-
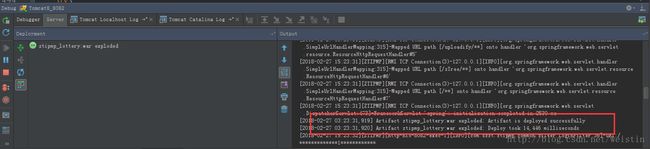
点击图中按钮开始运行web工程

启动成功:


-
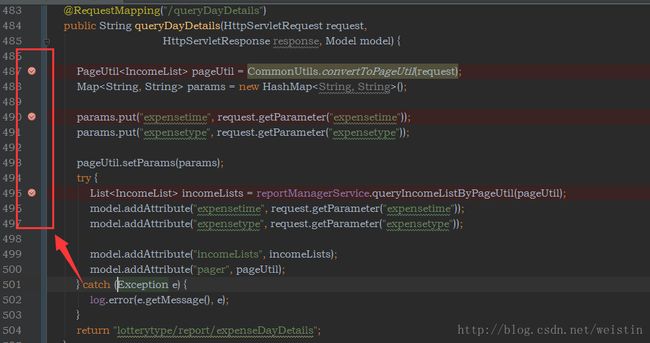
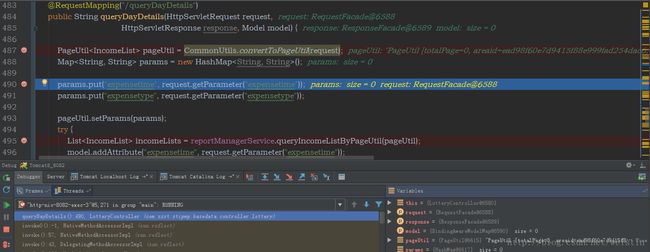
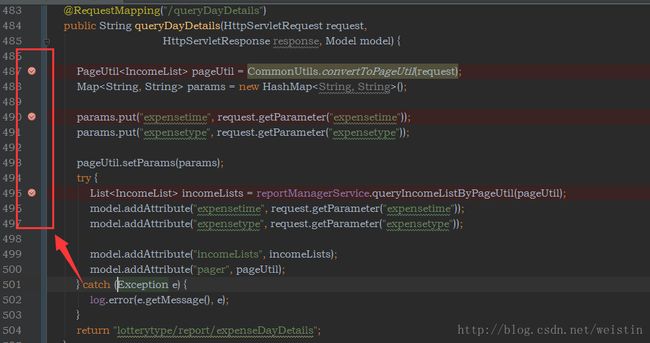
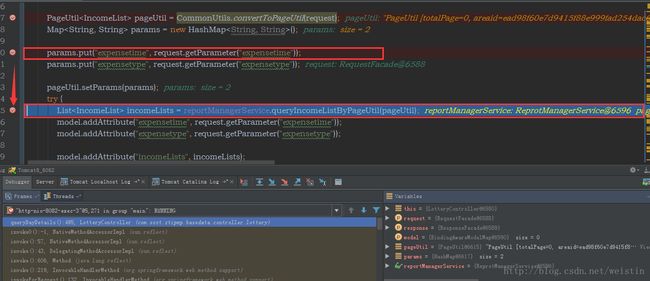
设置断点

-
通过浏览器发送请求

-
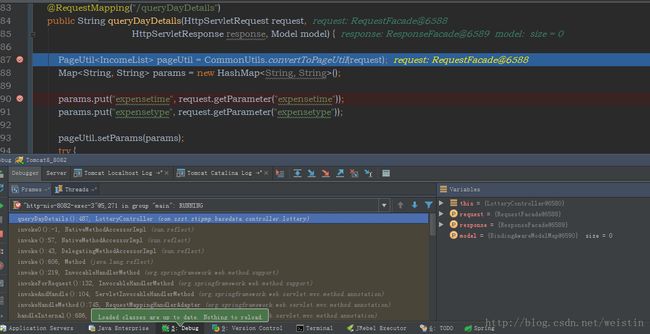
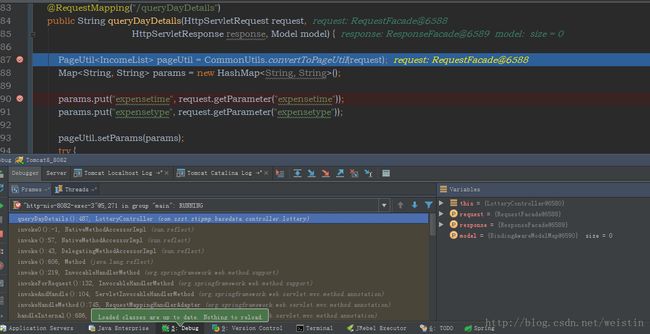
*请求发送之后会自动跳到断点处,并且在断点之前会有数据结果显示

