Vue3.0 奇妙之旅 — 感谢尤大
前些日,尤大大在微博公布了制作 Vue3.0 的过程,想必大家都点进去阅读了,我阅读完之后也受益匪浅,文章讲述了 vue3.0 的特别之处,讲述了“为什么会有 vue”、“更新后有什么好处",我对一句话印象很深:“我们会在未来的几个月中继续努力,而且我们迫不及待想要看到社区能用 Vue3.0 创造怎样的精彩了。”当然,可能又会有人说,我不支持 Vue,React 才是首选,但其实合适才是最重要的。
那么,Vue 这么受大众接受,那么大家有没有想过一个问题?Vue,React 这样的框架已经是基本功,我们有什么办法能运用得比别人厉害呢?
能够独立用 Vue 写一个项目其实只是入了一个门,在如今技术快速发展的背景下,要真的作为一个敢说出熟练 Vue 的人,先看看下面这些是不是过关了?
1
基本功
见过很多前端用 Vue,React,就放弃 JavaScript 的修炼。
作为基本功,无论工具如何变迁,了解 JavaScript 底层,理解 JavaScript 的各种特性,无论你用什么工具都是手到擒来。底子不扎实,日常出现一个 bug 都要花很多时间去定位问题。
如果你去观察那些前端负责人,前端架构师,除了技术层面,他们在设计模式,思维以及对软件工程的理解都是很优秀的。而这些的前提还是基础先扎实,再去打上层建筑。
我们需要学习哪些:
1. JavaScript 的运行机制,作用域,原型链,变量特点等底层原理。
2. 设计模式,架构思维,编程思想,软件工程的常见问题。
2
最佳实践
我们都会写路由。
但是你知道路由如何写才能保证多路由模块解耦,保证更方便增加新的路由模块吗?
我们都会对Vue项目最后打包上线。
但是你知道如何编写配置文件能让打包速度最优化吗?
我们都会写组件。
但是你知道怎么让组件能够成为高复用性的组件库型组件吗?
诸如此类的问题,是实践中区分前端水平高低的最重要因素,也是很多前端程序员迟迟等不到大厂offer,突破不到高级前端的重要因素。
对很多人来说很为难的一点是,中小公司工作的程序员,写着平时的业务代码,很少有机会接触到大厂的优秀实践。如果大家以后有机会学习到此类的东西,无论如何一定不要错过。
这里推荐一些自己的最佳实践:
1. 二次封装 axios,方便自己的项目请求与数据操作
2. 封装公用工具库,对于项目组常用的如 cookie,session,字符验证等功能先进行封装。
3. 对经常不变的库进行 Dll 打包,加快打包速度
3
最佳源码
如果最近在找工作,或多或少都感受到了,面试时已经会开始问 Vue 底层源码的问题。既然人人都会 Vue,那么面试官挑选人才,除了考你的编程能力,对于最佳实践的理解,就是问你源码了。抛开别的不说,就面试来说源码都是十分重要了。
除此之外,真正理解源码,对于所用工具的理解会上升一个层次。你会发现自己再写起 Vue 来,bug 会少很多,修复起 bug 来也会快速很多。
但是于此同时很多人也面临一个问题,就是完全看不懂源码,跟别说理解通透了。
这里说几个 Vue 的底层原理:
1. 数据双向绑定,Vue3 之前通过 get 和 set 完成,而 Vue3 后通过 proxy 来完成。
2. Vue 中有一个虚拟 dom,其实虚拟 dom 就是一个内部的 json 字符串。
所以各位前端的朋友,真心建议大家不要把自己锁在会了 Vue,安心写业务代码的思维里。企业对于前端的要求只会越来越高。希望大家按照上面的点自我检索,不要出现从公司离职就失业的尴尬。
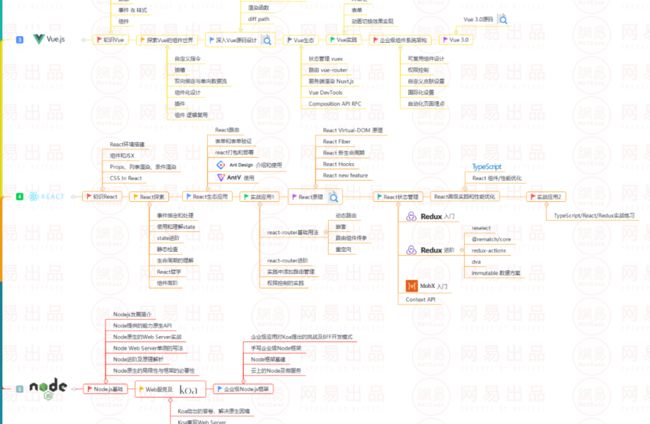
在这里,给大家整理了一份前端工程师学习成长思维导图,希望能对你有所帮助:
扫码领取
前端工程师学习成长思维导图
当然,有这些还不够,给大家推荐一个学习平台——网易云课堂,这里有资深前端技术专家的限时免费直播课免费赠送,课程内容涉及 Vue 的设计思想解析,单元测试,从零实现专业 vue 轮播组件...
也通过对源码的解读去培养大家的程序员思维,帮助大家加深对工具的理解,同时也分享实用的面试技巧。
6.1-6.7 前端限时 0 元课程
1. 架构:《说优化就不得不提缓存,带你做一个缓存架构》
前端通常有哪些优化方式
缓存方式有哪些
做一个缓存架构
2. 技能:《你真的会 webpack 吗?带你解析你的 webpack 配置》
代码分割到底是在分割什么
开发模式怎么手动搭建
插件和 loader 本质是什么
3.项目:《独家放送 —网易云 vue 技巧解密》
路由自动加载
插件开发实例
打包优化 dll
深入浅出的干货课程,没有套路,更多课程扫码添加网易云课堂前端助教,就可以 0 元获得!
扫码领取
0元前端进阶系列直播课
更有前端进阶资料包免费赠送
![]()