- rollup 开发环境搭建
开水泡饭
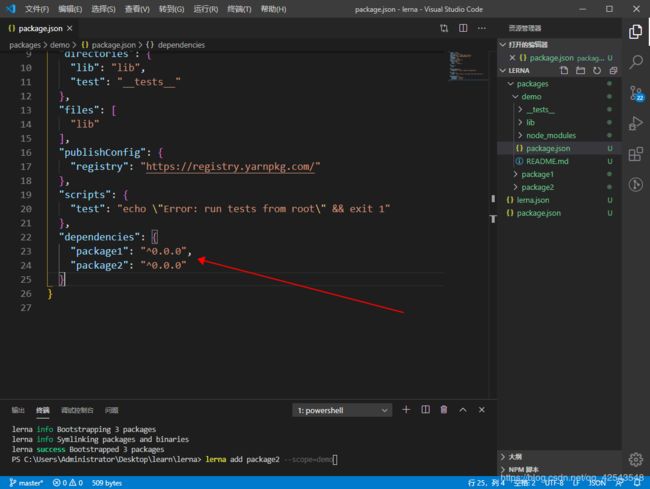
rollup开发环境搭建image-20210815222527524初始化项目使用lerna管理项目使用npminit初始化项目npminit-y安装lerna并初始化项目npminstalllerna--save-dev#npx使用node_modules中的包npxlernainit现在已经生成了下面目录结构two-ui└───node_modules└───packages│lerna.j
- npm里存在感较低的角色- workspace
小九九的爸爸
npm前端node.js
hello大家好,我是小九九的爸爸,本期给大家带来的内容是workspace(工作区)。大家可能不太了解它,但是说一个点应该可以勾起大家的回忆,就是lerna。他们都是用来将最大的工作区域拆分成很多个小的工作区域。这种拆分思想,对于特定的项目来说是比较管用的。而这些特定的项目都有一个明显的特点,就是大应用由无数个耦合度较低的小应用组成。比如组件库、中台类的项目等等,这样用户就可以选择性的安装其中某
- 基于pnpm + lerna + typescript的最佳项目实践 - 理论篇
若川视野
编程语言数据库pythonjava大数据
本文来自作者@金虹桥程序员投稿原文链接:https://juejin.cn/post/7043998041786810398本系列文章分为两篇:理论篇和实践篇理论篇:介绍pnpm(pnpm的特点、解决的问题等)、lerna(lerna的常用命令)、typescript实践篇:业务线中如何配置使用pnpm、lerna以及需要注意的坑有哪些感兴趣的小伙伴赶紧收藏学习吧^_^Part1pnpmpnpm是
- 关于lenra你需要了解的
前端碎碎念
面试vue.js前端javascript
monorepo:项目代码管理方式,单个仓库中管理多个项目是一种设计思想lenra:是一种工具,对于使用npm和git管理多软件包代码仓库的工作流程进行优化使用这些工具的优点:公共依赖只要安装一次,Monorepo中所有模块都共享,也不会有多个项目依赖版本不一致的问题可以看到所有代码,其他项目的新提交发生后也能立刻看到。方便调试,多个项目仓库情况下以npmlink到全局导入,使用Lerna不需要了
- lerna+rollup搭建vue组件库并发布到npm
Lik1024
Vuelernarollupvue.jsnpmjavascriptlernarollup
一、框架介绍1.lernaLerna是一个管理工具,用于管理包含多个软件包(package)的JavaScript项目。目的是将大型代码仓库分割成多个独立版本化的软件包。官网点这里2.rollupRollup是一个JavaScript模块打包工具,可以将多个小的代码片段编译为完整的库和应用。官网点这里二、项目准备1.新建项目首先你需要创建一个vue项目,我这里以vue3为例,初始化项目目录大概是下
- Node Cli 之 workspaces 和 lerna 入门
史一试
脚手架前端框架
прmworkspaces1.创建项目npminit--workspaceaornpminit-wa项目创建后,会在项目顶级目录下创建node_modules并存储所有package的依赖:node_modules-@samtestgroup-imooc-test-a->•./../a-imooc-test-cli->..../cli2.安装依赖或更新依赖为某个特定的workspace安装依赖np
- 2022-15 | package与package-lock的区别 | npm ci and install | lerna bootstrap --hoist --ci
window_ye
后端node.jsnpm
node.jspackage.json与package-lock.json的区别参考文档https://nodejs.dev/learn/the-package-lock-json-filepackage-lock.json是为了弥补package.json的一些不足之处。package.json中记录的包依赖版本信息遵循如下语法:如果package.json中记录的版本信息格式为~0.13.0,
- chrome安装vue-devtools踩的坑
alisaGreen
vue.jschrome前端
