2020年这11个前端技术发展趋势,值得每个前端人关注
原文 | https://blog.bitsrc.io/11-must-know-frontend-trends-for-2020-cea8a629b08
译文 | web前端开发(ID:web_qdkf)
在公司团队的午餐会上,大家都保持着对最新前端趋势最新动态的关注。它甚至可以帮助你成为更好的开发人员,开发出更好的技术和更好的产品。
因此,请允许我向你分享一些有趣的前端方向,从而使这追求变得更加容易。我不会解释每个概念A-Z,但会介绍该概念,它是如何有用并直接用于进一步的资源。
例如,我将简短介绍Micro Fontends,Atmoic Design,Web组件TS接管,ESM CDN甚至Design令牌。你可以随时滚动并标记你想了解的主题。如有任何疑问或更多建议,请在下面留言。请享用!
1、微前端
微前端是午餐对话中最热门的前端主题。
具有讽刺意味的是,尽管前端开发享有组件的模块化优势,但与后端微服务相比,它在很大程度上仍是单一的。
微前端带来了前端体系结构拆分为不同前端的功能,供从事应用程序开发不同部分的不同团队使用。每个团队都可以在其微前端的端到端生命周期中获得自治权,可以独立地开发,版本控制,测试,构建,渲染,更新和部署(例如使用Bit等工具)。
无需在这里解释整个概念,而是阅读@thecamjackson撰写的精彩文章,该文章发布在@martinfowler博客上。它真的很好,应该涵盖您开始研究此概念所需的所有内容。
推荐阅读:【微前端】https://martinfowler.com/articles/micro-frontends.html#InANutshell
但是,当今的生态系统仍然存在某些缺点。通常,人们会担心诸如独立的前端部署,捆绑,环境差异等问题。Bit已经使您能够隔离,版本化,构建,测试和更新各个前端/组件。目前,这主要在使用多个应用程序时非常有用(尽管它已经普遍用于通过组件逐步重构现有应用程序的一部分)。
当Bit将在2020年推出部署功能时,独立团队将有权开发,编写,版本化,部署和更新独立前端。你可以将UI应用程序组合在一起,并让团队使用独立的连续部署和增量升级来创建简单的解耦代码库。这些前端的组合最终帮助你创建应用程序。这就是使用Bit编写的应用的好处。
2、微设计
微设计是午餐会上另一个超级有趣的话题,我想将其更多地视为一种哲学,而不是一种纯粹的方法论。
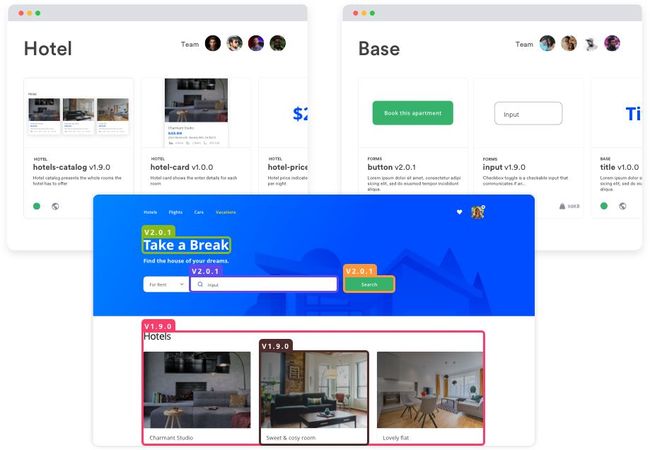
简而言之,布拉德·弗罗斯特(Brad Frost)提出的理论将Web应用程序的构成与原子,分子,有机体等的自然构成进行了比较,最后以具体的Web页面作为结尾。原子由分子组成(例如,文本输入+按钮+标签原子=搜索分子)。分子组成生物体。有机体位于布局模板中,该模板可以具体化为交付给用户的页面。
这是30秒的详细说明,并附有视觉示例。它包括我用伟大的艺术才华制作的非常令人印象深刻的图纸,您可以将其复制粘贴到您的办公室板上????
