电商项目实战第三节: CSS3+HTML5+JS 设计案例【考拉海购网站】之【分类导航栏】
上一节:电商项目实战第二节: CSS3+HTML5+JS 设计案例【考拉海购网站】之【搜索框那一栏】
文章目录
- 【考拉海购网站】之【分类导航栏】
- 第一步,分析页面布局
- 第二步,写需要的html标签
- index.html文件代码
- index.css文件代码
- index.js文件代码
【考拉海购网站】之【分类导航栏】
之前我们做了顶部导航和搜索框的部分,这一篇我来讲解如何制作分类导航部分
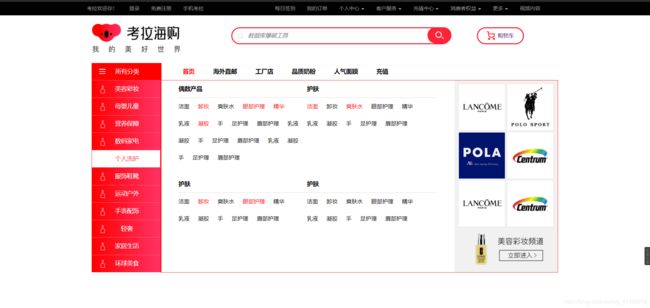
完成效果演示 >>>
第一步,分析页面布局
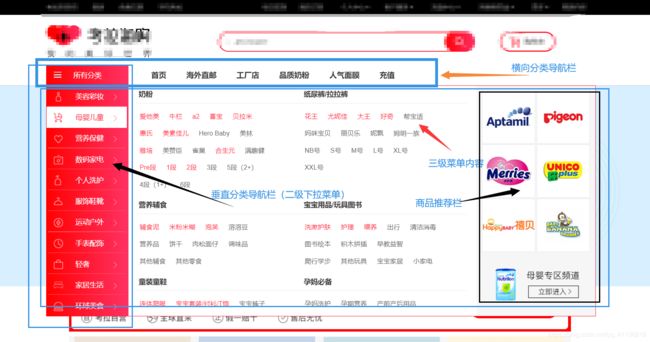
总共4个主要的部分:
1,横向分类导航栏
2,垂直分类导航栏(二级下拉菜单)
3,三级菜单内容
4,商品推荐栏
大致情况如下图所示:
第二步,写需要的html标签
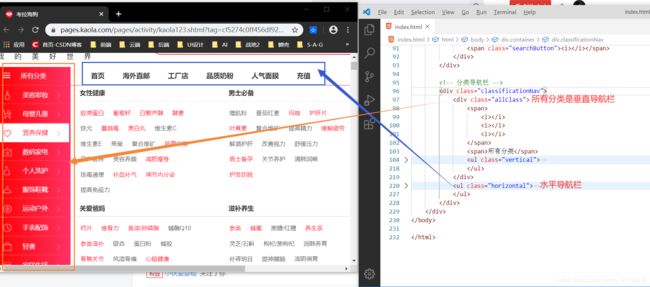
根据结构分析布局可得两个部分:
(1)水平导航栏
(2)垂直导航栏

还有个三级导航栏,就是在鼠标移动到左侧的导航栏的时候,会出现右侧的内容块 >>>
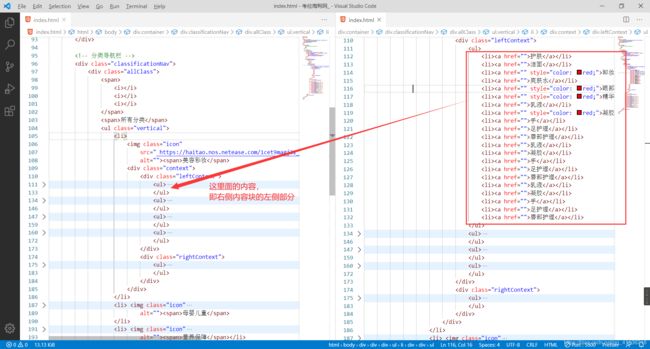
我们将右侧内容块分为两个区域,一个左侧区域,一个右侧区域 >>>

左侧内容 >>>

右侧内容 >>>

index.html文件代码
<div class="classificationNav">
<div class="allClass">
<span>
<i>i>
<i>i>
<i>i>
span>
<span>所有分类span>
<ul class="vertical">
<li>
<img class="icon"
src=" https://haitao.nos.netease.com/1cet9magj32_40_40.png?imageView&thumbnail=20x20&quality=100"
alt=""><span>美容彩妆span>
<div class="context">
<div class="leftContext">
<ul>
<li><a href="">护肤a>li>
<li><a href="">洁面a>li>
<li><a href="" style="color: red;">卸妆a>li>
<li><a href="">爽肤水a>li>
<li><a href="" style="color: red;">眼部护理a> li>
<li><a href="" style="color: red;">精华a>li>
<li><a href="">乳液a>li>
<li><a href="" style="color: red;">凝胶a>li>
<li><a href="">手a>li>
<li><a href="">足护理a>li>
<li><a href="">唇部护理a>li>
<li><a href="">乳液a>li>
<li><a href="">凝胶a>li>
<li><a href="">手a>li>
<li><a href="">足护理a>li>
<li><a href="">唇部护理a>li>
<li><a href="">乳液a>li>
<li><a href="">凝胶a>li>
<li><a href="">手a>li>
<li><a href="">足护理a>li>
<li><a href="">唇部护理a>li>
ul>
<ul>
<li><a href="">护肤a>li>
<li><a href="" style="color: red;">洁面a>li>
<li><a href="">卸妆a>li>
<li><a href="" style="color: red;">爽肤水a>li>
<li><a href="">眼部护理a> li>
<li><a href="">精华a>li>
<li><a href="">乳液a>li>
<li><a href="">凝胶a>li>
<li><a href="">手a>li>
<li><a href="">足护理a>li>
<li><a href="">唇部护理a>li>
ul>
<ul>
<li><a href="">护肤a>li>
<li><a href="">洁面a>li>
<li><a href="" style="color: red;">卸妆a>li>
<li><a href="">爽肤水a>li>
<li><a href="" style="color: red;">眼部护理a> li>
<li><a href="">精华a>li>
<li><a href="">乳液a>li>
<li><a href="">凝胶a>li>
<li><a href="">手a>li>
<li><a href="">足护理a>li>
<li><a href="">唇部护理a>li>
ul>
<ul>
<li><a href="">护肤a>li>
<li><a href="">洁面a>li>
<li><a href="">卸妆a>li>
<li><a href="">爽肤水a>li>
<li><a href="">眼部护理a> li>
<li><a href="">精华a>li>
<li><a href="">乳液a>li>
<li><a href="">凝胶a>li>
<li><a href="">手a>li>
<li><a href="">足护理a>li>
<li><a href="">唇部护理a>li>
