streamlit模块的简单使用
Streamlit是第一个专门针对机器学习和数据科学团队的应用 开发框架,它是开发自定义机器学习工具的最快的方法,你可以认为 它的目标是取代Flask在机器学习项目中的地位,可以帮助机器学习 工程师快速开发用户交互工具。
在我看来,使用它的web功能实现数据分析的展示是较为有兴趣的。接下来简单介绍一下他的简单使用。
首先 安装不必细说 pip install streamlit 就会安装streamlit模块和相关模块
接下来我们一点点介绍它其中的方法。
1、学习第一步:你好世界展示
import streamlit as st
st.write('你好,世界')在本地网址输入localhost:8501 即可访问
2、slider的使用
在构建上图应用程序时,用到了Streamlit的两个特性:
• st.slider插件——滑动改变Web应用程序的输出内容。
• 以及通用的st.write 指令。笔者对于它能从图标、数据框和简单的文本中编写任何东西感到惊讶。后面会有详细介绍。
敲黑板:大家要记住每次改变插件值时,整个应用程序都会由上至下运行。
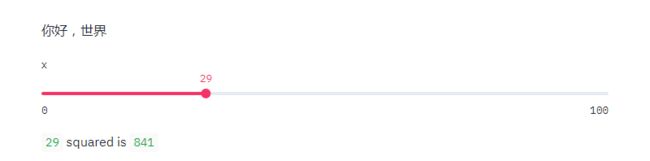
st.write('你好,世界')
x = st.slider('x')
st.write(x, 'squared is', x * x)刷新界面之后显示的事数据点的拖拽,好熟悉,游戏人物捏脸的数值调整就是这个样子的
插件提供了控制应用程序的方法,阅读了解插件的最佳选择就是API参考文档,不过笔者这里也会讲解一些插件,它们都是用户在操作后期会用的最主要的插件。
streamlit.slider(label, min_value=None, max_value=None, value=None, step=None, format=None)
在上文已经目睹了st.slider的执行过程,它可以结合min_value、max_value使用,用于进一步得到一定范围内的输入内容。
3、 文本输入
获取用户输入最简单的方式是输入URL或一些用于分析情绪的文本内容,需要的只是一个用来命名文本框的标签。
import streamlit as st
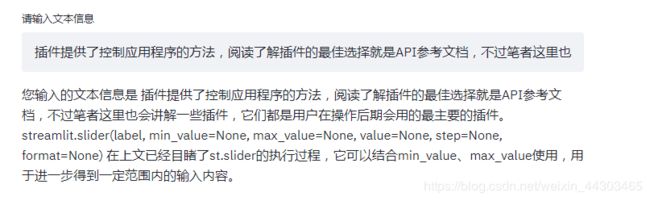
url = st.text_input('Enter URL')
st.write('The Entered URL is', url)看到的程序将是这样:
试了一下,加换行符也不能换行,应该是有其他的功能实现。在研究一下。
4、 复选框
复选框的一个功能就是隐藏或显示/隐藏程序中的特定区域,另一个用途是设置函数的布尔参数值。st.checkbox() 需要一个参数,即插件标签。在该应用程序中,复选框会用来切换条件语句。
df = pd.read_excel("E:\pythonwork\echarts前端\esf.xlsx", )
