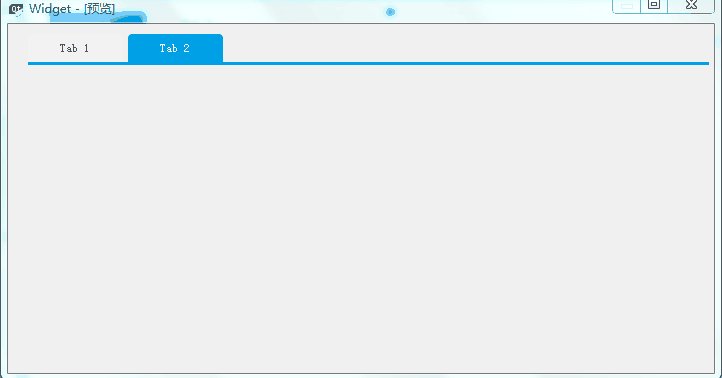
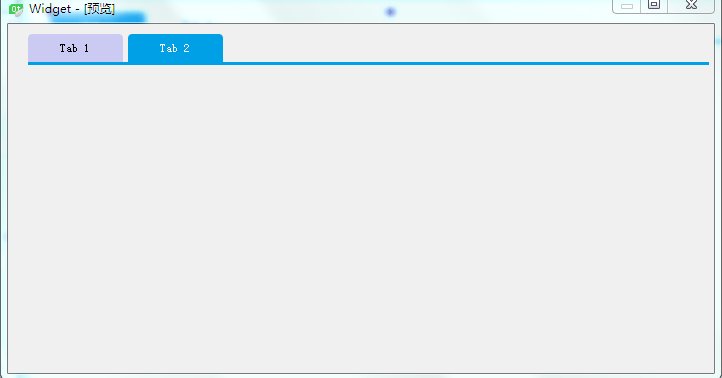
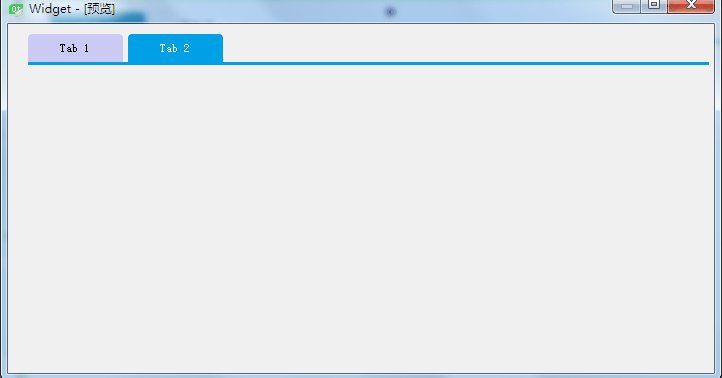
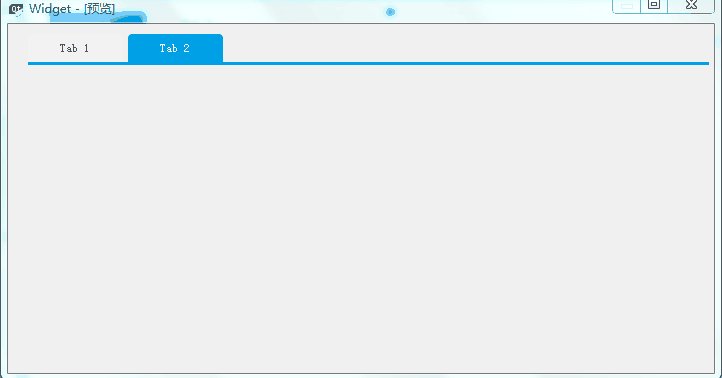
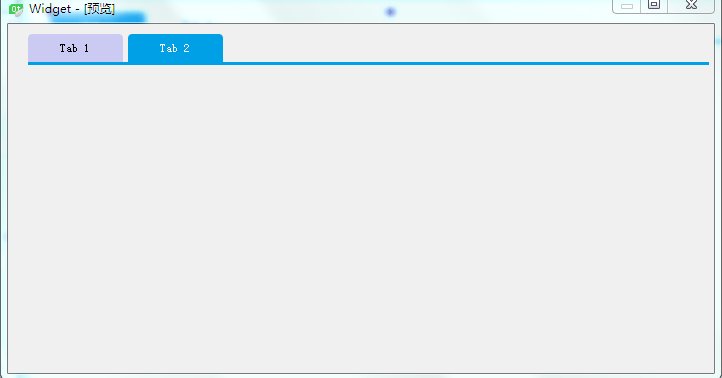
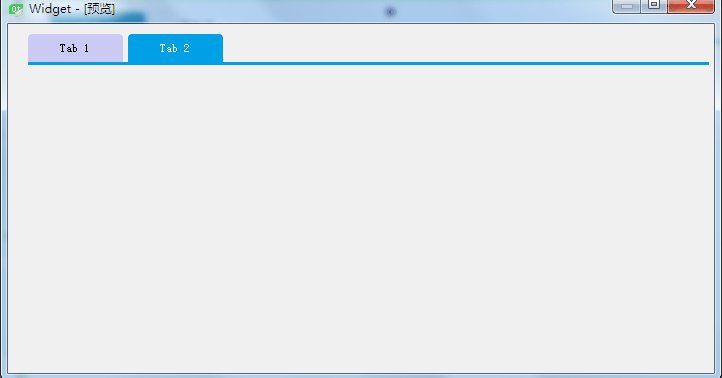
QTabWidget

QTabWidget::pane {
border: none;//无边框
border-top: 3px solid rgb(0, 160, 230);//边款顶部:3px 实线 颜色(0,160,230)
background: transparent;//背景透明
}
QTabWidget::tab-bar {//tab-bar
border: none; //
}
QTabBar::tab {
border: none;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: rgb(0, 0, 0);
background: rgb(255, 255, 255, 30);
height: 28px;
min-width: 85px;
margin-right: 5px;
padding-left: 5px;
padding-right: 5px;
}
QTabBar::tab:hover {
background: rgb(0, 0, 255, 40);
}
QTabBar::tab:selected {
color: white;
background: rgb(0, 160, 230);
}
QSlider

QSlider::groove:horizontal {
border: none;
height: 6px;
border-radius: 3px;
background: lightgray;
}
QSlider::handle:horizontal {