ul>
div>
<div class="rightContext">
<ul>
<li><img src="./icc1uivj43.jpg" alt="">li>
<li><img src="./idvqc2kv42.jpg" alt="">li>
<li><img src="./ii7faa9k34_120_120.jpg" alt="">li>
<li><img src="./icc1uivj43.jpg" alt="">li>
<li><img src="./icc1uivj43.jpg" alt="">li>
<li><img src="./ii7faa9k34_120_120.jpg" alt="">li>
<img class="ad" src="./广告.jpg" alt="">
ul>
div>
div>
li>
<li> <img class="icon"
src=" https://haitao.nos.netease.com/1cet9magj32_40_40.png?imageView&thumbnail=20x20&quality=100"
alt=""><span>母婴儿童span>
li>
<li> <img class="icon"
src=" https://haitao.nos.netease.com/1cet9magj32_40_40.png?imageView&thumbnail=20x20&quality=100"
alt=""><span>营养保障span>li>
<li> <img class="icon"
src=" https://haitao.nos.netease.com/1cet9magj32_40_40.png?imageView&thumbnail=20x20&quality=100"
alt=""><span>数码家电span>li>
<li> <img class="icon"
src=" https://haitao.nos.netease.com/1cet9magj32_40_40.png?imageView&thumbnail=20x20&quality=100"
alt=""><span>个人洗护span>li>
<li> <img class="icon"
src=" https://haitao.nos.netease.com/1cet9magj32_40_40.png?imageView&thumbnail=20x20&quality=100"
alt=""><span>服饰鞋靴span>li>
<li> <img class="icon"
src=" https://haitao.nos.netease.com/1cet9magj32_40_40.png?imageView&thumbnail=20x20&quality=100"
alt=""><span>运动户外span>li>
<li> <img class="icon"
src=" https://haitao.nos.netease.com/1cet9magj32_40_40.png?imageView&thumbnail=20x20&quality=100"
alt=""><span>手表配饰span>li>
<li> <img class="icon"
src=" https://haitao.nos.netease.com/1cet9magj32_40_40.png?imageView&thumbnail=20x20&quality=100"
alt=""><span>轻奢span>li>
<li> <img class="icon"
src=" https://haitao.nos.netease.com/1cet9magj32_40_40.png?imageView&thumbnail=20x20&quality=100"
alt=""><span>家居生活span>li>
<li> <img class="icon"
src=" https://haitao.nos.netease.com/1cet9magj32_40_40.png?imageView&thumbnail=20x20&quality=100"
alt=""><span>环球美食span>li>
ul>
div>
<ul class="horizontal">
<li><a style="color: red;">首页a>li>
<li><a>海外直邮a>li>
<li><a>工厂店a>li>
<li><a>品质奶粉a>li>
<li><a>人气面膜a>li>
<li><a>充值a>li>
ul>
div>
index.css文件代码
/*------------------分类导航栏部分--------------- */
/* classificationNav是classification+Nav,意思是分类导航 */
.classificationNav {
width: 1090px;
}
/* 给分类导航栏的水平导航栏设置相关属性 */
.classificationNav ul.horizontal {
width: 100%;
height: 40px;
}
/* 对分类导航栏的水平导航栏选项进行行级块元素设置 */
.classificationNav ul.horizontal li {
display: inline-block;
height: 40px;
font-size: 14px;
font-weight: bolder;
line-height: 40px;
overflow: hidden;
padding: 0 20px;
}
