Appgamekit制作消消乐小游戏(附代码)# 4
废话
突然,在一个弥漫着病毒的温馨下午,我,Xresking,放下了手中的手柄,电脑屏幕上大大的红色楷体死字像是黑暗中的血月,随着苇明弦一郎的刀光,切向我的Zn头。我惊讶的发现,我摸鱼好久了…
我闲了这么多天,也不是没有收获的,比如,我通关了只狼…
好了废话不多说,我知耻而后勇,再次猛干好几夜,终于更新了!现在让我们来承接上上一篇的结尾,来继续我们的游戏编程。
请注意,这次包含许多删改以前的代码的部分,请仔细对照
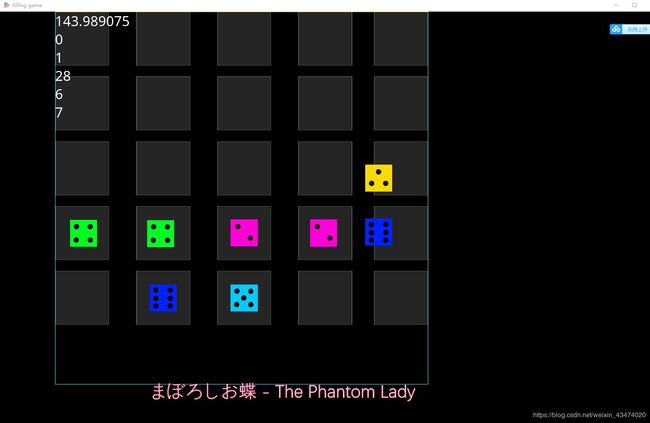
我最近几天的努力成果
通过这张图片,首先可以发现我是一个网易云用户(啪)
我自己做了一些美术资源,比如从1到6的小方块,和垃圾桶,以及白色M方块,可放置区块我也重新弄了一下,每个数字格子在被拖动到相应的可放置区块后将会自动与区块的中心重合,并且在点击鼠标右键之后我们甚至可以转动数字格子!!!!并且呢,我们got到了背景音乐(虽然你们听不到),一切的工作井然有序,然我想起了1999(啪)
美术资源
我以及把图片上呈现的可视的物件都上传到baidu云了,有需要的自己取用
链接:https://pan.baidu.com/s/1wAyDtbDouzkrAIFI37eAKA (永久有效)
提取码:spfh
复制这段内容后打开百度网盘手机App,操作更方便哦
另外,我假设你已经下载好了这些文件,并且把这些文件移动到了你的项目目录下的media文件夹里。我们得把这些内容引入到项目中。
打开AppGameKit,打开你们的Load.agc文件,如果我没有记错的话,你们的Load开头会有这些代码
Load:
CreateImageColor(1,0,255,255,255)//创建一个名字为“1”的色块(具体是什么颜色我说不清....)
CreateSprite(sprite1,1)//这个可以创建一个新的精灵(sprite),精灵是游戏里能看到的东西的基本单位
SetSpriteSize(sprite1,50,50)//设置大小
setspriteposition(sprite1,1024/2,768/2)
LoadImage(2,"blue.png")//删掉它
.
.
.
在这里,把重点突出的代码删掉。然后添加如下代码
LoadImage(2,"blocks.png")
LoadImage(3,"1.png")
LoadImage(4,"2.png")
LoadImage(5,"3.png")
LoadImage(6,"4.png")
LoadImage(7,"5.png")
LoadImage(8,"6.png")
LoadImage(9,"M.png")
LoadImage(10,"trash.png")
请注意每个加载的图片的编号以及你们下载的文件的名字,这事关重大。
做好后,同样在这个文件,找到LOADd,我们把创建精灵时用的编号随机一下,就像这样
if ORT=2
CreateSprite(sprite1,random(3,8))
CreateSprite(sprite2,random(3,8))
.
.
.
if ORT=1
CreateSprite(sprite1,random(3,8))
我们仅仅只是修改了这个精灵所引用的图片,并没有修改其他东西,所以理论上不会报错,运行后可以发现你的界面就如同我的一样了!