border: none;
margin: -5px 0px;
width: 16px;
height: 16px;
border-radius: 8px;
background: #e83c3c;
border-image: url(:/images/playPbHandle16_White.png);
}
QSlider::sub-page:horizontal {
background: #e83c3c;
height: 4px;
border-radius: 3px;
}
QSlider::add-page:horizontal {
background: lightgray;
height: 4px;
border-radius: 3px;
}

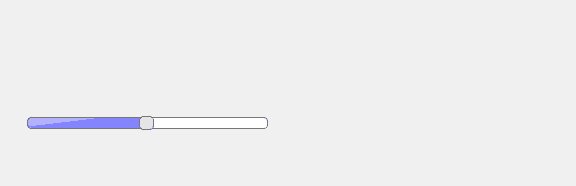
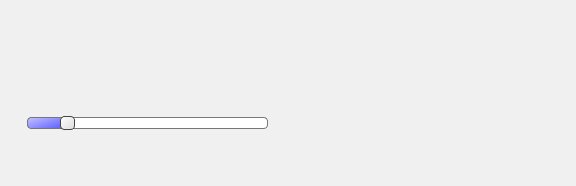
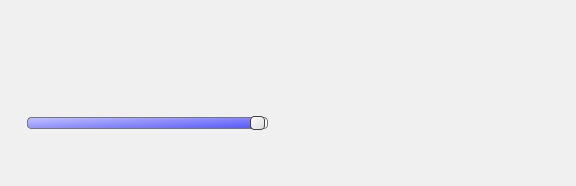
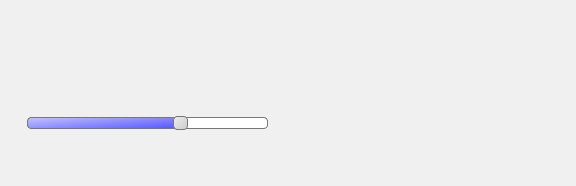
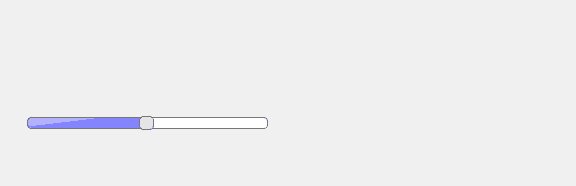
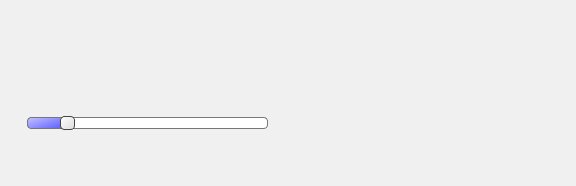
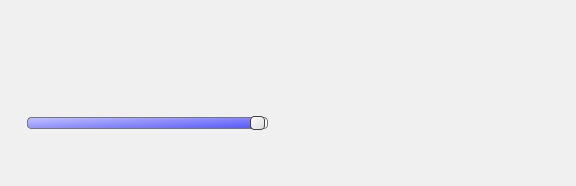
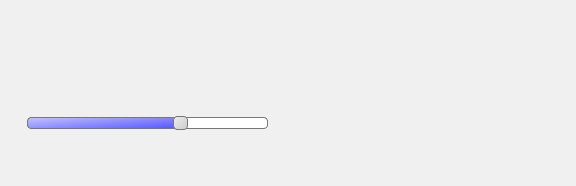
QSlider::groove:horizontal {
border: 1px solid #bbb;
background: white;
height: 10px;
border-radius: 4px;
}
QSlider::sub-page:horizontal {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #66e, stop: 1 #bbf);
background: qlineargradient(x1: 0, y1: 0.2, x2: 1, y2: 1, stop: 0 #bbf, stop: 1 #55f);