/* 当鼠标经过导航栏里面的字体的时候,字体颜色变为红色,鼠标指针的图标变成小手 */
.classificationNav ul.horizontal li a:hover {
color: red;
cursor: pointer;
}
/* 对全部分类选项进行设置 */
.classificationNav .allClass {
display: block;
float: left;
height: 40px;
position: relative;
line-height: 40px;
width: 164px;
text-align: center;
font-size: 14px;
margin-right: 30px;
color: #fff;
background-color: red;
border-bottom: 1px solid #ff5160;
cursor: pointer;
}
/* 对全部分类的标签头部三杠图标进行设置 */
.classificationNav .allClass span i {
display: block;
width: 15px;
border-top: 2px solid #ddd;
height: 0px;
margin-bottom: 3px;
}
.classificationNav .allClass span:nth-child(1) {
float: left;
margin-top: 14px;
margin-left: 18px;
margin-bottom: 3px;
}
.classificationNav .allClass span:nth-child(2) {
margin-left: -30px;
margin-bottom: 3px;
}
.classificationNav .allClass ul.vertical {
display: none;
margin-left: -40px;
margin-top: 0px;
}
/* 当鼠标移动到全部分类的标签上时,垂直导航栏将会显示 */
.classificationNav .allClass:hover ul.vertical {
display: block;
}
/* 这是一个细节,对垂直导航栏的第一个li的顶部有红色边线 */
.classificationNav .allClass ul.vertical>li:first-child {
border-top: 1px solid #ff5160;
}
.classificationNav .allClass ul.vertical>li {
width: 160px;
height: 40px;
list-style: none;
border-left: 1px solid #ff1e32;
border-right: 3px solid #ff1e32;
border-bottom: 1px solid #ff626f;
background: linear-gradient(90deg, red, #ff3264);
}
/* 这是一个细节,对垂直导航栏的最后一个li的顶部有白色边线 */
.classificationNav .allClass ul.vertical>li:last-child {
border-bottom: 1px solid #fff;
}
.classificationNav .allClass ul.vertical>li:hover {
color: #ff1e32;
background: #fff;
}
.classificationNav .allClass ul.vertical>li .icon {
display: inline-block;
vertical-align: middle;
line-height: 16px;
width: 20px;
height: 20px;
margin-left: -28px;
}
.classificationNav .allClass ul.vertical>li span {
display: inline-block;
vertical-align: middle;
width: 70px;
line-height: 16px;
margin-left: 12px;
white-space: nowrap;
}
/* 鼠标移动到垂直标签上面的时候,右侧内容会出现 */
.classificationNav .allClass ul.vertical>li:nth-child:hover>.context {
display: block;
}
/* 文本内的内容 */
.context {
display: block;
position: absolute;
width: 930px;
height: 450px;
margin-top: -41px;
margin-left: 162px;
color: black;
background-color: rgb(241, 241, 241);
border: 1px solid #ff1e32;
cursor: default;
}
/* 文本左边区域 */
.context .leftContext {
width: 74%;
height: 450px;
background-color: rgb(255, 255, 255);
}
.context .leftContext ul {
float: left;
width: 44%;
height: 46%;
margin-left: -20px;
margin-bottom: 16px;