代码7.实现数字格子靠近可放置区块时会自动重合
可能你们会想知道,为什么不做代码6了呢?可以,但没必要(啪)
代码6我不做的主要原因呢是: (我没做)
这个功能的逻辑其实很简单,使用一个for语句随时检测在每个可放置区块里有没有出现我们的数字格子,出现了,强制锁定格子并把它(们)定位到相应的数字格子中间就好了。
首先在main.agc文件夹里定义几个数组和一个变量
sprite as integer[100]=[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]
sprite# as integer[100]=[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]
sprite_count as integer=0
movable as integer = 0
请注意,这里给这些数组赋值可以使用循环,但我懒,就直接赋值了。
而数组从0开始,所以sprite_count定义为0
来到MoveSprite.agc文件里,在这里的开头定义两个数组,用来储存可放置区块的坐标。以及当生成两个格子时我们得存储第二个格子的坐标
position# as float[30]
positionY# as float[30]
if ORT=2 //如果ORT=2,那么就取得第二个格子的坐标
position2=GetSpriteX(sprite[sprite_count+1])
position2Y=GetSpriteY(sprite[sprite_count+1])
endif
这便是所有需要定义的量了
注意
我们给sprite[]赋值是从1到30的,这说明我们用来创建可放置区块的编号不能用了,解决方法也很简单,更改一下创建区块时用到的for语句的数值就可以了
for i=500 to 524
相应的,如果你在其他地方也用过可放置区块的编号,也要进行相应的修改。
修改完后,来到MoveSprite.agc里的末尾处,写下如下代码
ni=500
For n=3 to 27
position#[n]=GetSpriteX(ni)
positionY#[n]=GetSpriteY(ni)
inc ni //给数组赋值
if ORT=1 //生成一个格子时
if position#[n]+100>=position and position#[n]<=position //检查是否在范围内
if positionY#[n]+100>=positionY and positionY#[n]<=positionY
if GetRawMouseLeftState()=0 //当松开左键时
SetTweenSpriteY(sprite#[sprite_count],positionY,positionY#[n]+25,.5)
SetTweenSpriteX(sprite#[sprite_count],position,position#[n]+25,.5)
PlayTweenSprite(sprite#[sprite_count],sprite[sprite_count],.5)
UpdateAllTweens(GetFrameTime())
sync()
endif
ENDIF
endif
endif
if ORT=2 //生成两个格子时
if position#[n]+100>=position and position#[n]<=position //第一个格子
if positionY#[n]+100>=positionY and positionY#[n]<=positionY
if GetRawMouseLeftState()=0
SetTweenSpriteY(sprite#[sprite_count],positionY,positionY#[n]+25,.5)
SetTweenSpriteX(sprite#[sprite_count],position,position#[n]+25,.5)
PlayTweenSprite(sprite#[sprite_count],sprite[sprite_count],.5)
sync()
endif
ENDIF
endif
if position#[n]+100>=position2 and position#[n]<=position2 //第二个格子
if positionY#[n]+100>=position2Y and positionY#[n]<=position2Y
if GetRawMouseLeftState()=0
SetTweenSpriteX(sprite#[sprite_count+1],position2,position#[n]+25,.5)
SetTweenSpriteY(sprite#[sprite_count+1],position2Y,positionY#[n]+25,.5)
PlayTweenSprite(sprite#[sprite_count+1],sprite[sprite_count+1],.6)
UpdateAllTweens(getframetime())
sync()
endif
endif
endif
endif
next n
写好这一切后,编译运行后如果没有粗错的话就会发现把数字格子移动到每个可放置区块里面是它会自动给你把格子移过去。但是我们会发现,就算它移过去了,过一会儿又回来了,这是因为我们没有锁定格子。解决方法很简单,但同时我们在这里要解决另外一个问题,如果我们锁定了格子,那么当生成两个格子时,只要有一个格子进入了范围内,那么两个都会被锁定,所以在这里我们要使用3个新变量,不过不用定义了,可以直接使用。
紧接着我们刚刚写的代码,在每个if语句末尾写下如此代码
if ORT = 1
if . . .
if . . .
.
.
.
succeedplacing1=1
succeedplacing2=1
gosub LOADd
if ORT = 2
if .
if .
.
.
.
succeedplacing1=1
gosub LOADd
if..
.
.