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}
QSlider::add-page:horizontal {
background: #fff;
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}
QSlider::handle:horizontal {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1, stop:0 #eee, stop:1 #ccc);
border: 1px solid #777;
width: 13px;
margin-top: -2px;
margin-bottom: -2px;
border-radius: 4px;
}
QSlider::handle:horizontal:hover {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1, stop:0 #fff, stop:1 #ddd);
border: 1px solid #444;
border-radius: 4px;
}
QSlider::sub-page:horizontal:disabled {
background: #bbb;
border-color: #999;
}
QSlider::add-page:horizontal:disabled {
background: #eee;
border-color: #999;
}
QSlider::handle:horizontal:disabled {
background: #eee;
border: 1px solid #aaa;
border-radius: 4px;
}
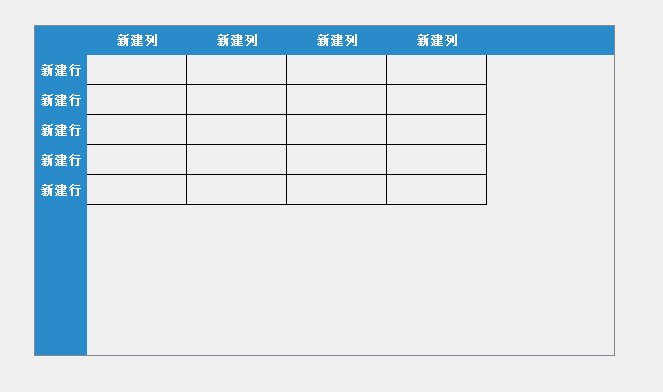
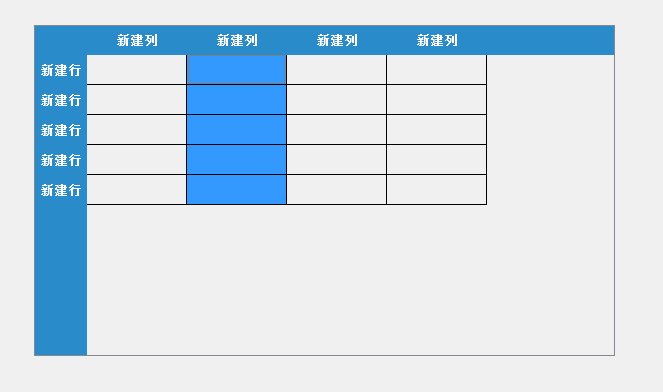
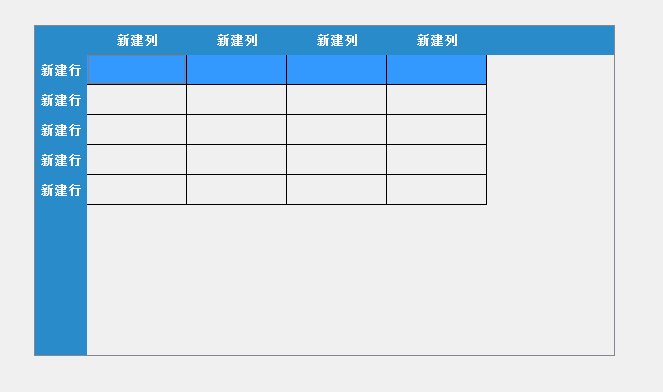
QTableView

