1.简介
在本节中,您将学习如何创建基本的 测试计划来测试网站。您将创建五个用户,这些用户将请求发送到JMeter网站上的两个页面。另外,您将告诉用户两次运行测试。因此,请求总数为(5个用户)x(2个请求)x(重复2次)= 20个HTTP请求。要构建测试计划,您将使用以下元素: 线程组, HTTP请求, HTTP请求默认值和 图形结果。
有关更高级的测试计划,请参阅 构建高级Web测试计划。
1.1添加用户
您要对每个JMeter测试计划进行的第一步是添加一个 线程组元素。线程组告诉JMeter您要模拟的用户数量,用户应多久发送一次请求以及应发送多少次请求。
继续并通过首先选择“测试计划”来添加ThreadGroup元素,单击鼠标右键以获得“添加”菜单,然后选择“添加”→“线程组”。
现在,您应该在“测试计划”下看到“线程组”元素。如果没有看到该元素,则通过单击“测试计划”元素来“扩展”测试计划树。
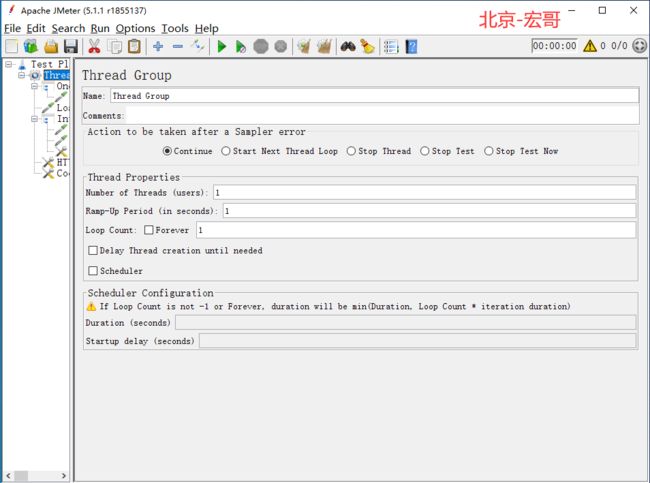
接下来,您需要修改默认属性。如果尚未选择线程组元素,则在树中选择它。现在,您应该在JMeter窗口的右侧部分中看到“线程组控制面板”(请参见下面的图1.1)

图1.1 具有默认值的线程组
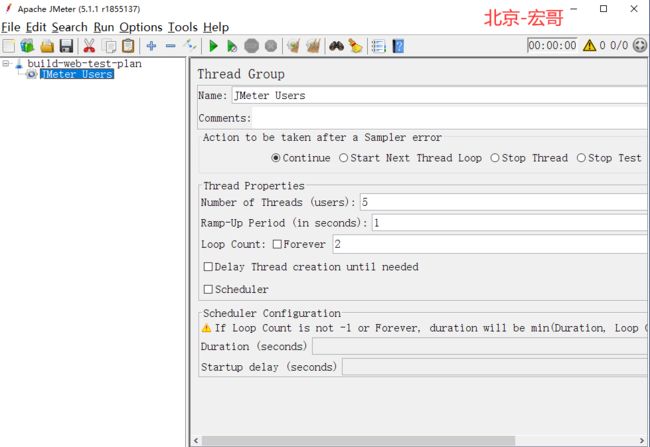
首先为我们的线程组提供一个更具描述性的名称。在名称字段中,输入JMeter Users。
接下来,将用户数量(称为线程)增加到5。
在下一个字段“加速周期”中,保留默认值1秒。该属性告诉JMeter启动每个用户之间要延迟多长时间。例如,如果您输入5秒钟的加速期,JMeter将在5秒钟结束时完成所有用户的启动。因此,如果我们有5个用户和5秒钟的加速期,则启动用户之间的延迟将为1秒(5个用户/ 5秒= 1个用户每秒)。如果将值设置为0,那么JMeter将立即启动所有用户。
