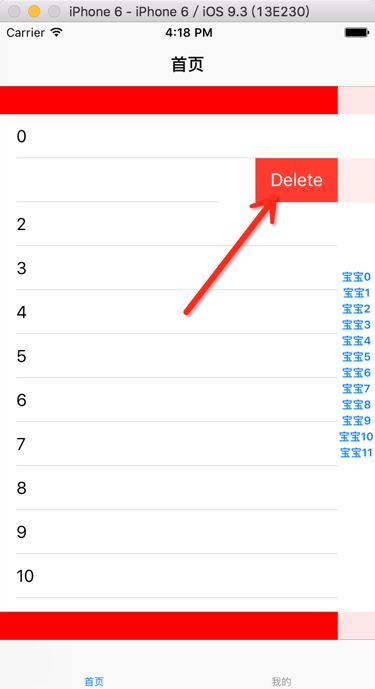
//判断cell是否可编辑ture是可编辑false是不可编辑默认情况下是false
func tableView(tableView: UITableView, canEditRowAtIndexPath indexPath: NSIndexPath) -> Bool{
return true
}
//可编译cell点击执行的代理在这个方法里面实现
func tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath){
}
//过程中,遇到需要重排表格中的cell,即允许手动拖动,改变cell的顺序
func tableView(tableView: UITableView, canMoveRowAtIndexPath indexPath: NSIndexPath) -> Bool
{
return true
}
//重排表格中的cell方法
func tableView(tableView: UITableView, moveRowAtIndexPath sourceIndexPath: NSIndexPath, toIndexPath destinationIndexPath: NSIndexPath)
{
let val = baby.removeAtIndex(sourceIndexPath.row)
// insert it into the new position
baby.insert(val, atIndex: destinationIndexPath.row)
}
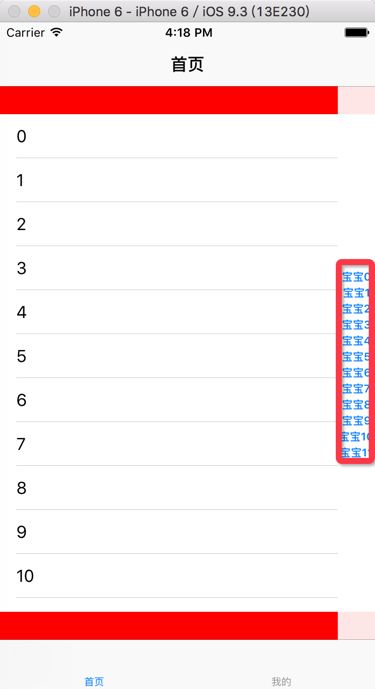
//索引点击定位到某一位置
func tableView(tableView: UITableView, sectionForSectionIndexTitle title: String, atIndex index: Int) -> Int{
return index
}
// tableView的索引返回数组
func sectionIndexTitlesForTableView(tableView: UITableView) -> [String]?{
return baby
}
暂时就这么多了