QTableView QTableCornerButton::section {
color: white;
background-color: rgb(41, 139, 201);
border: 5px solid #418bc9;
border-radius:0px;
border-color: rgb(41, 139, 201);
font: 10px;
padding:0px 0 0 0px;
}
QTableView {
background:transparent;
}
QHeaderView {
color: white;
font: bold 10pt;
background-color: rgb(41, 139, 201);
border: 0px solid rgb(144, 144, 144);
border:0px solid rgb(191,191,191);
border-left-color: rgba(255, 255, 255, 0);
border-top-color: rgba(255, 255, 255, 0);
border-radius:0px;
min-height:29px;
}
QHeaderView::section {
color: white;
background-color:rgb(41, 139, 201);
border: 5px solid #f6f7fa;
border-radius:0px;
border-color:rgb(41, 139, 201);
}
QListWidget / QListView

QWidget#mangeWidget, #listItemWidget, #musicMangeScrollAreaWidget {
background-color: #f5f5f7;
}
QListWidget#musicMangeListWidget {
border: none;
outline: none;
background-color: #f5f5f7;
}
QListWidget#musicMangeListWidget::item {
background-color: #f5f5f7;
border: solid
}
QListWidget#musicMangeListWidget::item:hover {
background-color: #f5f5f7;
}
QListWidget#musicMangeListWidget::item:selected {
background-color: #e6e7ea;
border-left-width: 4px;
border-left-color: #c62f2f;
}
QLabel#boxTitleLabel, #toolboxNameLabel {
color: #696969;
font-family: "Microsoft Yahei";
font-size: 9pt;
background-color: #f5f5f7;
}
QScrollArea#musicMangeScrollArea {
border: 0px solid;
border-right-width: 1px;
border-right-color: #dcdbdc;
background-color: #f5f5f7;
}
QScrollBar:vertical {
border: none;
background: #f5f5f7;
width: 10px;
margin: 0px 0 0px 0;
}
QScrollBar::handle:vertical {
background: Gainsboro;
min-height: 20px;
border-radius: 5px;
border: none;
}
QScrollBar::add-line:vertical {
border: 0px solid grey;
background: #32CC99;
height: 0px;
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QScrollBar::sub-line:vertical {
border: 0px solid grey;
background: #32CC99;
