第一篇博客:WPF的学习
第一篇博客:WPF的学习
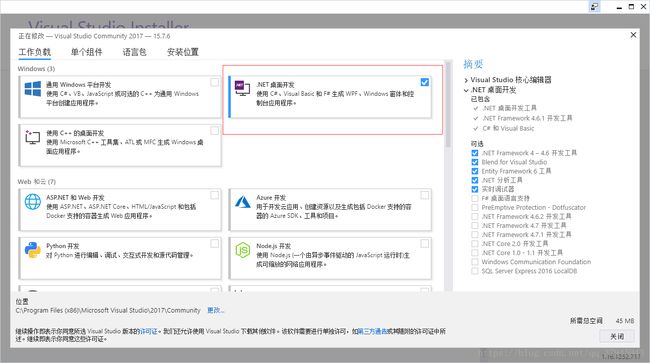
暑假前报名参加了一个物联网的技能赛,所需的技能点大致分为三部分:嵌入式、PC端、安卓,我被组织分配到了PC端的开发,了解到目前的PC端桌面应用开发都是基于WPF,首先是安装了visual studio(以前学习c/c++的时候都是只写个小程序,所以都只用了codeblocks),安装好是先装好visual studio installer,要生成WPF的话,得选择.NET桌面开发

选择好以后直接修改或者安装就行(已经安装好visual studio的修改即可),右边有一个选项是下载Blend for Visual Studio,相比vs,Blend for Visual Studio更加侧重UI,用起来会方便很多。
由于是个小菜鸡出身,所以下面的内容都是今天用blend的时候碰到的基础问题,如果是大牛,就可以忽略我的瞎叨叨o(╥﹏╥)o。
好了,介绍一下我今天关于WPF的学习吧。
基础介绍
根据微软自己对WPF的介绍,知道了WPF是一个可创建桌面客户端应用程序的UI框架,WPF项目中使用的是XAML语言,这个语言就类似web开发中的html+css+javascript合在一起,而又有点不同,xaml里面的“javascript”是用c#编写的,所以还需要掌握c#。
项目建立
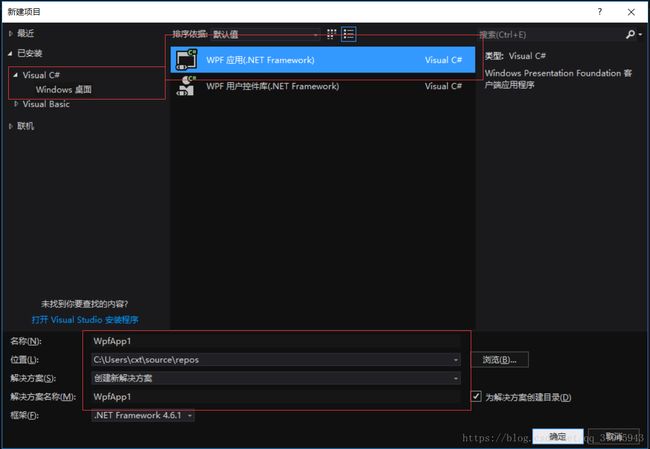
下面那张图选好开发项目为wpf应用,然后修改文件名和目录即可,保留默认命名以及位置也可以,然后确定就创建好一个新的wpf项目了,就可以进行开发。
内容编写
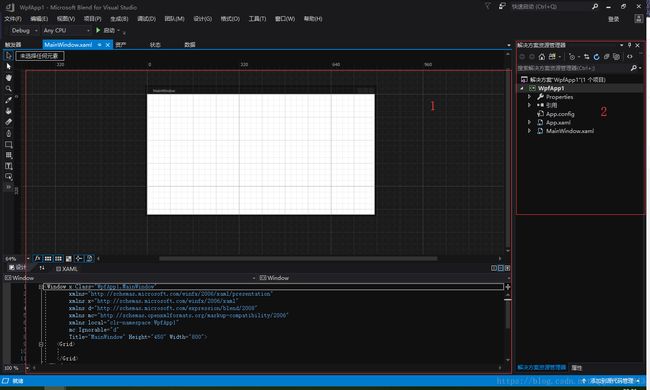
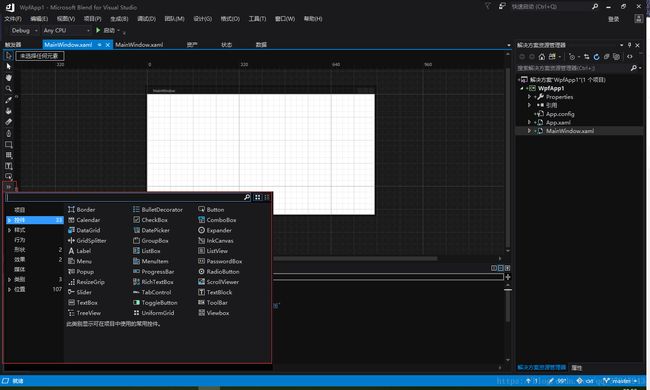
进入项目后,初始页面如下图

1是某个xaml文件编辑的窗口(包括可视化设计和脚本部分),在这里提一个之前碰到的一直疑问的地方,当刚新建好一个项目后,是可以直接看到这个可视化设计界面,但是退出此次编辑以后再次进入此项目,若直接打开某个.xaml文件,并不会出现设计视图