最后,在“循环计数”字段中输入值2。该属性告诉JMeter重复测试多少次。如果输入的循环计数值为1,则JMeter将仅运行一次测试。要让JMeter重复运行您的测试计划,请选择永久复选框。

1.2添加默认的HTTP请求属性
现在我们已经定义了用户,是时候定义他们将要执行的任务了。在本部分中,您将为HTTP请求指定默认设置。然后,在第1.3节中,您将添加使用您在此处指定的某些默认设置的HTTP请求元素。
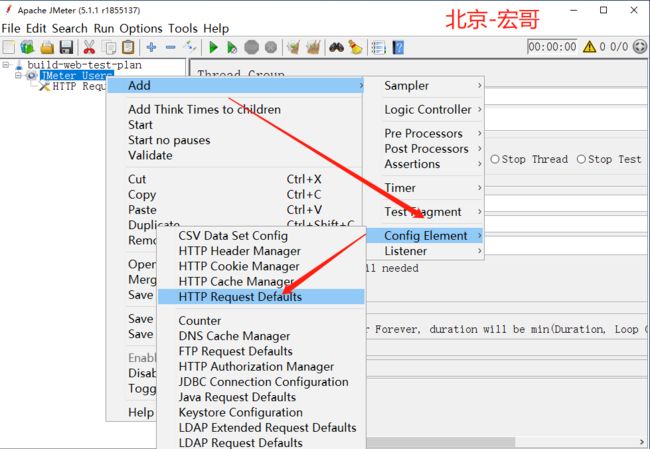
首先选择“ JMeter用户(线程组)”元素。单击鼠标右键获得“添加”菜单,然后选择“添加”→“配置元素”→“ HTTP请求默认值”。然后选择此新元素以查看其控制面板(请参见图1.3)。
像大多数JMeter元素一样,“ HTTP请求默认值”控制面板具有一个您可以修改的名称字段。在此示例中,将此字段保留为默认值。
跳至下一个字段,即Web服务器的服务器名称/ IP。对于您正在构建的测试计划,所有HTTP请求都将发送到同一Web服务器jmeter.apache.org。在字段中输入此域名。这是我们将指定默认值的唯一字段,因此请保留其余字段的默认值。
有关完整的HTTP Request Defaults元素,请参见图1.4。

1.3添加Cookie支持
几乎所有的Web测试都应使用cookie支持,除非您的应用程序明确不使用cookie。要添加cookie支持,只需将HTTP Cookie Manager添加 到测试计划中的每个线程组。这将确保每个线程都有自己的cookie,但会在所有HTTP Request对象之间共享。
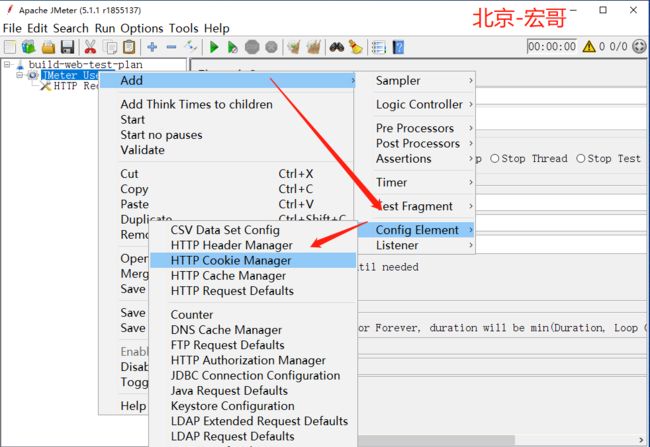