-
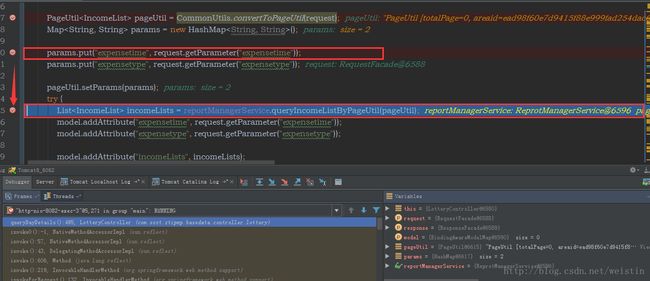
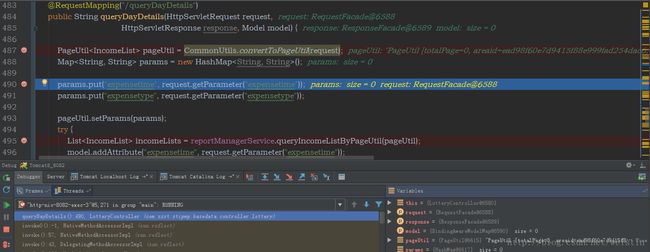
按F8 在 Debug 模式下,进入下一步,如果当前行断点是一个方法,则不进入当前方法体内,跳到下一条执行语句。

-
按F7在 Debug 模式下,进入下一步,如果当前行断点是一个方法,则进入当前方法体内,如果该方法体还有方法,则会进入该内嵌的方法中;1)继续按F7,则跳到更深一层的方法中;2)跳出该方法,可以按Shift+F8,在 Debug 模式下,跳回原来地方
-
当我们执行到第二个断点处,如果想直接执行到第三个断点处,可以按F9


-
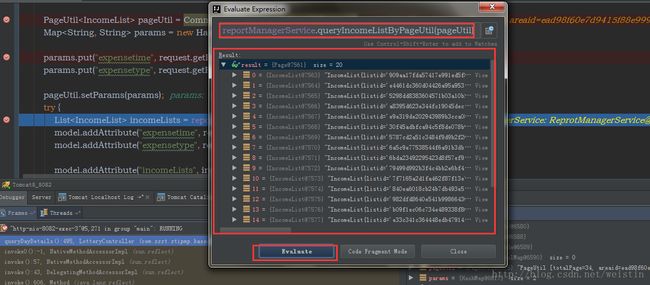
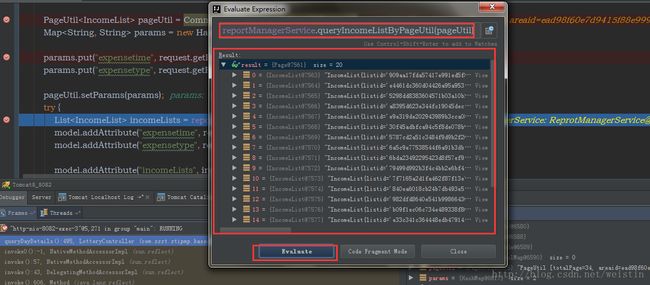
Alt+F8 可以通过在 Debug 的状态下,选中对象,弹出可输入计算表达式调试框,查看该输入内容的调试结果 。第一个红框是我输入的参数,第二个是我执行之后显示得结果

转送门:JavaScript debug 调试方法