1、概念
所谓盒子模型,就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。css盒子模型本质上就是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距和实际内容
2、边框
属性:宽度、样式、颜色
(1)普通方式
<html> <head> <meta charset="utf-8"> <title>title> <style> div{ width: 300px; height: 200px; border-width: 5px; border-style: dashed; border-color: red; } style> head> <body> <div>div> body> html>
(2)复合方式
<html> <head> <meta charset="utf-8"> <title>title> <style> div{ width: 300px; height: 200px; border: 5px dashed red; } style> head> <body> <div>div> body> html>
(3)边框的局部设置
<html> <head> <meta charset="utf-8"> <title>title> <style> div{ width: 300px; height: 200px; border-bottom: 5px dashed red; border-top:10px dotted purple; border-right:3px dashed beige ; border-left: 2px dotted bisque; } style> head> <body> <div>div> body> html>
下面的样式会覆盖上面的样式:
<html> <head> <meta charset="utf-8"> <title>title> <style> div{ width: 300px; height: 200px; border: 5px dashed red; border-top:10px dotted purple; } style> head> <body> <div>div> body> html>
(4)表格的细线边框
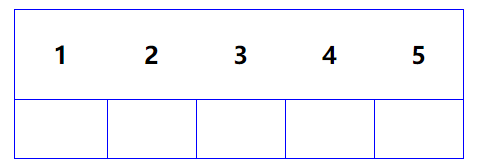
<html> <head> <meta charset="utf-8"> <title>title> <style> table{ width: 300px; height: 100px; } table,td{ border: 1px solid blue; border-collapse:collapse; font-size: 14px; text-align: center; } style> head> <body> <table align="center" cellspacing="0"> <tr> <th>1th> <th>2th> <th>3th> <th>4th> <th>5th> tr> <tr> <td>td> <td>td> <td>td> <td>td> <td>td> tr> table> body> html>
(5)边框会影响盒子的实际大小
<html> <head> <meta charset="utf-8"> <title>title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; border: 10px red solid; } style> head> <body> <div>div> body> html>
盒子的实际大小是内部颜色的大小,边框会使得盒子变大,因此,实际测量的时候要减去边框的宽度
(6)内边距
padding属性用于设置内边距,即边框与内容之间的距离
不加padding属性:
<html> <head> <meta charset="utf-8"> <title>title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; } style> head> <body> <div>床前明月光,疑是地上霜div> body> html>
内容与边框的距离没有办法控制
添加padding属性:
<html> <head> <meta charset="utf-8"> <title>title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; padding-left: 15px; padding-top: 10px; } style> head> <body> <div>床前明月光,疑是地上霜div> body> html>
(7)内边距:padding
图片来源:黑马程序员pink老师
<html> <head> <meta charset="utf-8"> <title>title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; padding: 10px; } style> head> <body> <div>床前明月光,疑是地上霜div> body> html>
(8)padding属性对盒子大小的影响
<html> <head> <meta charset="utf-8"> <title>title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; padding: 10px; } style> head> <body> <div>床前明月光,疑是地上霜div> body> html>
定义的div的大小是100*100,但是实际的div大小是220*220,也就是说div的大小是加上内边距之后的大小
3、盒子模型外边距margin
(1)不设置外边距:
<html> <head> <meta charset="utf-8"> <title>盒子模型外边距title> <style> div{ width: 100px; height: 50px; background-color: mediumvioletred; } style> head> <body> <div>1div> <div>2div> body> html>
两个盒子是连接到一起的
(2)设置外边距:
<html> <head> <meta charset="utf-8"> <title>盒子模型外边距title> <style> div{ width: 100px; height: 50px; background-color: mediumvioletred; } .div2{ margin-top: 3px; } style> head> <body> <div>1div> <div class="div2">2div> body> html>
margin的简写方式和padding完全一致
(3)块级元素水平居中
<html> <head> <meta charset="utf-8"> <title>盒子模型外边距title> <style> div{ width: 600px; height: 50px; background-color: mediumvioletred; margin: 0 auto; } style> head> <body> <div>div> body> html>
(4)行内元素和行内块元素水平居中:给父元素添加text-align
<html> <head> <meta charset="utf-8"> <title>盒子模型外边距title> <style> div{ width: 600px; height: 50px; background-color: mediumvioletred; margin: 0 auto; text-align: center; } style> head> <body> <div> <span>大家好span> div> body> html>
行内块元素:
<html> <head> <meta charset="utf-8"> <title>盒子模型外边距title> <style> div{ width: 600px; height: 50px; background-color: mediumvioletred; margin: 0 auto; text-align: center; } style> head> <body> <div> <img src="#" /> div> body> html>
4、嵌套块元素的塌陷
(1)塌陷问题:
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距,同时,子元素也有上外边距,此时父元素会塌陷较大的外边距值
<html> <head> <meta charset="utf-8"> <title>盒子模型外边距title> <style> .father{ width: 400px; height: 400px; background-color: purple; margin-top:50px ; } .son{ width: 200px; height: 200px; background-color: paleturquoise; margin-top: 100px; } style> head> <body> <div class="father"> <div class="son">div> div> body> html>
此时,子元素并没有向下移动
解决方案:
方案一:为父元素定义上边框
<html> <head> <meta charset="utf-8"> <title>盒子模型外边距title> <style> .father{ width: 400px; height: 400px; background-color: purple; margin-top:50px ; border: 1px solid red; } .son{ width: 200px; height: 200px; background-color: paleturquoise; margin-top: 100px; } style> head> <body> <div class="father"> <div class="son">div> div> body> html>
方案二:为父元素定义上内边距
<html> <head> <meta charset="utf-8"> <title>盒子模型外边距title> <style> .father{ width: 400px; height: 400px; background-color: purple; margin-top:50px ; padding: 1px; } .son{ width: 200px; height: 200px; background-color: paleturquoise; margin-top: 100px; } style> head> <body> <div class="father"> <div class="son">div> div> body> html>
方案三:为父元素添加:overflow:hidden
<html> <head> <meta charset="utf-8"> <title>盒子模型外边距title> <style> .father{ width: 400px; height: 400px; background-color: purple; margin-top:50px ; overflow: hidden; } .son{ width: 200px; height: 200px; background-color: paleturquoise; margin-top: 100px; } style> head> <body> <div class="father"> <div class="son">div> div> body> html>
5、清除内外边距
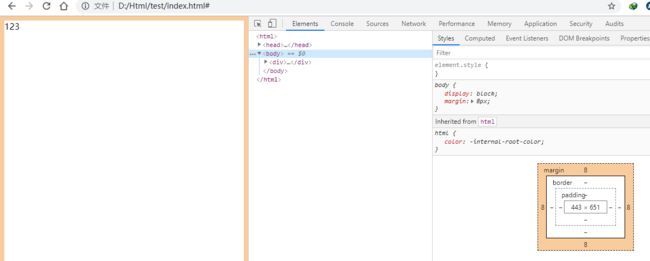
<html> <head> <meta charset="utf-8"> <title>盒子模型外边距title> <style> style> head> <body> <div> <div>123div> div> body> html>
可以看到内容“123”并没有考浏览器的边缘显示,而是有一个较小的边距。
有一个默认为8的外边距,不同的网页元素,内外边距的默认值是不同的
内外边距的清除:
<html> <head> <meta charset="utf-8"> <title>盒子模型外边距title> <style> *{ margin: 0; padding: 0; } style> head> <body> <div> 123 div> body> html>