下载地址https://github.com/vuejs/devtools/tree/vue-2-71.yarnbuild报错刚开始下载的是devtools-main。然后build的时候就报错看最后一行报错lernaERR!yarnrunbuildexited1in‘@vue/devtools’看不出来哪里有问题,以为是lerna有问题全局安装了一遍还是报错。然后查找更早以前的报错//@ts-e
- 从零开始搭建React+TypeScript+webpack开发环境-基于lerna的webpack项目工程化改造
全栈探索者
react.jstypescriptwebpacklerna
项目背景在实际项目中,我们的前端项目往往是一个大型的Webpack项目,结构较为复杂。项目根目录下包含了各种配置文件、源代码、以及静态资源,整体布局相对扁平。Webpack的配置文件分散在不同的部分,包括入口文件、输出目录、加载器和插件等,这使得项目的维护和配置变得相对繁琐。项目主要由若干个模块和组件构成,它们之间存在复杂的依赖关系。在当前状态下,我们发现随着项目规模的扩大,构建时间逐渐变长,开发
- 基于pnpm + lerna + typescript的最佳项目实践 - 理论篇
winty~~
大数据编程语言数据库pythonjava
点击上方前端Q,关注公众号回复加群,加入前端Q技术交流群本文来自作者@金虹桥程序员投稿原文链接:https://juejin.cn/post/7043998041786810398本系列文章分为两篇:理论篇和实践篇理论篇:介绍pnpm(pnpm的特点、解决的问题等)、lerna(lerna的常用命令)、typescript实践篇:业务线中如何配置使用pnpm、lerna以及需要注意的坑有哪些感兴趣
- 使用lerna搭建脚手架项目
passerma
nodejs
详细实现方式以及文件下载请前往https://www.passerma.com/article/74一、初始化项目1.创建脚手架文件夹执行npminit-y初始化项目2.全局安装lerna使用npmilerna-g全局安装lerna3.初始化lerna项目使用lernainit初始化项目这步需要装有git才可以执行,初始化完成后生成lerna.json以及packages文件夹4.新建.gitig
- lerna 项目中集成 babel lint-staged husky eslint
mjzhang1993
前端构建工具lernababellint-stagedhuskyeslint
lerna项目中集成babellint-stagedhuskyeslintMonorepo是针对单仓库、多package的流行解决方案,lerna是它的一种实现。说明重要package版本“lint-staged”:“^10.5.3”,“eslint”:“^7.17.0”,“husky”:“^4.3.6”,“lerna”:“^3.22.1”“@babel/core”:“^7.12.10”因为项目采
- lerna在项目中使用
肉清
前端
1.检查lerna.json文件中的版本号是否正确,确保版本号与安装的lerna版本一致;2.检查package.json文件中的依赖是否正确,确保依赖的版本号与安装的lerna版本一致;3.检查node_modules文件夹是否存在,如果存在,则删除node_modules文件夹,重新安装依赖;4.检查npm是否正确安装,如果没有安装,则重新安装npm;5.检查是否有其他的依赖冲突,如果有,则解
- import-local执行流程分析
一恋蝶梦
import-local的作用当全局node_modules和本地node_modules中,存在相同的库,则优先加载本地node_modules中的库lerna入口文件:/cli.js#!/usr/bin/envnode"usestrict";/*eslint-disableimport/no-dynamic-require,global-require*/constimportLocal=re
- lerna + vite + typescript 多库,多应用共存项目脚手架模板
loveoobaby
前端typescriptjavascript前端
最近想把多个代码仓进行合并,形成一个大的代码仓,需要将各个库以及应用放在一个项目下,统一打包管理。会形成如下文件结构:在网上找了一圈,没有找到合适的脚手架模板。索性自己弄一个吧,开源一下:ts-lerna-vite-template这个项目使用lerna管理,具体工程打包使用Vite,编译也很简单,三个工程可统一打包,sourcemap、d.ts都有,有需要的拿走不谢。
