创建gulp
基于npm的基础使用gulp,需先更新npm
npm install -g npm
全局安装gulp
npm install -g gulp
检查版本
gulp -v
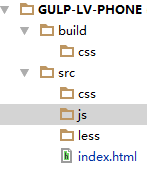
一.建立站点
项目开发中分两个环境:
build为生产环境
src为开发环境
两个环境要隔离开来
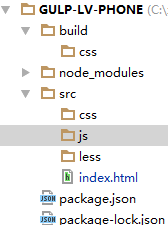
二.初始化建立pageage.json
npm init -y
一路yes
三.要在本地安装gulp 作为项目的开发依赖(devDependencies)安装
npm install --save-dev gulp
四.在根目录建立一个gulpfile.js 用来做你想做的事情
var gulp = require('gulp');
gulp.task('default', function() {
// 将你的默认的任务代码放在这
});
删除文件 禁用 一旦删除无法恢复
var del=require('del');
gulp.task('del',function(){
del([
'./src/css',
'./src/'
])
})
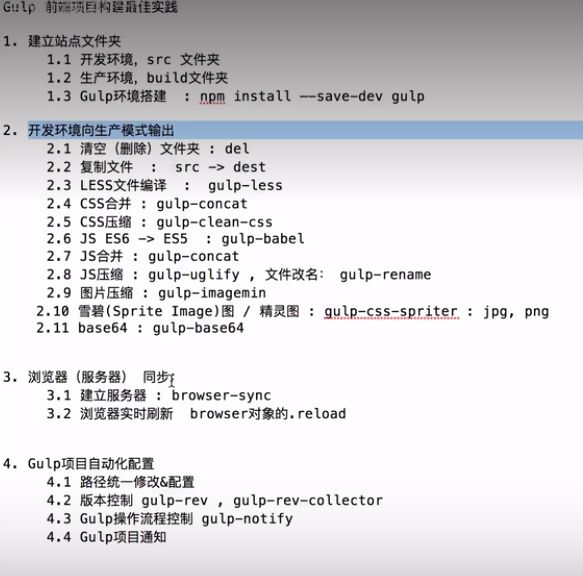
gulp自动化最佳实战
1.md5命名文件的方式
var gulp = require('gulp');
var less = require('gulp-less');
var concat = require('gulp-concat');
var cleanCss =require('gulp-clean-css');
var del=require('del');
var babel=require('gulp-babel');
var uglify = require('gulp-uglify');
var rename =require('gulp-rename');
var imagemin =require('gulp-imagemin');
var spriter = require('gulp-css-spriter');
var base64 = require('gulp-base64');
var browserSync = require('browser-sync').create();
var reload=browserSync.reload;
var rev=require('gulp-rev');//给文件名添加md5后缀
var revCollector=require('gulp-rev-collector'); //路径替换
var runSequence=require('run-sequence');
//var notify=require('gulp-notify');
var build={
basePath:'./build/',
css:'./build/css',
images:'./build/images/',
js:'./build/js/'
};
var src={
basePath:'./src/',
css:'./src/css/',
images:'./src/images/',
js:'./src/js/',
less:'./src/less/'
};
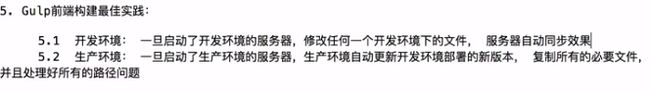
/************************开发模式*****************************/
//服务器实时预览刷新
gulp.task('server:dev',function(){
browserSync.init({
server:{
baseDir:src.basePath,
index:'index.html'
},
port:80
});
gulp.watch('src/*.html',['html:dev']);
gulp.watch('src/less/*.less',['less']);
gulp.watch('src/css/*.css',['css:dev']);
gulp.watch('src/js/*.js',['js:dev']);
runSequence(['less'],['css:dev','js:dev']);
});
gulp.task('html:dev',function(){
gulp.src(['./src/*.html'])
.pipe(gulp.dest(src.basePath))
.pipe(reload({stream:true}))
});
gulp.task('less',function(){
gulp.src(src.less+'*.less')
.pipe(less())
.pipe(gulp.dest(src.css))
.pipe(reload({stream:true}))
});
gulp.task('css:dev',function(){
gulp.src([src.css+'*.css','!'+src.css+'all.min.css','!'+src.css+'all.css'])
.pipe(concat('all.css'))
.pipe(spriter({
'spriteSheet': src.images+'spritesheet.png',
'pathToSpriteSheetFromCSS': '../images/spritesheet.png'
}))
.pipe(base64())
.pipe(gulp.dest(src.css))
.pipe(cleanCss())
.pipe(rename('all.min.css'))
.pipe(gulp.dest(src.css))
.pipe(reload({stream:true}))
});
gulp.task('js:dev',function(){
gulp.src([src.js+'*.js','!'+src.js+'all.js','!'+'src.js'+'all.min.js'])
.pipe(babel({
presets:['es2015']
}))
.pipe(concat('all.js'))
.pipe(gulp.dest(src.js))
.pipe(uglify())
.pipe(rename('all.min.js'))
.pipe(gulp.dest(src.js))
.pipe(reload({stream:true}))
});
/************************生成模式***************************/
gulp.task('server:product',function(){
runSequence(['imagesmin','publish:html','publish:css','publish:js'],'rev');
browserSync.init({
server:{
baseDir:build.basePath,
index:'index.html'
},
port:81
});
});
gulp.task('imagesmin',function(){
gulp.src(src.images+'*.*')
.pipe(imagemin())
.pipe(gulp.dest(build.images))
});
gulp.task('publish:html',function(){
gulp.src(src.basePath+'*.html')
.pipe(gulp.dest(build.basePath))
});
gulp.task('publish:css',function(){
gulp.src(src.css+'all.min.css')
.pipe(rev())//发布新版本
.pipe(gulp.dest(build.css))
.pipe(rev.manifest())