Atomic组件的优势不只是通过模块化和可重用的组件来构建模块化UI应用程序。这种范例迫使你思考组成每个组件的角色和API。
3、封装样式和 Shadow Dom
组件的一个重要方面是封装-能够使标记结构,样式和行为保持隐藏状态,并与页面上的其他代码分开,以使不同部分不会冲突,并且代码可以保持整洁。Shadow DOM API是其中的关键部分,它提供了一种将隐藏的单独DOM附加到元素的方法。
Shadow DOM实际上已经被浏览器使用了很长时间了。您可以将影子DOM视为“ DOM中的DOM”。它是自己的隔离DOM树,具有自己的元素和样式,与原始DOM完全隔离。
它允许将隐藏的DOM树附加到常规DOM树中的元素上。该阴影DOM树以影子根开头,可以与普通DOM相同的方式附加到所需的任何元素上。这样做的主要目的是,我们不需要为类使用名称空间,因为不存在名称冲突或样式溢出的风险。这就是Web组件样式进行真正封装的解决方案。
4、TypeScript接管前端
最近的每次交谈都听起来好像TS正在接管前端开发。据报道,有80%的开发人员承认他们想在下一个项目中使用或学习TypeScript。
尽管有缺点,但TS代码更易于理解,实现更快,产生的错误更少。想重构你的React应用程序并与TS一起使用吗?去吧。想逐步开始吗?使用Bit之类的工具逐步将你的应用程序中的组件重构为TS,并使用React-Typescript编译器独立于应用程序构建它们。
5、Web组件化
所以基本上,这就是未来。为什么?因为这些纯Web组件与框架无关,并且可以在没有框架或没有任何框架拼写标准化的情况下工作。因为它们没有JS疲劳,并且得到了现代浏览器的支持。因为它们的文件大小和消耗将是最佳的,并且VDOM渲染令人赞叹。
这些组件提供了Custom Element,这是一个Javascript API,可让你定义新html标签,HTML模板以指定布局,当然还有Shadow DOM,它本质上是特定于组件的。
在这个领域中知名的工具是Lit-html(和Lit-element),StencilJS,SvelteJS,当然还有Bit,它们是可重用的模块化组件,可以在任何地方直接共享,使用和开发。
考虑组件开发时代的未来,以及模块化,可重用性,封装和标准化的原理,Web组件就是答案。
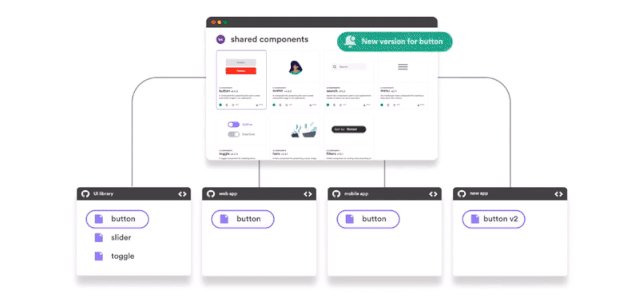
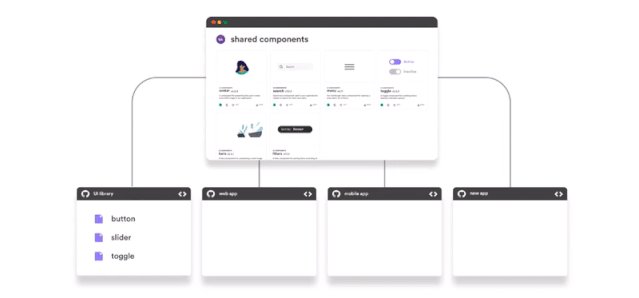
6、从组件库到动态集合
组件开发的出现催生出了一种工具的产生,它就是Bit,以及其托管平台Bit.dev。
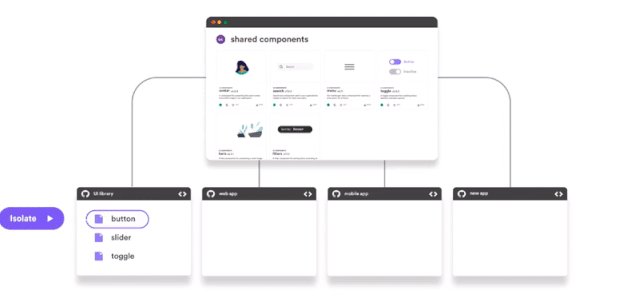
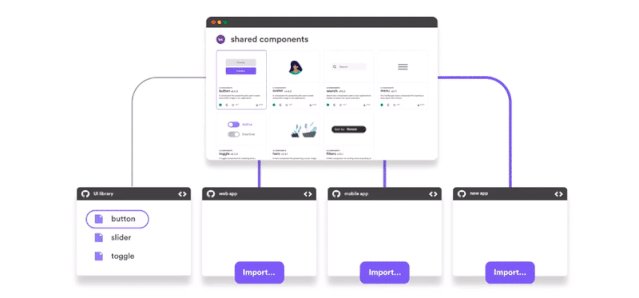
使用Bit来连续隔离现有组件并将其导出到动态可重用的共享集合中,而无需努力构建麻烦且高度耦合的组件库。
使用Bit,你可以独立隔离,版本控制,构建,测试和更新UI组件。它简化了在现有应用程序中隔离组件,将其收集到远程集合并在任何地方使用的过程。每个组件都可以在任何项目之外构建,测试和渲染。你可以更新单个组件(及其相关组件),而不是整个应用程序。
在bit.dev平台中(或在你自己的服务器上),可以为不同的团队远程托管和组织组件,以便每个团队都可以控制自己的组件开发。每个团队都可以共享和重用组件,但又保持其独立性和控制力。
该平台还提供了共享组件的多合一生态系统:它自动记录UI组件的文档,在交互式中渲染组件,甚至提供内置注册表以使用npm安装组件。此外,你可以在任何存储库中导入组件并进行修改。
在短期内,这以与Spotify / iTunes更改以前通过静态CD音乐专辑共享音乐的过程类似的方式,彻底改变了共享和组成组件的过程。这是一个动态的模块化解决方案,每个人都可以共享和使用组件。
为什么说,从长远来看,Bit有助于微前端的开发。主要是因为它已经可以让你独立版本,测试,构建和更新UI应用程序的各个部分。在2020年,它将引入独立的部署,最终将允许不同的团队,端到端的拥有应用程序的各个部分:保持分离和简单的代码库,让团队谨慎,连续地构建和部署增量UI升级,以及共同组成前端。
7、状态管理:再见Redux吗?(不…...)
