路由的基本使用可参考 Vue路由使用总结
1.router与route的区别
1.router是VueRouter的一个对象,一个全局对象,通过router实现页面跳转,向后回退,向前等操作。
router.push
router.replace
router.go
router.back
router.forward
router:官方文档
2.route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等
我们可以从vue devtools中看到每个路由对象的不同
2.路由跳转传参
query形式的网址 /home?id=1
params形式的网址/home/1
全部代码
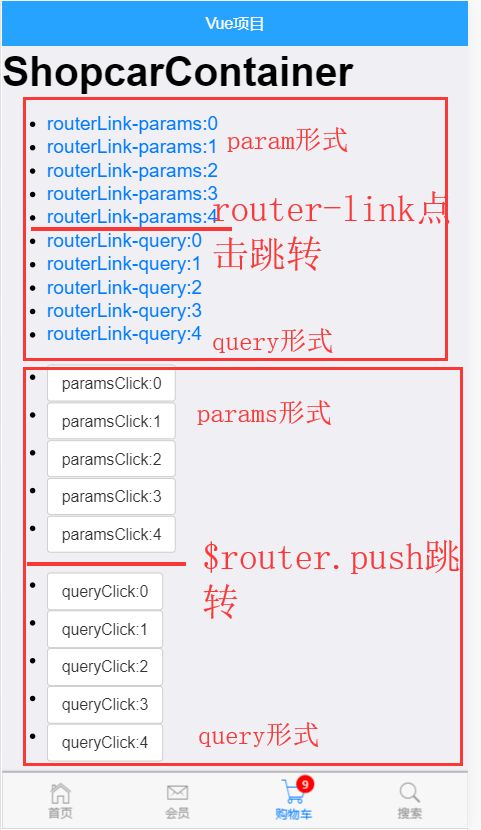
点击跳转,跳转前的页面ShopcarContainer
两种形式的router-link一个各5个
两种形式的调用router.push方法的按钮各5个
paramsClick:function (i) {
console.log("param"+i);
this.$router.push({
name:"shopDetail",
params:{id:i}
});
}
queryClick:function (i) {
console.log("query"+i);
this.$router.push({
name:"shopDetail",
query:{id:i}
});
}
ShopcarContainer
-
routerLink-params:{{v}}
-
routerLink-query:{{v}}
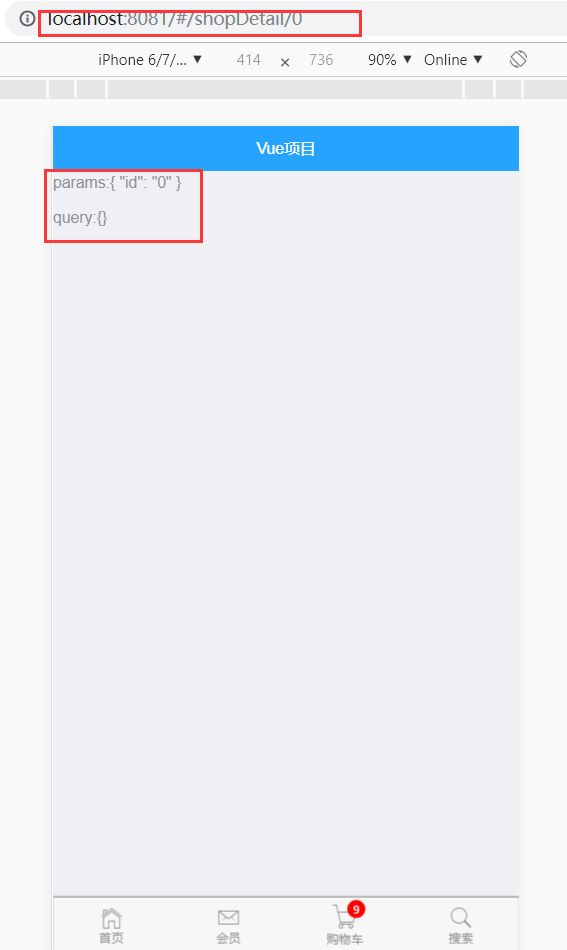
跳转后页面ShopDetail
显示param,query中的参数
params:{{params}}
query:{{query}}
router.js路由配置
var router = new VueRouter({
routes: [
{path: '/home', name:"home",component: HomeContainer},
{path: '/member', name:"member",component: MemberContainer},
{path: '/shopcar',name:"shopcar", component: ShopcarContainer},
{path: '/search', name:"search",component: SearchContainer},
{path: '/shopDetail/:id', name:"shopDetail",component: ShopDetail},//param
{path: '/shopDetail', name:"shopDetail",component: ShopDetail},//query
],
linkActiveClass: 'mui-active'
})
注意
$router.push(),push中可以是直接的地址,也可以是对象
params形式:{name:"page2",params:0}
query形式:{name:"page2",query:0}
{path:"page1/page2",query:0}
params形式中:path不能和params一起使用,否则params将无效。需要用name来指定页面。
参考:vue2.0中的router 和 route的区别
vue-router 2.0 跳转之router.push()
vue路由传参的三种基本方式