height: 0px;
subcontrol-position: top;
subcontrol-origin: margin;
}
QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical {
background: none;
width: 0px;
height: 0px;
}
QPushButton#playListTitleButton, #openListButton,
#createPLayListButton {
border: none;
}
QPushButton#playListTitleButton {
text-align : left;
color: #696969;
font-family: "Microsoft Yahei";
font-size: 9pt;
background-color: #f5f5f7;
}
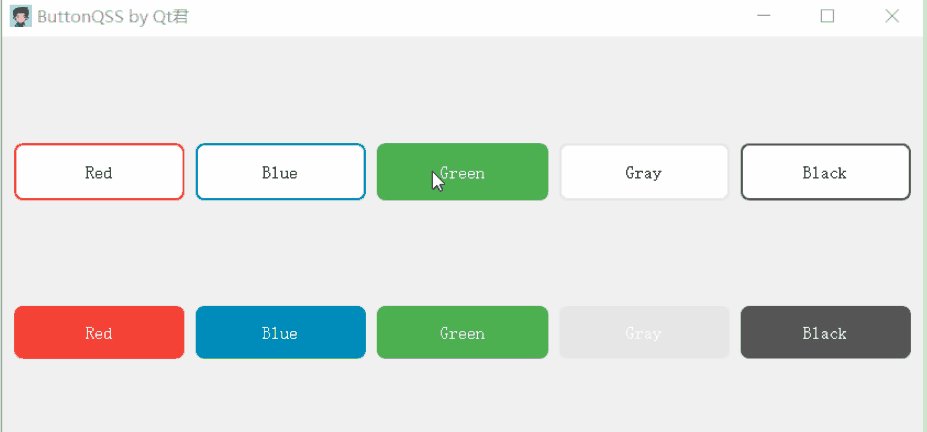
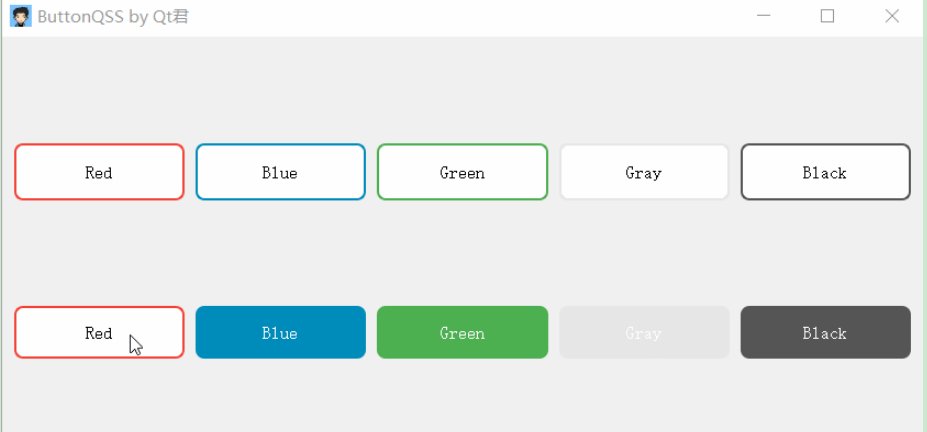
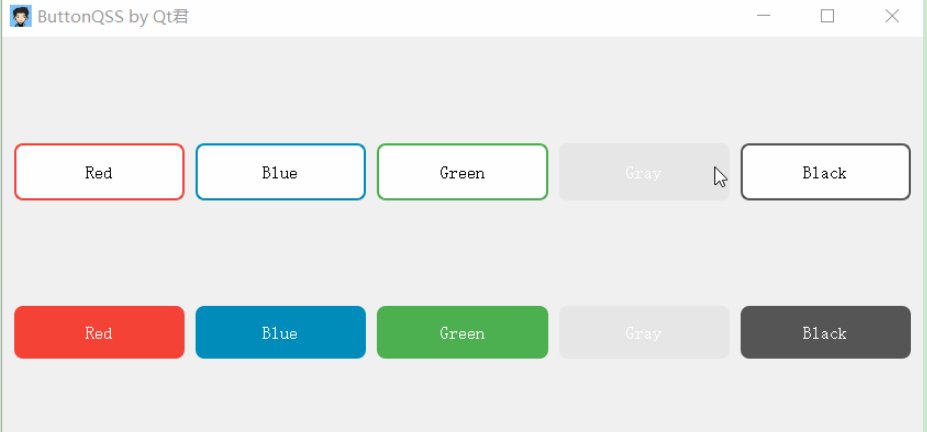
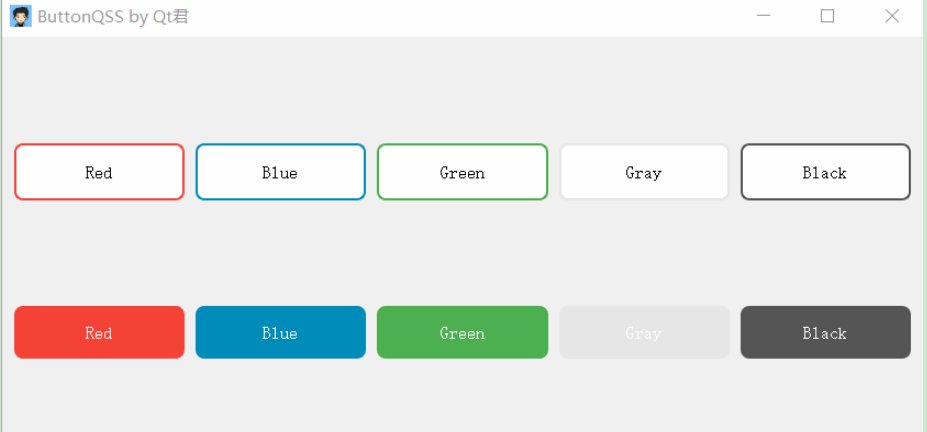
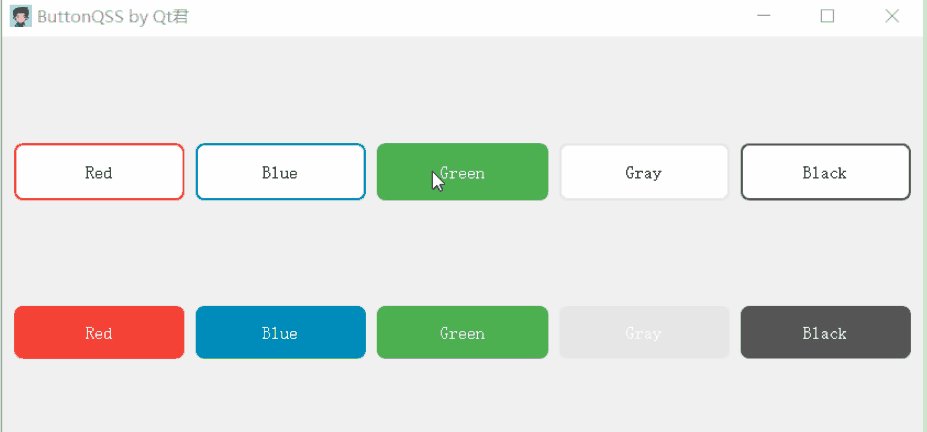
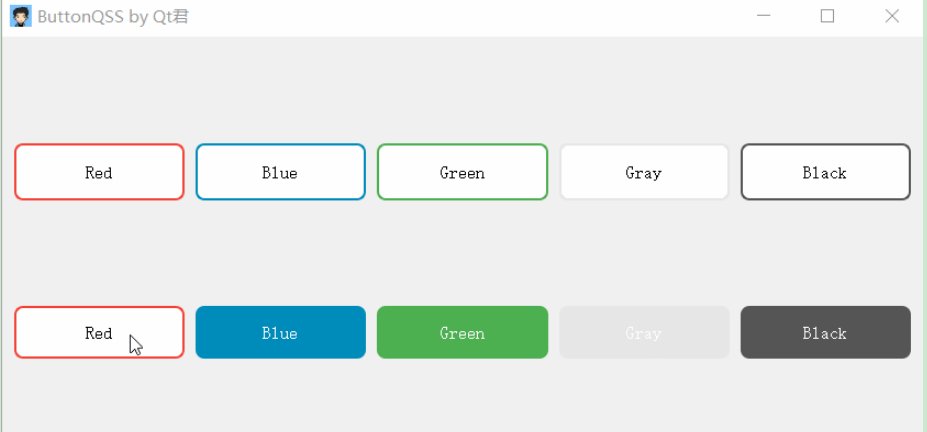
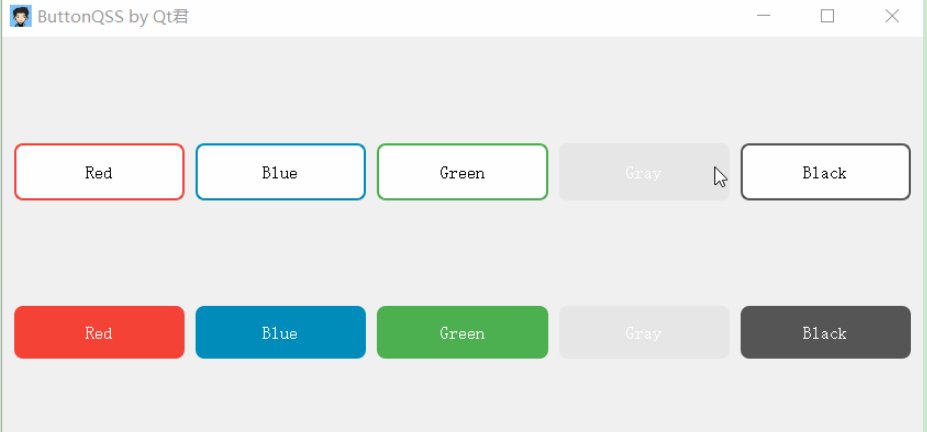
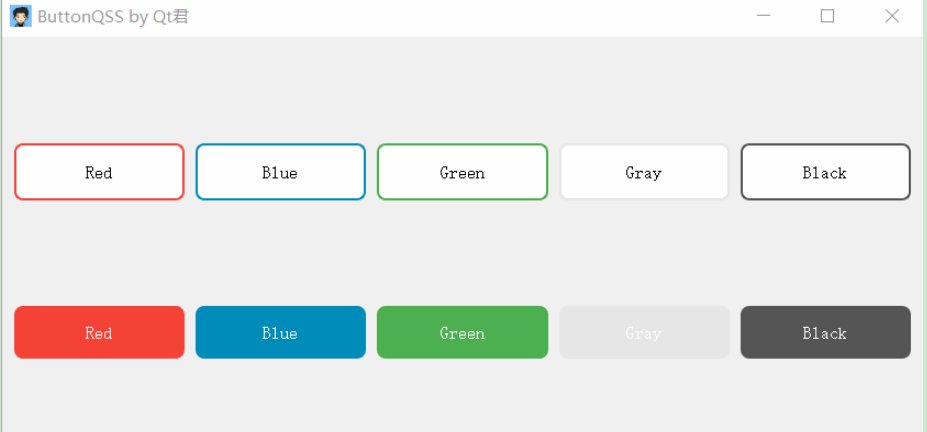
QPushButton

红色悬停样式表1
QPushButton#RedButton {
border-radius: 8px;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
background-color: white;
color: black;
border: 2px solid #f44336;
}