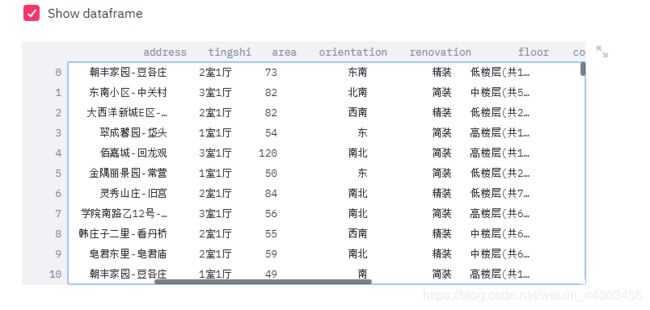
if st.checkbox('Show dataframe'):
st.write(df)我们将表读取出来 可以在前端展示所有的信息。
4、下拉框插件
通过st.selectbox可以在一系列选项或列表中进行选择。常见的用法是将其作为下拉项然后从名单中挑选值。
df = pd.read_excel("E:\pythonwork\echarts前端\esf.xlsx", )
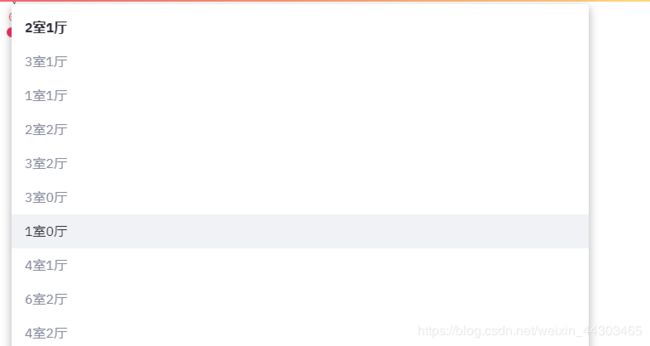
option = st.selectbox(
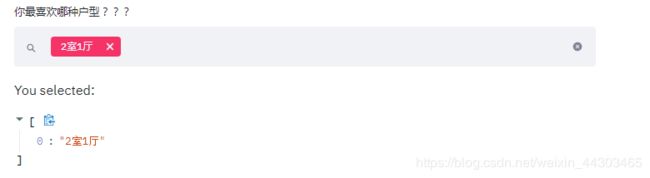
'你最喜欢哪种户型???',
df['tingshi'].unique())
'You selected: ', option6、 多选插件
也可以用下拉框内的多个值。这里讲的是使用 st.multiselect在变量选选中获取多个值作为列表。
options = st.multiselect(
'你最喜欢哪种户型???', df['tingshi'].unique())
st.write('You selected:', options)
选完之后:
进行两次的筛选呢?
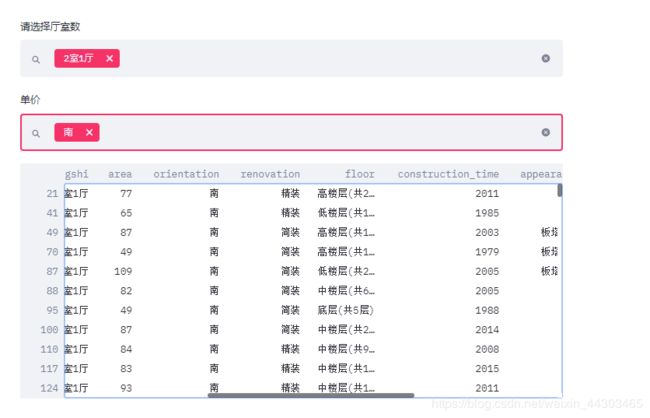
tingshi = st.multiselect('请选择厅室数', df['tingshi'].unique())
orientation = st.multiselect('单价', df['orientation'].unique())
# Filter dataframe
new_df = df[(df['tingshi'].isin(tingshi)) & (df['orientation'].isin(orientation))]
# write dataframe to screen
st.write(new_df)选择之后:
8、接下来我们加一下图表吧:
Streamlit当前支持许多用于绘图的库,其中就有Plotly, Bokeh, Matplotlib, Altair和Vega图表。Plotly Express也可以,只不过没有详细说明。也存在一些内嵌式图表,相当于Streamlit“自带”的,比如st.line_chart 和st.area_chart.
import plotly_express as px
# create figure using plotly express
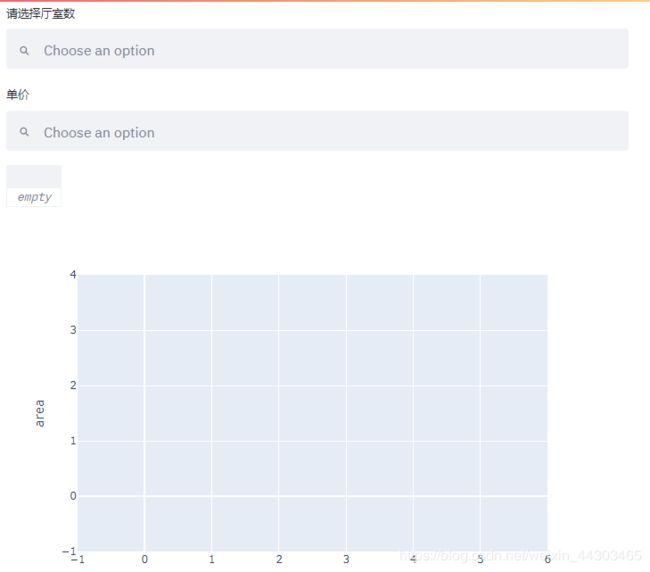
fig = px.scatter(new_df, x ='attention',y='area',color='unit_price')
# Plot!
st.plotly_chart(fig)效果显示: