SpringBoot+Thymeleaf+ECharts实现大数据可视化(基础篇)
教程目录
- 0x00 教程内容
- 0x01 新建SpringBoot项目
- 1. 新建maven工程
- 2. 编写HelloWorld程序代码
- 0x02 引入ECharts资源
- 1. 获取JQuery与ECharts资源
- 2. 新建ECharts模版html文件
- 3. 添加后台java代码
- 4. ECharts模版样式预览
- 0x03 SpringBoot整合Thymeleaf
- 1. 新建myECharts方法
- 2. 引入Thymeleaf
- 3. ECharts新样式预览
- 4. 模式升级
- 0xFF 总结
0x00 教程内容
- 新建SpringBoot项目
- 引入ECharts资源
- SpringBoot整合Thymeleaf
0x01 新建SpringBoot项目
1. 新建maven工程
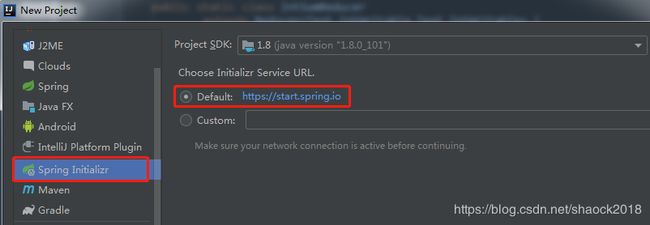
a. Spring Initializr -> Default(Project SDK要自行装好并配置好)

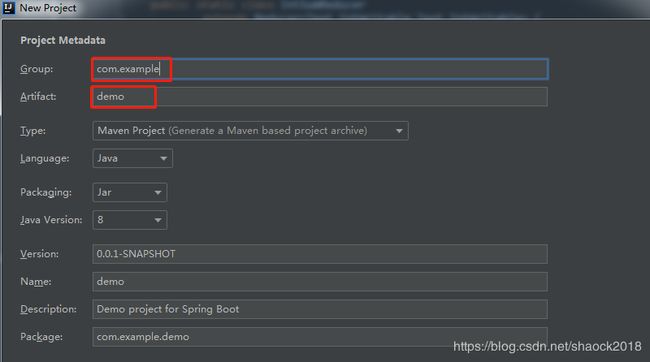
b. Group、Artifact等可随意修改,使用默认的也可以:
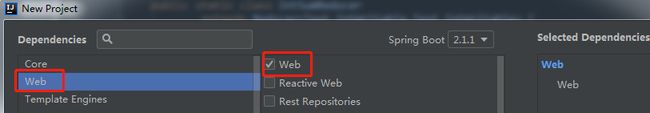
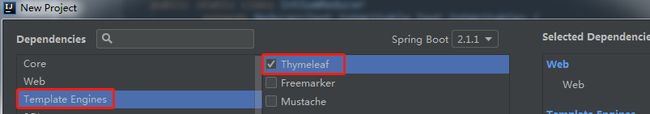
c. 勾选Web、Thymeleaf,项目会自动加上依赖:

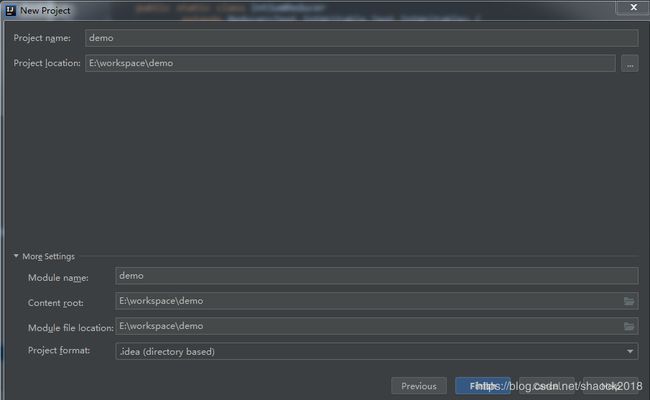
d. 项目名称与项目位置,可自行修改:

e. 可以选择This Window,也可以选择New Window:

点击后,会打开新的窗口,IDEA下面有滑条在跳动,其实是在下载相关依赖,稍等一会到不再闪动!
2. 编写HelloWorld程序代码
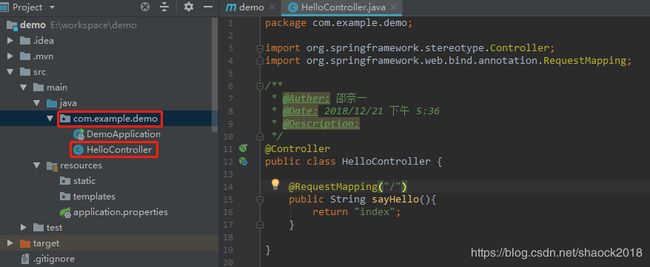
a. 新建一个HelloController类:
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @Auther: 邵奈一
* @Date: 2019/01/30 下午 4:36
* @Description: HelloController控制器
*/
@Controller
public class HelloController {
@RequestMapping("/")
public String sayHello(){
return "index";
}
}