border-width: 0px;
}
.context .leftContext ul:nth-of-type(even) {
margin-left: -41px;
}
.context .leftContext ul li {
float: left;
list-style: none;
font-size: 13px;
margin-left: 20px;
}
.context .leftContext ul li a{
color: black;
}
.context .leftContext ul li:first-child {
width: 100%;
text-align: left;
font-size: 14px;
font-weight: 700;
border-bottom: 1px solid #ddd;
}
/* 这是一个细节,当鼠标移动到超链接上的时候,出现下划线 */
.context .leftContext ul li:hover a{
text-decoration: underline;
}
/* 文本右边区域 */
.context .rightContext {
position: absolute;
width: 32%;
height: 440px;
top: 22px;
right: -24px;
}
.context .rightContext ul {
width: 100%;
height: 46%;
border-width: 0px;
}
.context .rightContext ul li {
float: left;
list-style: none;
font-size: 13px;
margin-left: 1px;
margin-top: -14px;
}
.context .rightContext ul li>img{
width: 108px;
height: 108px;
border: 1px solid #eaeaea;
margin: 0 3px 2px 0;
cursor: pointer;
}
/* 右侧区域底部广告样式设定 */
.context .rightContext ul img.ad{
position: absolute;
width: 220px;
bottom: 22px;
left: 42px;
}
index.js文件代码
这部分代码可以不写,我这里是用来做测试用的,当鼠标移动到下垂标签上的时候,右侧内容块的文字和图片会被改变,假装我们在切换商品(为什么要假装?因为数据实在是太多了,我就简单放上一点做个表示,要补全还需自行扩展其他数据)
// 以下全部代码用于数据调整测试,仅仅是随机试验,可以不用
var verticalLi = document.getElementsByClassName('vertical')[0].getElementsByTagName('li');
var verticalImg = document.getElementsByClassName('rightContext')[0].getElementsByTagName('img')
var leftContextLi = document.getElementsByClassName('leftContext')[0].getElementsByTagName('li');
for (i in verticalLi) {
verticalLi[i].onmouseover = function (e) {
for (i in verticalLi) {
if (verticalLi[i] === this) {
console.log(i);
res = i - 10;
if (res < 0) {
leftContextLi[0].innerText = '护肤';
verticalImg[1].src = "./icc1uivj43.jpg";
verticalImg[2].src = "./idvqc2kv42.jpg";
verticalImg[3].src = "./ii7faa9k34_120_120.jpg";
verticalImg[6].src = "./iqmfbh3y97_244_100.jpg";
} else {
res %= 2;
switch (res) {
case 0:
leftContextLi[0].innerText = '偶数产品';
verticalImg[1].src = "./1cj2db4o551_120_120.jpg";
verticalImg[2].src = "./igats98t62_120_120.jpg";
verticalImg[3].src = "./ii7faa9k34_120_120.jpg";
verticalImg[6].src = "./iqmf9t6y71_244_100.jpg"
break;
case 1:
leftContextLi[0].innerText = '结果为奇数';
verticalImg[1].src = "./igats98t62_120_120.jpg";
verticalImg[2].src = "./ii7faa9k34_120_120.jpg";
verticalImg[3].src = "./1c8527h6j15_244_100.jpg";
verticalImg[6].src = "./广告.jpg"
break;
default:
break;
}
}
}
}
}
}
下一节:电商项目实战第四节: CSS3+HTML5+JS 设计案例【考拉海购网站】之【轮播图特效】