要添加HTTP Cookie管理器,只需选择“线程组”,然后从“编辑”菜单或右键单击弹出菜单中选择“添加”→“配置元素”→“ HTTP Cookie管理器”。
1.4添加HTTP请求
在我们的测试计划中,我们需要发出两个HTTP请求。第一个用于JMeter主页(http://jmeter.apache.org/),第二个用于Change页面(http://jmeter.apache.org/changes.html)。
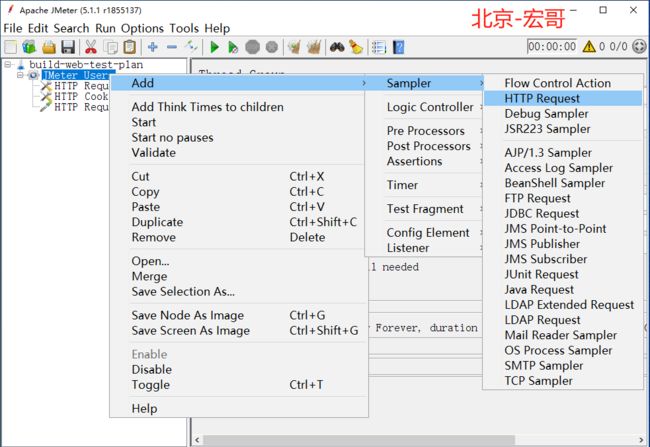
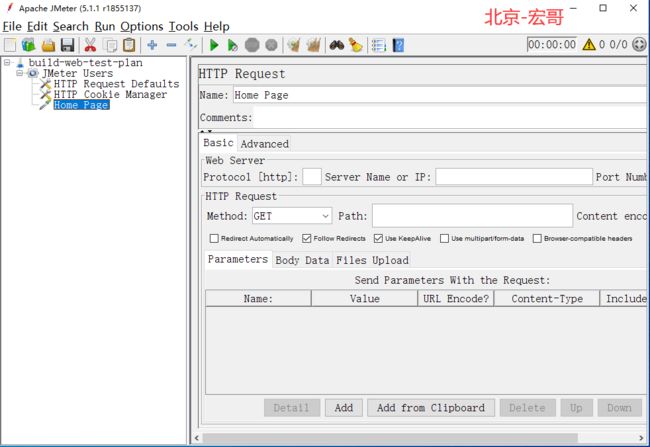
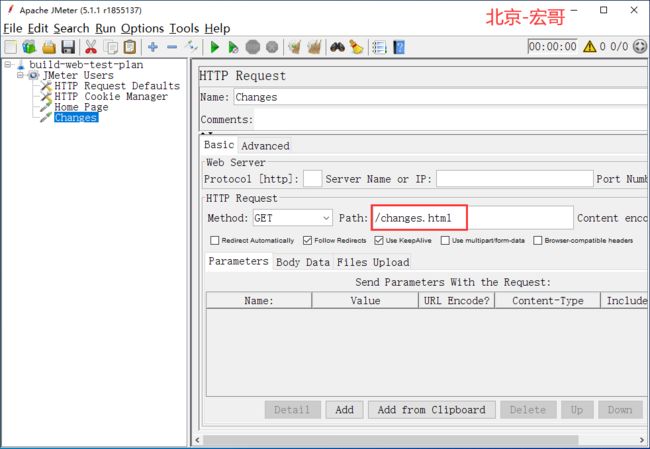
首先将第一个HTTP请求添加 到JMeter Users元素(添加→采样器→HTTP请求)。然后,在树中选择HTTP Request元素并编辑以下属性(请参见图1.6):
- 将名称字段更改为“主页”。
- 将路径字段设置为“ /”。请记住,由于您已经在HTTP Request Defaults元素中指定了此值,因此不必设置Server Name字段。
1.5添加侦听器以查看存储测试结果
您需要添加到测试计划中的最后一个元素是 Listener。此元素负责将HTTP请求的所有结果存储在文件中,并提供数据的可视模型。
选择JMeter Users元素并添加一个Graph Results侦听器(添加→侦听器→后端侦听器)。
1.6登录网站
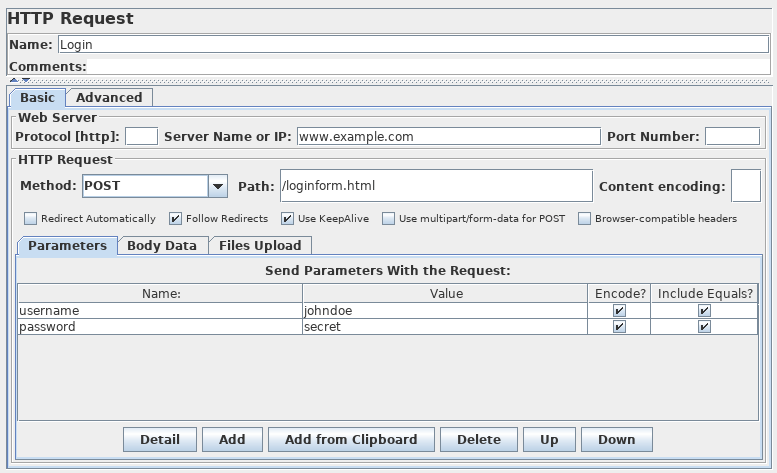
宏哥在上边列举的不是这种情况,但是某些网站要求您先登录才能允许您执行某些操作。在网络浏览器中,登录名将显示为用户名和密码的表单,以及用于提交表单的按钮。该按钮生成POST请求,将表单项的值作为参数传递。