QPushButton#RedButton:hover {
background-color: #f44336;
color: white;
}
QPushButton#RedButton:pressed {
background-color: #06AD56;
}
红色悬停样式表2
QPushButton#RedButton2 {
background-color: #f44336;
border-radius: 8px;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
color: white;
}
QPushButton#RedButton2:hover {
background-color: white;
border: 2px solid #f44336;
color: black
}
QPushButton#RedButton2:pressed {
background-color: #06AD56;
}
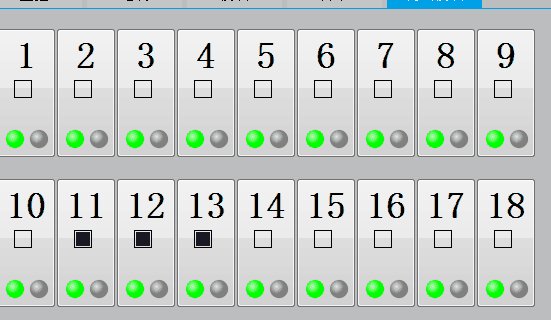
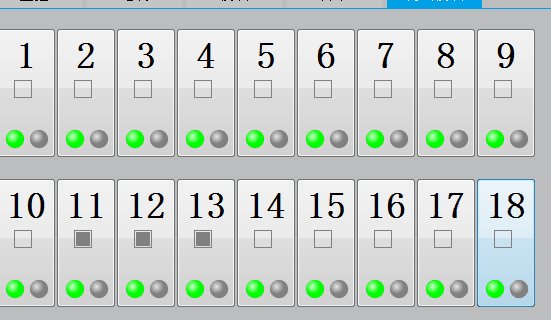
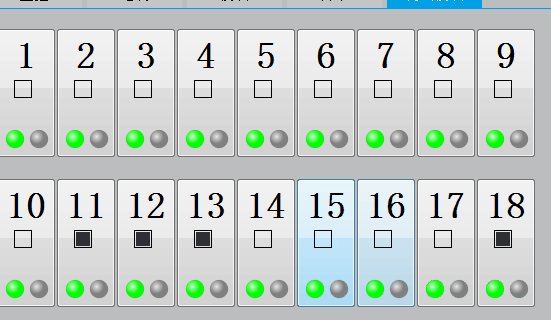
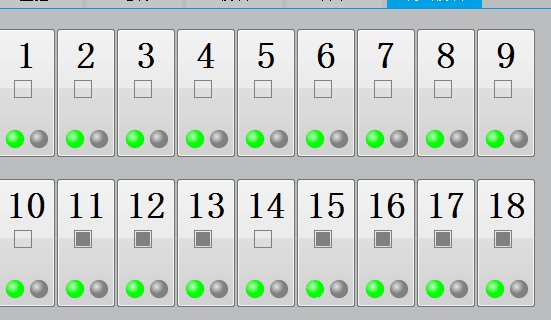
QCheckBox

QCheckBox{
color:#414347;
}
QCheckBox::indicator {
width:16px;
height:16px;
border:1px solid #000000;
}
QCheckBox::indicator:disabled {
width:16px;
height:16px;
border:1px solid #808080;
}
QCheckBox::indicator:checked {
image:url(:/image/unchecked.png);
}
QCheckBox::indicator:checked:disabled{
image:url(:/image/unchecked-dis.png);
}