- 组件库开发
Mrceel
前端
组件库开发环境搭建menorepopnpmpnpm-workspacelerna7.4.2(已全局安装lerna)1、初始化1.1新建项目目录root1.2在目录root中使用pnpm初始化packages.json文件,新建pnpm-workspace.yaml文件,packages/文件夹pnpm-workspace.yaml有这个文件表示开启工作区。文件内容如下://root/pnpm-wo
- 前端.gitignore参考
一路追求匠人精神
前端
#Logslogs*.lognpm-debug.log*yarn-debug.log*yarn-error.log*pnpm-debug.log*lerna-debug.log*node_modules.DS_Storedistdist-ssrcoverage*.local/cypress/videos//cypress/screenshots/#Editordirectoriesandfiles
- 2023web前端面试汇总
丸丸酱_wwj
JavaScriptcssjavascript前端开发语言
为什么选择前端什么时候学的前端,如何学习,JS、TS、CSS分别通过什么学习的,看过什么书对lerna有什么了解,遇到过什么问题lerna包依赖自动更新是怎么实现的,软链接的解决思路和原理turborepo为什么性能更快,除了并行下载和缓存以外除了lerna和turborepo以外,还有什么monorepo方案,了解过yarnworkspace吗说下幽灵依赖,为什么会有幽灵依赖,pnpm除了下载速
- lerna简易入门
aboyl
你是否在开发项目的时候遇到了以下的一些问题多个项目开发的过程中使用到了很多的工具类的函数、因此一遍遍的复制粘贴多个项目中同时使用了某个npm库,但是各个项目中的依赖库的版本都不一致自己拥有多个npm包,各个npm包直接存在依赖,每次发布都需要手动修改版本号依赖版本等每个npm包都有自己的git地址,issue维护起来很麻烦如果你遇到了以上的一些问题,或许可以看一下lerna,通过lerna来解决一
- yarn workspace、lerna介绍
翔子丶
Monorepo——大型前端项目代码管理方式两种项目组织方式Multirepo(MultipleRepository):每一个包对应一个项目Monorepo(MonolithicRepository):一个项目仓库中管理多个模块/包像Babel、create-react-app、react-router等都在使用这种方式,主要目录都早packages目录中、分多个package进行管理:image
- 前端食堂技术周刊第 56 期:Solid v1.6.0、2022 State of GraphQL、ViteConf 回放、Lerna v6、SEO 入门指南
童欧巴
1024程序员节
美味值:口味:青柑大红袍食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly本期摘要Solidv1.6.0首届2022StateofGraphQLViteConf回放Lernav6SEO入门指南创建自己的JavaScript运行时为什么和CSS-in-JS说拜拜Chromium渲染流水线——字节码到像素的一生大家好,我是童欧巴。欢迎来到本期的前端食堂技术周刊,我
- 前端食堂技术周刊第 35 期:Vitest v0.10.0、Jest 28、Ant Design v4.20.0、Lerna 官宣停止维护、UnoCSS 交互式
童欧巴
前端javascriptJavaScript
美味值:口味:葡萄气泡饮食堂技术周刊仓库地址:https://github.com/Geekhyt/weeklyPC端在仓库里看体验更好,顺手赏个Star是对食堂最大的支持。本期摘要Vitestv0.10.0Jest28AntDesignv4.20.0Chrome101Lerna官宣停止维护UnoCSS交互式文档上线vite-plugin-vue-inspectorDefensiveCSSCore
- lerna 从0到1
copyLeft
