目前流行的前端UI框架
以下排名不分先后:如果非要分,那就Ant Design,iView,MUI
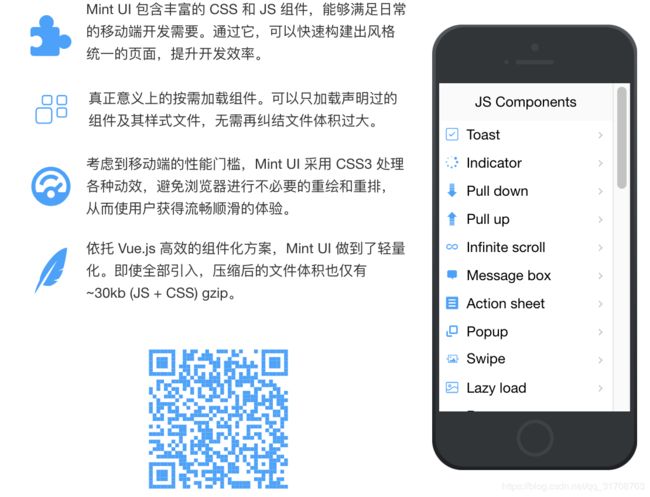
1.Mint UI
概述:饿了么团队,基于Vue.js的移动端组件库。GitHub上目前提交是3年前.
官网:https://mint-ui.github.io/#!/zh-cn
GitHub:https://github.com/ElemeFE/mint-ui/
2.Element UI
概述:饿了么团队基于Vue2.0 PC端UI组件库。
官网:https://element.eleme.cn/#/zh-CN
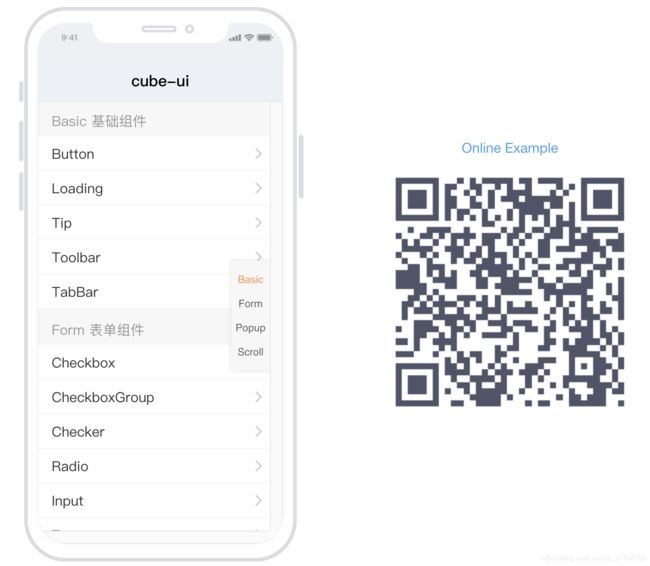
3.Cube UI
概述:滴滴团队,基于Vue.js移动端组件库。
官网:https://didi.github.io/cube-ui/#/zh-CN
GitHub:https://github.com/didi/cube-ui
4.iView
概述:基于Vue.js,适用中后台,移动端支持较好,较丰富的组件库,有付费的admin pro 100%响应式。
官网:https://www.iviewui.com/
GitHub:https://github.com/view-design/ViewUI
5.AT UI
概述:凹凸实验室,还有其他比如Nerv,AT UI 基于Vue2.x
官网:https://at-ui.github.io/at-ui/#/zh
GitHub:https://github.com/at-ui/at-ui (最后提交于2 years ago)
6. Amaze UI
概述:移动优先跨屏前端框架。
官网:https://amazeui.clouddeep.cn/
首页:http://tpl.amazeui.org/index.html
GitHub:https://github.com/amazeui/amazeui (最后提交于2017)
7.Vant
概述:基于Vue 移动端组件。
官网;https://youzan.github.io/vant
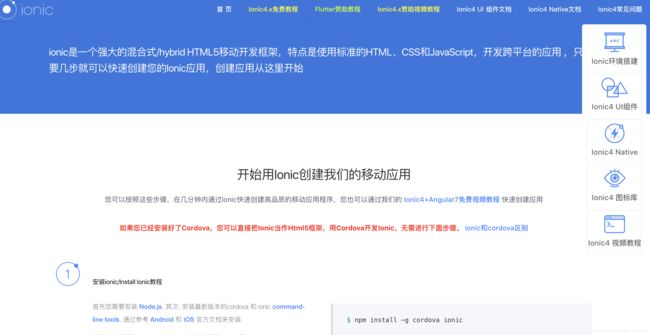
8.ionic
概述:移动端框架,标准HTML+CSS
官网:http://www.ionic.wang/start-index.html
9.layui
概述:原生HTML+ CSS适合后端。
官网:https://www.layui.com/
10. MUI
概述:适合移动端,基于Html。
官网:https://dev.dcloud.net.cn/mui/
11.Bootstrap
概述:基本多多少少都有它的一个字,响应式目前已到v4。
官网:https://v4.bootcss.com/
GitHub:https://github.com/twbs/bootstrap
12. VUX ★☆
概述:移动端,基于Vue组件库。
官网:https://vux.li/
13. weex ★☆
官网:https://weex.apache.org/zh/
14.WeUI
官网:https://weui.io/
15.Ant Design ★★★★
概述:Vue,适合移动端,PC端,中后台。
官网:https://ant.design/index-cn
16.Frozenui
概述:类QQ,HTML+CSS,网站访问不是很好
官网:http://frozenui.github.io/
GitHub:https://github.com/frozenui/frozenui
17.framework7
概述:移动端框架。
官网:http://framework7.taobao.org/
18.SUI ☆
概述:移动端框架,基于framework7,最后提交2016。
官网:http://m.sui.taobao.org
19. AUI ☆
官网:http://aui.dianm.cc/made
GitHub:https://github.com/liulangnan/aui
文档:http://www.auicss.com/
20.YDUI ☆
概述:jquery版本已经停止维护,Vue版本个人维护。
官网:http://www.ydui.org/