要在JMeter中执行此操作,请添加HTTP请求,然后将方法设置为POST。您需要知道表单使用的字段的名称以及目标页面。这些可以通过检查登录页面的代码来找到。[如果很难做到,则可以使用JMeter Proxy Recorder(相当于一款web页面抓包工具,当然了你也可以使用其他的抓包工具)记录登录序列。]设置提交按钮目标的路径。单击添加按钮两次,然后输入用户名和密码详细信息。有时,登录表单包含其他隐藏字段。这些也将需要添加。

1.7选择同一用户或不同用户
创建测试计划时,在每个线程组迭代中,我们可以选择模拟运行多个迭代的同一用户,或模拟运行一个迭代的不同用户。您可以在线程组元素上配置此行为,并使HTTP缓存管理器,HTTP Cookie管理器,HTTP授权管理器受此设置控制。
注意:敲黑板,敲脑壳啦!!!
在JMeter的最新版本中没有这部分内容了,不要大惊小怪的。可能这部分的内容不是很重要吧,随着版本的增加,Jmeter官方将这部分去掉了。

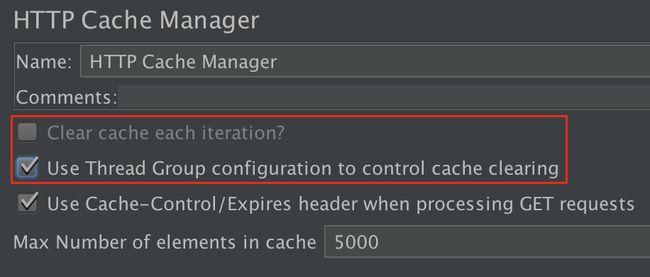
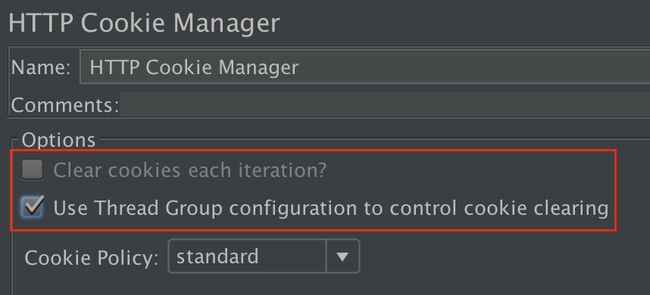
您可以选择在CookieManager / CacheManager / Authorization Manager中清除cookie /缓存内容/授权,也可以选择由线程组控制。

2.小结
好了今天的创建网络测试计划就分享到这里,下一篇宏哥带着小伙伴和童鞋们实战一下,小试一下牛刀。顺带说一下高级网络测试计划的创建。
您的肯定就是我进步的动力。如果你感觉还不错,就请鼓励一下吧!记得随手点波 推荐 不要忘记哦!!!
别忘了点 推荐 留下您来过的痕迹
![]()