.pipe(gulp.dest('./rev/css/'))
});
gulp.task('publish:js',function(){
gulp.src(src.js+'all.min.js')
.pipe(rev())
.pipe(gulp.dest(build.js))
.pipe(rev.manifest())
.pipe(gulp.dest('./rev/js/'))
});
gulp.task('del:build',function(){
del([
build.basePath
])
});
gulp.task('rev',function(){
return gulp.src(['./rev/**/*.json',build.basePath+'*.html'])
.pipe(revCollector({}))
.pipe(gulp.dest(build.basePath));
});
2.使用版本号参数的方式 要在HTML路径后加 ?rev=@@hash
var gulp = require('gulp');
var less = require('gulp-less');
var concat = require('gulp-concat');
var cleanCss =require('gulp-clean-css');
var del=require('del');
var babel=require('gulp-babel');
var uglify = require('gulp-uglify');
var rename =require('gulp-rename');
var imagemin =require('gulp-imagemin');
var spriter = require('gulp-css-spriter');
var base64 = require('gulp-base64');
var browserSync = require('browser-sync').create();
var reload=browserSync.reload;
var rev = require('gulp-rev-append');//给URL自动加上版本号
var runSequence=require('run-sequence');
var build={
basePath:'./build/',
css:'./build/css',
images:'./build/images/',
js:'./build/js/'
};
var src={
basePath:'./src/',
css:'./src/css/',
images:'./src/images/',
js:'./src/js/',
less:'./src/less/'
};
/************************开发模式*****************************/
//服务器实时预览刷新
gulp.task('server:dev',function(){
browserSync.init({
server:{
baseDir:src.basePath,
index:'index.html'
},
port:80
});
gulp.watch('src/*.html',['html:dev']);
gulp.watch('src/less/*.less',['less']);
gulp.watch('src/css/*.css',['css:dev']);
gulp.watch('src/js/*.js',['js:dev']);
runSequence(['less'],['css:dev','js:dev']);
});
gulp.task('html:dev',function(){
gulp.src(['./src/*.html'])
.pipe(gulp.dest(src.basePath))
.pipe(reload({stream:true}))
});
gulp.task('less',function(){
gulp.src(src.less+'*.less')
.pipe(less())
.pipe(gulp.dest(src.css))
.pipe(reload({stream:true}))
});
gulp.task('css:dev',function(){
gulp.src([src.css+'*.css','!'+src.css+'all.min.css','!'+src.css+'all.css'])
.pipe(concat('all.css'))
.pipe(spriter({
'spriteSheet': src.images+'spritesheet.png',
'pathToSpriteSheetFromCSS': '../images/spritesheet.png'
}))
.pipe(base64())
.pipe(gulp.dest(src.css))
.pipe(cleanCss())
.pipe(rename('all.min.css'))
.pipe(gulp.dest(src.css))
.pipe(reload({stream:true}))
});
gulp.task('js:dev',function(){
gulp.src([src.js+'*.js','!'+src.js+'all.js','!'+'src.js'+'all.min.js'])
.pipe(babel({
presets:['es2015']
}))
.pipe(concat('all.js'))
.pipe(gulp.dest(src.js))
.pipe(uglify())
.pipe(rename('all.min.js'))
.pipe(gulp.dest(src.js))
.pipe(reload({stream:true}))
});
/************************生成模式***************************/
gulp.task('server:product',function(){
runSequence(['imagesmin','publish:html','publish:css','publish:js'],'rev');
browserSync.init({
server:{
baseDir:build.basePath,
index:'index.html'
},
port:81
});
});
gulp.task('imagesmin',function(){
gulp.src(src.images+'*.*')
.pipe(imagemin())
.pipe(gulp.dest(build.images))
});
gulp.task('publish:html',function(){
gulp.src(src.basePath+'*.html')
.pipe(gulp.dest(build.basePath))
});
gulp.task('publish:css',function(){
gulp.src(src.css+'all.min.css')
.pipe(rev())//发布新版本
.pipe(gulp.dest(build.css))
});
gulp.task('publish:js',function(){
gulp.src(src.js+'all.min.js')
.pipe(rev())
.pipe(gulp.dest(build.js))
});
gulp.task('del:build',function(){
del([
build.basePath
])
});
gulp.task('rev',function(){
return gulp.src(['./rev/**/*.json',build.basePath+'*.html'])
.pipe(rev())
.pipe(gulp.dest(build.basePath));
});