.
succeedplacing2=1
gosub LOADd
这里用的两个新变量意思很好理解,是否成功放置(succeed placing),后面的12分别代表第一个格子和第二个格子。
接下来在Load.agc的LOADd开头写下如下代码
LOADd:
if succeedplacing1=1 and succeedplacing2=1
movable=0
if ORT=1
inc sprite_count //递增
succeedplacing2=0
succeedplacing1=0
endif
if ORT=2
succeedplacing2=0
succeedplacing1=0
//DeleteTweenChain(chain)
sprite_count=sprite_count+2
endif
endif
然后我们还需要锁定数字格子
在MoveSprite.agc里,我们在移动格子写下的代码那里,有一句
if ORT=1
if ORT=2
锁定的方法很简单,在if的后面增加一个条件就可以了,就像这样
if ORT=1 and movable=1
if ORT=2 and movable=1
做好这一些之后,我们编译运行,可以发现我们可以拖动数字格子并把他们放置到可放置区块里了。
并且当生成两个数字格子时,如果只有一个格子放好了,也不会锁定数字格子,恭喜你,成功!
可是在游戏里不可能只放置一个或两个数字格子,所以我们得在放置好数字格子之后再次生成数字格子,方法很简单,只要在我们自动定位数字格子的地方,MoveSprite.agc里,在for语句末尾添加一个gosub就可以了,就像这样
.
.
.
movable=0
succeedplacing1=1
succeedplacing2=1
gosub LOADd
endif
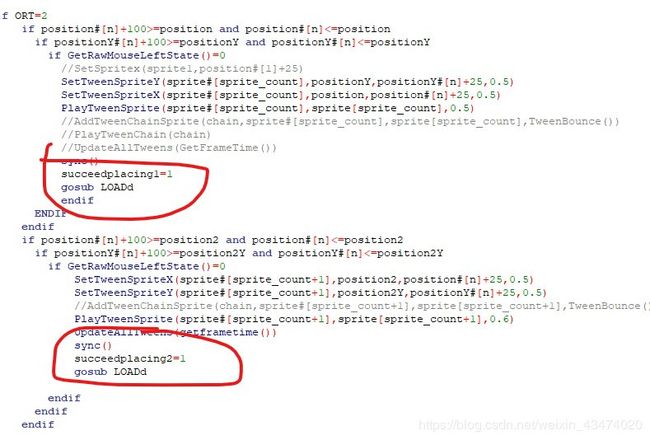
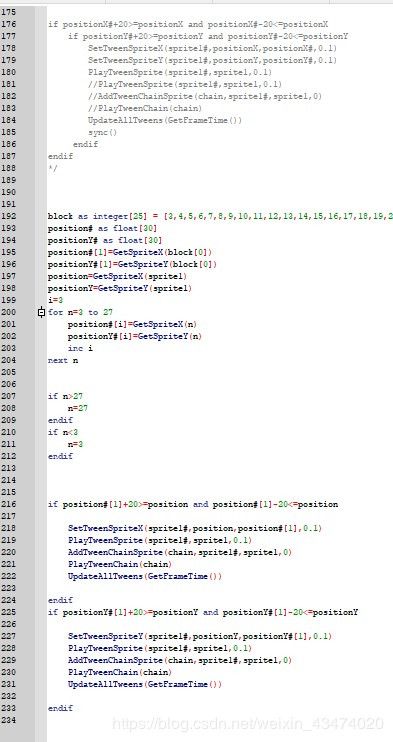
请注意,这仅仅只是当ORT=1时的情况,当ORT=2时的情况请看图片(我懒得打字了)(我担心代码定位比较麻烦)
然后我们在Load.agc里,在我们生成数字格子的代码处,在最外面套上一个if语句
if movable=0
if ORT=1
.
.
.
movable=1
if ORT=2
.
.
.
movable=1
请注意,在生成格子之后要把movable的值指定为1,否则格子就拖不了了。
结语
做好之后,你会发现,你写下的所有代码导致你完成了代码7!而下次呢就是传说中的代码8了,这部分我感jio很复杂,在我写好之后我一定会马上把他们分享出来!感谢支持。
另外,我最近一直在做代码8,废弃的代码一堆又一堆,所以让我都有点抓狂了…



(我枯啦)
我有一个很不成熟的梦想,我想在我完成这个游戏之后,自己写一个AI,这个AI将要自动放置这个格子,然后比得分,让我康康他能不能超过我,祝福我可以写出来吧