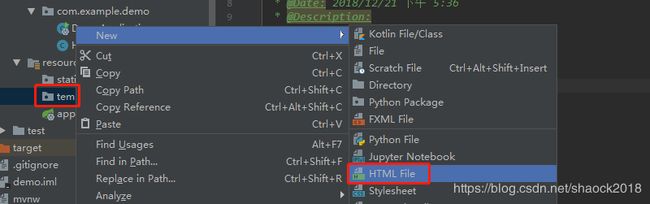
b. 在templates目录下新建一个index.html界面并添加代码:

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
Hello World!
body>
html>
c. 点击绿色小箭头,然后打开浏览器,输入(localhost:8080),可看到:
0x02 引入ECharts资源
1. 获取JQuery与ECharts资源
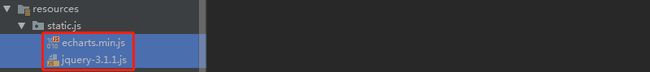
a. 下载Echarts和Jquery的js文件,并在static目录新建js文件夹,然后复制echarts.min.js与jquery-3.1.1.js到此文件夹
Echarts地址:http://echarts.baidu.com/download.html
Jquery地址:https://jquery.com/download/
说明:现在的链接网页界面已经发生改变,大家可以不下载,直接引入CDN即可。
2. 新建ECharts模版html文件
a. 新建demo.html文件:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>EChartstitle>
<script src="js/echarts.min.js">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
body>
3. 添加后台java代码
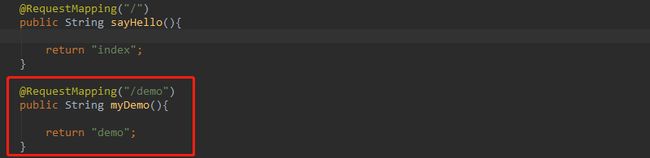
a. 在HelloController中添加myDemo方法:
@RequestMapping("/demo")
public String myDemo(){
return "demo";
}
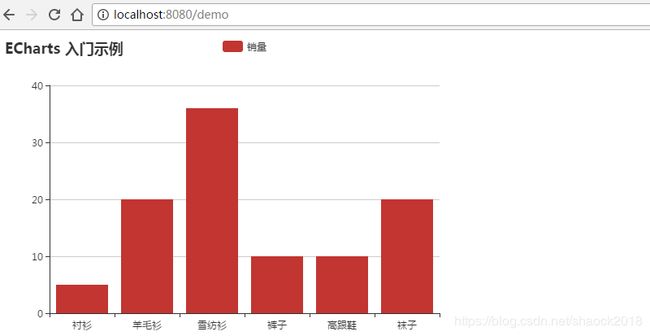
4. ECharts模版样式预览
a. 重启项目,打开浏览器(localhost:8080/demo),可看到:

0x03 SpringBoot整合Thymeleaf
1. 新建myECharts方法
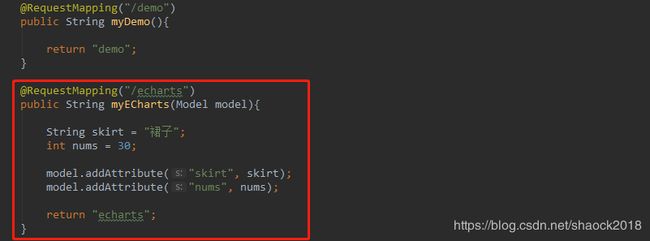
a. 在HelloController中添加myECharts方法:
@RequestMapping("/echarts")
public String myECharts(Model model){
String skirt = "裙子";
int nums = 30;
model.addAttribute("skirt", skirt);
model.addAttribute("nums", nums);
return "demo";
}
2. 引入Thymeleaf
a. 复制一份demo.html,修改成echarts.html,在添加Themeleaf相关信息(最后一步有总览图): d. 在
xmlns:th=www.thymeleaf.org
b. 引入jquery文件:
c. 在<input type="hidden" th:value="${skirt}" id="skirt"/>
<input type="hidden" th:value="${nums}" id="nums"/>