微信小程序极简入门(六)--豆瓣电影小程序下拉刷新和搜索功能
我们先将 “pages/douban/index”,调为首页,因为我们已经实现了列表页的开发,那么在 pages/douban/index.wxml中的更多已经可以指向列表页了,如图:

一.实现下载刷新功能
1.实际上,小程序本身已经提供了下拉更新的API,在目录树打开pages/douban/index.js,添加方法:
onPullDownRefresh() {
wx.showLoading({
title: '加载中',
})
this.retrieveData().then(() => {
wx.stopPullDownRefresh()
wx.hideLoading()
})
},当retrieveData数据接收完之后,就调用 wx.stopPullDownRefresh()停止刷新,并且 wx.hideLoading()隐藏加载提示。
2.打开pages/douban/index.json文件,修改为:
{"enablePullDownRefresh": true}就两步就完成了pages/douban/index.wxml页面的刷新功能。
二.实现搜索功能
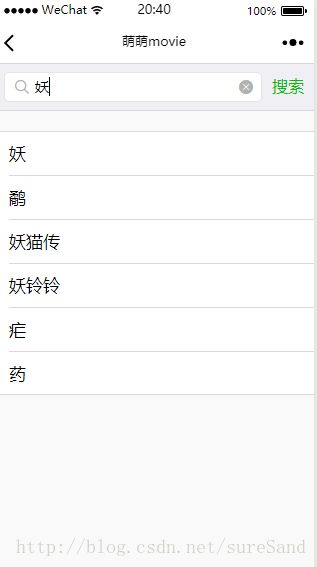
实现首页单机搜索进入搜索页面,在搜索页面,提供即时匹配关键字的功能。
1.在目录树中打开pages/douban/index.wxml,在最下面添加如下代码:
<view class="weui-search-bar" style="position: absolute;top:0;width:100%;opacity: .8;">
<navigator url="search" class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14">icon>
<input type="text" class="weui-search-bar__input" />
view>
<label class="weui-search-bar__label">
<icon class="weui-icon-search" type="search" size="14">icon>
<view class="weui-search-bar__text">搜索view>
label>
navigator>
view>这部分wxml标签代码,在首页定义了一个八分透明的“假”搜索框,效果如上图。
2.在app.json文件中和之前一样添加
"pages/douban/search",
创建相关页面。
2.打开pages/douban/search.wxml页面,修改wxml标签代码为:
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14">icon>
<input type="text" class="weui-search-bar__input" value="{{searchWords}}" focus="{{searchInputFocus}}" bindinput="onSearchInputType" />
<view class="weui-icon-clear" wx:if="{{searchWords.length > 0}}" bindtap="clearSearchInput">
<icon type="clear" size="14">icon>
view>
view>
<label class="weui-search-bar__label" hidden="{{searchInputFocus}}" bindtap="showSearchInput">
<icon class="weui-icon-search" type="search" size="14">icon>
<view class="weui-search-bar__text">搜索view>
label>
view>
<view class="weui-search-bar__cancel-btn" hidden="{{!searchInputFocus}}" bindtap="onTapSearchBtn">
<block wx:if="{{searchWords.length == 0}}">取消block>
<block wx:else>搜索block>
view>
view>
<view class="weui-cells searchbar-result" wx:if="{{wordsList.length > 0}}">
<navigator url="item?id={{item.id}}" wx:for="{{wordsList}}" wx:key="{{item.id}}" class="weui-cell" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<view>{{item.title}}view>
view>
navigator>
view>
<import src="list-template" />
<template is="list-template" data="{{ movies,total,page }}" />3.打开pages/douban/search.js,将代码修改为:
// pages/douban/search.js
Page({
data: {
searchInputFocus: true,
searchWords: "",
wordsList: [],
size: 20,
page: 1,
movies: [],
requestInternal: -1,
},
onTapSearchBtn() {
console.log("words", this.data.searchWords)
if (this.data.searchWords != "") {
this.retrieve()
}
this.setData({
searchInputFocus: false,
searchWords: "",
wordsList: []
});
},
retrieve() {
let app = getApp()
let start = (this.data.page - 1) * this.data.size
wx.showLoading({ title: '加载中' })
return app.request(`https://api.douban.com/v2/movie/search?q=${this.data.searchWords}&start=${start}&count=${this.data.size}`)
.then(res => {
console.log("res", res)
if (res.subjects.length) {
let movies = this.data.movies.concat(res.subjects)
let total = Math.floor(res.total / this.data.size)
this.setData({ movies: movies, total: total, page: this.data.page, wordsList: [] })
wx.setNavigationBarTitle({ title: res.title })
}
}).catch(err => {
console.error(err)
}).finally(() => {
wx.hideLoading()
})
},
showSearchInput() {
this.setData({
searchInputFocus: true
});
},
// 清空输入框内容
clearSearchInput() {
this.setData({
searchWords: ""
});
},
// 当在搜索框键入内容
onSearchInputType(e) {
let app = getApp()
let words = e.detail.value
this.setData({
searchWords: words
});
clearTimeout(this.data.requestInternal)
this.data.requestInternal = setTimeout(() => {
app.request(`https://api.douban.com/v2/movie/search?q=${words}&start=0&count=6`).then(d => {
console.log(d)
if (d.subjects.length) {
this.setData({
wordsList: d.subjects
});
}
})
}, 2000)
}
})这里再次复用了模版组件list-template,这就是定义模版组件的好处。
当单击输入框表象UI时,触发showSearchInput函数,在这个函数中仅设置焦点变量searchInputFocus为true.
当单机取消符号“x”时,触发clearSearchInput函数,设置searchWords为空。当searchWords为空时,“x”不再显示。
<view class="weui-icon-clear" wx:if="{{searchWords.length > 0}}" bindtap="clearSearchInput">
<icon type="clear" size="14">icon>
view>当searchWords的字符串长度不为0时,显示取消,否则显示搜索,这里绑定onTapSearchBtn函数,在onTapSearchBtn函数中先请除搜索变量,如果搜索词不为空,则调用retrieve函数:
<view class="weui-search-bar__cancel-btn" hidden="{{!searchInputFocus}}" bindtap="onTapSearchBtn">
<block wx:if="{{searchWords.length == 0}}">取消block>
<block wx:else>搜索block>
view>修改为上述文件代码后,点击模拟器就可以查看相应效果了。
github代码地址:https://github.com/lightTrace/xiaochengxu/tree/master/douban-v5
至此,一个实时查询最新电影的小程序就完成了。
如何将我们完成的小程序打包上传呢?我们只需要将app.json中的navigationBarTitleText字段更改为我们小程序的名字,然后按照:微信小程序官方文档,一步一步的去提交审核就可以了。