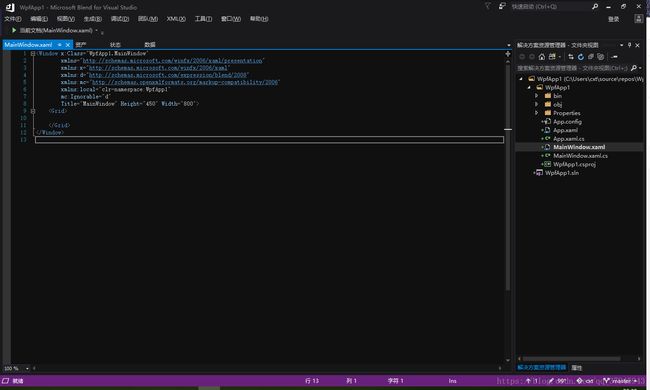
找了各种资料,查了文档,以及各种瞎捣鼓终于明白了问题所在在于目录最外面的这个.sln文件

只有双击过这个文件以后才能重新使用设计器出现设计界面,为此特意查了下这个.sln文件是个啥,百度有解释说是开发环境中的解决方案文件,大概理解为只有双击这个文件后才可进入一个完整的编辑模式就可以使用设计器?菜鸡基础储备没有很足,所以理解可能还会存在一些出入。
好了加载好设计器以后,我们就可以正式开始内容的编写,这里先做一个简单的登录界面做示例。
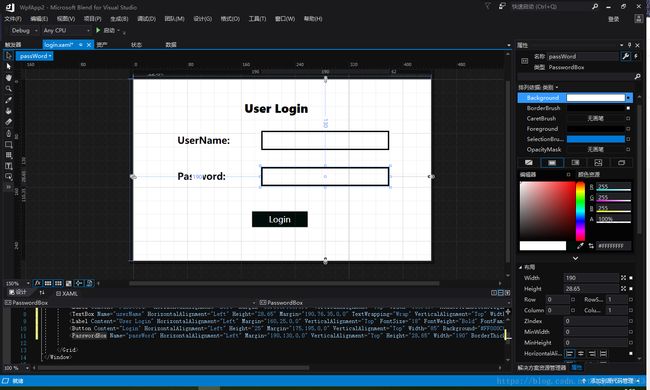
使用blend for visual studio的优点就是编辑UI的时候可以完全通过添加控件,然后移动位置修改属性即可完成好一个控件的UI设计

相比web开发,需要手写html、css还是省去需要功夫(如果不用Dreamweaver之类的软件),好了,我先添加登录所需的几个控件,然后进行下一步操作

对于控件的具体各个属性可以参照微软对于WPF的开发文档
.xaml文件里的控件代码如下
<Grid>
<Label Content="UserName:" HorizontalAlignment="Left" Margin="60.513,76.35,0,0" VerticalAlignment="Top" FontSize="14" FontWeight="Bold"/>
<Label Content="Password:" HorizontalAlignment="Left" Margin="60.513,130,0,0" VerticalAlignment="Top" Width="109.487" RenderTransformOrigin="0.637,0.594" FontSize="14" FontWeight="Bold"/>
<TextBox Name="userName" HorizontalAlignment="Left" Height="28.65" Margin="190,76.35,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="190" BorderThickness="2" BorderBrush="#FF000200"/>
<Label Content="User Login" HorizontalAlignment="Left" Margin="160,25,0,0" VerticalAlignment="Top" FontSize="18" FontWeight="Bold" FontFamily="Segoe UI Black"/>
<Button Content="Login" HorizontalAlignment="Left" Height="25" Margin="175,195,0,0" VerticalAlignment="Top" Width="85" Background="#FF000C09" BorderBrush="White" Foreground="White" Click="Check" Cursor="Hand"/>
"passWord" HorizontalAlignment="Left" Margin="190,130,0,0" VerticalAlignment="Top" Height="28.65" Width="190" BorderThickness="2" BorderBrush="Black"/>
Grid> 控制这个界面的c#代码如下(由于我只编辑了按钮的功能,所以只看一个函数定义即可)
public partial class Login : Window
{
public Login()
{
InitializeComponent();
}
private void Check(object sender,RoutedEventArgs e)
{
string name = userName.Text;
string pwd = passWord.Password;
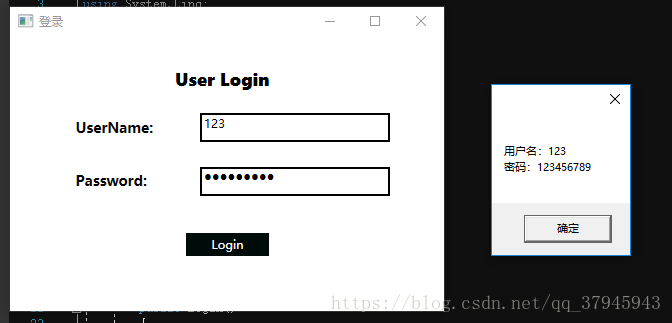
MessageBox.Show("用户名:"+name+"\n密码:"+pwd);
}
}这里获取到用户名和密码以后我只是将他们显示出来,所以函数内容有些单薄

第一天对于WPF的学习就大致是这些,跟着微软提供的WPF文档来学习,应该会有很快的进步。
还有很多不懂的地方,希望各位大牛们指点ヾ(◍°∇°◍)ノ゙