简介Lerna是一种工具,针对使用git和npm管理多软件包代码仓库的工作流程进行优化。多包管理器背景当前手上需要同时维护几个npm工具包,有些包与包之间存在依赖管理。经常更新某个底层包后,需要同时更新上层包。维护的心智负担着实不小。所以希望通过lerna多包管理器,提高npm包的维护效率。lerna4.0.0DEMO目录root/lerna.jsonlerna配置package.jsonpack
- Monorepo 項目管理方案:lerna + yarn workspace / pnpm
林cc
前端monorepolernayarnpnpm前端
Monorepo項目管理方案:lerna+yarnworkspace/pnpm前言正文什麼是Monorepo?Lerna安裝初始化項目創建npm包增加模塊依賴發布依賴包管理monorepo實踐技術方案lerna+yarnworkspace搭建環境清理環境依賴管理項目構建發布pnpmpnpmVSlerna+yarnworkspace建立monorepoworkspace依賴管理配置啟動命令結語前言會
- pnpm + workspace + changesets 构建你的 monorepo 工程
m0_67401382
面试学习路线阿里巴巴android前端后端
本文首发于https://mp.weixin.qq.com/s/nuSmPllrXQQC30YjTduk2g更多资讯欢迎关注公众号:前端架构师笔记pnpm+workspace+changesets构建你的monorepo工程什么是monorepo?什么是monorepo?以及和multirepo的区别是什么关于这些问题,在之前的一篇介绍lerna的文章中已经详细介绍过,感兴趣的同学可以再回顾下。简
- 40行程序把Vue3的响应式集成进React做状态管理
HDX柿子
本文参考原文-http://bjbsair.com/2020-03-22/tech-info/2095.html前言vue-next是Vue3的源码仓库,Vue3采用lerna做package的划分,而响应式能力@vue/reactivity被划分到了单独的一个package中。如果我们想把它集成到React中,可行吗?来试一试吧。使用示例话不多说,先看看怎么用的解解馋吧。//store.tsim
- 【转载】lerna的基础使用
7b7d23d16ab5
lerna的基础使用原文链接:https://www.jianshu.com/p/8b7e6025354blerna概要lerna是GitHub上面开源的一款js代码库管理软件,用来对一系列相互耦合比较大、又相互独立的jsgit库进行管理。解决各个库之间修改混乱、难以跟踪的问题。lerna可以优化这种情形下的工作流。对于一些功能比较全的库,我们往往会把各个小功能拆分成独立的npm库,他们直接有比较
- [前端] 使用lerna version更新版本号
梦醒贰零壹柒
前端发版
lernaversion是一个用于管理monorepo(多包存储库)的工具,它可以帮助您在多个相关包之间协调版本号的更新和发布。以下是使用lernaversion更新版本号的一般步骤:安装Lerna:首先,您需要在您的项目中安装Lerna。您可以使用npm进行安装:npminstall-glerna初始化Lerna仓库:如果您的项目还没有Lerna仓库,您可以使用以下命令初始化一个:lernain
- 使用lerna搭建monorep
一号小白
架构设计前端jsonjavascript
为什么我们需要monorep由于项目越来越多,前端项目越来越零散,管理起来越来越难,便于统一管理前端项目,打通项目之间的壁垒,组件更通用化,达到高内聚低耦合的目的;前置准备lernayarn开发过程初始化项目npminstall--globallernagitinitmonorep&&cdmonoreplernainit初始化之后的项目结构monorep/packages/package.json
- lerna + workspaces使用手册
说叁两事
lerna项目管理方式固定模式默认的模式版本号使用lerna.json文件中的version属性。执行lernapublish时,如果代码有更新,会自动更新此版本号的值。即:所有的包公用一个版本号使用方式:lernainit独立模式允许维护人员独立的增加修改每个包的版本,每次发布,所有更改的包都会提示输入指定版本号。使用方式:lernainit--independent或修改lerna.json中
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。