Redux是难以杀死的野兽。随着前端变得更加模块化,在应用程序中全局管理状态的烦恼变得越来越明显,但是Redux的强大功能使其成为许多团队的首选解决方案。
那么,我们会在2020年再见Redux吗?可能不是完全。
但是,处理状态的框架(反应钩子,上下文API等)中新功能的兴起正在为没有全球存储的未来画上道路。像Mobx这样的工具(才一年前才被极少采用),由于其面向组件和可扩展的特性,因此变得越来越流行。你可以在此处探索更多替代方案。
8、ESM CDN
ES Modules是ECMAScript标准化,主要用在浏览器中使用模块的标准。使用ES模块,你可以轻松地将功能封装到可通过CDN等使用的模块中。随着Firefox 60的发布,所有主流的浏览器都将支持ES模块,并且Node团队正在努力将ES模块支持添加到Node.js中。此外,在未来几年中还将为WebAssembly集成ES模块。想象一下通过CDN在您的应用中组成的模块化Bit UI组件…
9、渐进式Web应用程序,会继续增长
渐进式Web应用程序利用最新技术将Web和移动应用程序的优点结合在一起。可以将其视为使用网络技术构建的网站,但其行为和感觉就像一个应用程序(APP)。浏览器的Service worker可用性、Cache和Push API的最新发展,它允许用户将Web应用安装到其主屏幕,接收推送通知,甚至可以脱机工作。
由于PWA提供了亲密的用户体验,并且由于所有网络请求都可以通过Service worker进行拦截,因此必须将应用程序托管在HTTPS上,以防止中间人攻击,这也意味着安全性更好。这是Facebook开发人员Omer Goldberg的精彩演讲,概述了PWA的最佳做法。
10、设计与开发的整合
随着组件驱动设计系统的兴起,使产品和团队之间的UI一致,新工具应运而生,弥合了设计师和开发人员之间的鸿沟。但是,这不是简单的任务。尽管代码本身实际上是唯一的真理源(这是用户真正得到的),但是大多数工具都试图弥合设计者与设计者之间的鸿沟。在此类别中,您可以找到成帧器,Figma,Invision DSM等。
在开发人员的末端,你可以看到Bit.dev之类的平台如何托管下一代组件库并帮助建立共享组件的采用范围。该平台为您的实际源代码提供了呈现的可视化效果,以便设计人员可以与开发人员合作,并以可视化方式在源代码本身上进行讨论。
要注意的另一个有前途的想法是设计令牌。将令牌放置在代码中,设计人员可以通过它们直接与外部协作工具真正控制简单的样式方面(例如颜色)。与Bit.dev等平台集成后,可以创建比以往更紧密的工作流程。
11、Web组装-走向未来
Web程序集将语言多样性带入Web开发中,以弥补JavaScript创建的空白。它被定义为“基于堆栈的虚拟机的二进制指令格式。Wasm被设计为可移植目标,用于编译高级语言(如C / C ++ / Rust),从而可以在Web上为客户端和服务器应用程序进行部署。”
埃里克·埃利奥特(Eric Elliott)在他的文章中优雅地概述了该概念的好处:
JavaScript的改进:在wasm中实现对性能至关重要的内容,并将其像标准JavaScript模块一样导入。
一种新语言:WebAssembly代码定义了以二进制格式表示的AST(抽象语法树)。您可以编写和调试文本格式,以便于阅读。
对浏览器的改进:浏览器将理解二进制格式,这意味着我们将能够编译二进制捆绑包,压缩后的二进制包小于我们今天使用的文本JavaScript。较小的有效载荷意味着更快的传递。根据编译时的优化机会,WebAssembly的运行速度可能比JavaScript快!
编译目标:其他语言在整个Web平台堆栈中获得一流的二进制支持的一种方式
要了解有关此概念的更多信息,为什么有用,将在何处使用以及为何不在这里,我建议发表这篇精彩的文章和这段精彩的视频。
感谢阅读,本文完。
![]()
![]()