刚看到一道JS面试题,关于this指向的问题,很有意思,记录一下
感谢@百里乘风、@qq_43146937指出的文章中的错误。
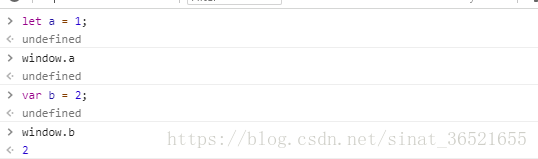
let声明变量会形成块级作用域,且不存在声明提升,而var存在声明提升。所以当使用let声明变量时,不存在声明提升,length属性实际上并没有添加到window对象中。从下面的例子可以看出
所以原文代码跑出来的结果是有错误的。就像下面的结果
我当时能跑出10,2这个结果是因为事先在控制台使用var声明过length属性,而且没有关闭浏览器,所以window对象上保留着length属性。
使用var声明变量,才是这篇文章实际想要分享出来的东西,就像下面。
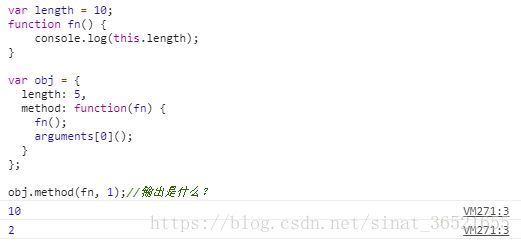
var length = 10;
function fn() {
console.log(this.length);
}
var obj = {
length: 5,
method: function(fn) {
fn();
arguments[0]();
}
};
obj.method(fn, 1);//输出是什么?是不是奇怪为啥输入(fn,1)两个参数,是不是贼奇怪为什么不是10和5或者5和5??哈哈,慢慢解释。
最先我以为是形参与实参的问题,但是后来发现不是这样,于是去跑了个例子
var length = 10;
function fn() {
console.log(this.length);
}
var obj = {
length: 5,
method: function() {
fn();
}
};
obj.method();上面例子的代码运行后,输出依然是10。如果按照之前实参与形参的想法,输出应该是5的,所以与形参和实参没有关系。这里的this绑定到了全局对象上,即window对象上。
var length = 10;
function fn() {
console.log(this.length);
}
var obj = {
length: 5,
method: function() {
fn.call(this);
}
};
obj.method();当我利用call方法改变this的绑定后,输出就是5了,说明this绑定到了obj对象上。
此时这个问题就需要回到那句"this永远指向调用他的对象"话了,在执行obj.method()方法时,如果函数内部有this,则this确实是指向obj,但是method()内部执行的是fn()函数,而fn()函数绑定的对象是window,即window.fn()。还是用例子来说明。
var length = 10;
function fn() {
console.log(this.length);
}
var obj = {
length: 5,
method: function() {
console.log(this.length);//输出5,执行method方法时,this绑定到调用对象obj上
fn();//输出10,执行method方法时,内部执行的是fn()函数,this绑定到了window上,即window.fn();
}
};
obj.method();//输出5 10然后别忘了全局函数fn同时也属于arguments数组中的一员,即当作为arguments成员之一调用的时候,其作用域就绑定到了arguments上,this也就是指向了arguments对象,所以arguments[0]()这段代码调用了身为成员的fn()函数,this.length就等于是arguments.length,又因为method传入的参数为2个,所以最后输出2。
果然var声明变量坑真多。。。
题目是在https://zhuanlan.zhihu.com/p/36550058看到的
我也转载了一波,在本人博客https://blog.csdn.net/sinat_36521655/article/details/80254621中也可以看
前端萌新,嘿嘿。如解释有误,希望大家指出来。