bootstraptable单元格可输入(输入框,下拉框)
bootstraptable单元格可输入
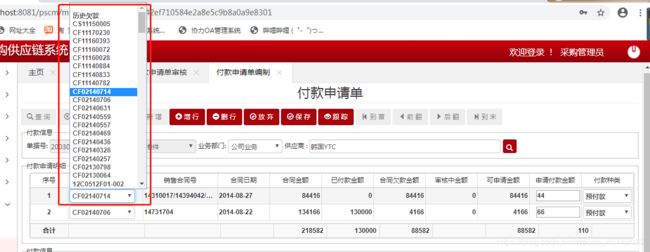
效果图
效果图一(单元格中加入下拉框,这里的数据是从数据库取的)

效果图二(单元格中加入编辑框)

效果图三(单元格中加入下拉框,这里的数据是前端写死)

前端代码
html内容
<table id="payment_detail_table"></table>
js内容
var templateTableParams = {
classes: "table table-bordered table-hover",
url: "${ctx}/payment/paymentDetails.z",
method: 'post',
contentType: "application/x-www-form-urlencoded",
dataType: "json",
cache: false, //是否使用缓存,默认为true
striped: true, //是否显示行间隔色
singleSelect: true, //单选
// clickToSelect: true, //是否启用点击选中行
showFooter: true,//合计
height:120,
queryParams: function () {
var params = {
maindjh: '${puFksqdMain.djh}'
};
return params;
},
columns: [
// {
// checkbox: true
// },
{
title: '序号', halign: "center", align: 'center', width: '50px',
formatter: function (value, row, index) {
return index + 1;
},
footerFormatter: function (value) {
return '合计';
}
},
{
field: 'hth', title: '合同号', halign: "center", width: '100px', formatter :'paramsMatter'
},
{
field: 'xshth', title: '销售合同号', width: '100px', halign: "center", formatter :'paramsMatter'
},
{
field: 'rq', title: '合同日期', width: '70px', halign: "center", formatter :'paramsMatter'
},
{
field: 'htje', title: '合同金额', width: '70px', halign: "center", align: 'right',
footerFormatter: function (value) {
var count = 0;
for (var i in value) {
count += value[i].htje*1;
}
var strCount=""+count.toFixed(2)
if(strCount.charAt(strCount.length-1)=="0"&&strCount.charAt(strCount.length-2)=="0"){
return parseInt(strCount) ;
}
return count.toFixed(2);
}
},
{
field: 'fkje', title: '已付款金额', width: '70px', halign: "center", align: 'right',
footerFormatter: function (value) {
var count = 0;
for (var i in value) {
count += value[i].fkje*1;
}
var strCount=""+count.toFixed(2)
if(strCount.charAt(strCount.length-1)=="0"&&strCount.charAt(strCount.length-2)=="0"){
return parseInt(strCount) ;
}
return count.toFixed(2);
}
},
{
field: 'htqkje', title: '合同欠款金额', width: '70px', halign: "center", align: 'right',
footerFormatter: function (value) {
var count = 0;
for (var i in value) {
count += value[i].htqkje*1;
}
var strCount=""+count.toFixed(2)
if(strCount.charAt(strCount.length-1)=="0"&&strCount.charAt(strCount.length-2)=="0"){
return parseInt(strCount) ;
}
return count.toFixed(2);
}
},
{
field: 'shzje', title: '审核中金额', width: '70px', halign: "center", align: 'right',
footerFormatter: function (value) {
var count = 0;
for (var i in value) {
count += value[i].shzje*1;
}
var strCount=""+count.toFixed(2)
if(strCount.charAt(strCount.length-1)=="0"&&strCount.charAt(strCount.length-2)=="0"){
return parseInt(strCount) ;
}
return count.toFixed(2);
}
},
{
field: 'ksqje', title: '可申请金额', width: '70px', halign: "center", align: 'right',
footerFormatter: function (value) {
var count = 0;
for (var i in value) {
count += value[i].ksqje*1;
}
var strCount=""+count.toFixed(2)
if(strCount.charAt(strCount.length-1)=="0"&&strCount.charAt(strCount.length-2)=="0"){
return parseInt(strCount) ;
}
return count.toFixed(2);
}
},
{
field: 'sqfkje', title: '申请付款金额', width: '70px', halign: "center", align: 'right',
footerFormatter: function (value) {
var count = 0;
for (var i in value) {
count += value[i].sqfkje*1;
}
var strCount=""+count.toFixed(2)
if(strCount.charAt(strCount.length-1)=="0"&&strCount.charAt(strCount.length-2)=="0"){
return parseInt(strCount) ;
}
return count.toFixed(2);
}
},
{
field: 'fkzl', title: '付款种类', width: '70px', halign: "center", formatter :'paramsMatter'
}
],
cardView: (function () {
return /Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent);
})(),
trimOnSearch: true,
onlyInfoPagination: false,//显示总记录数 必须打开pagination=true
pagination: false, //显示分页
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页记录数
pageList: [5, 10, 20], //可供选择的每页的行数
idField: 'id',
uniqueId: 'id',
smartDisplay: false,
onPostBody: function (data) {
merge_footer();
},
onLoadSuccess: function (data) {
if (data.length == 0) {
layer.confirm("查询结果为空",
{
title: "提示",
btn : ['确定']
}, function(index) {
layer.close(index);
});
}
}
};
var trueHeight = document.documentElement.clientHeight-5;
var startHeight = document.body.offsetHeight;
templateTableParams2.height = trueHeight - startHeight-135;
//向表格中加入数据
$('#payment_detail_table').bootstrapTable(templateTableParams);
xiugai();//调用设置表格样式的方法
//设置表格下拉框和编辑框时调用
function xiugai() {
//获取表格所有行
var trList = $("#payment_detail_table").children("tbody").children("tr");
for (var i = 0; i < trList.length; i++) {
//获取第1个单元格
var hth = trList.eq(i).children().eq(1);
//为第一列添加下拉框
hth.html(selecthth(hth.text(), i));
var sqfkje = trList.eq(i).children().eq(9);
//效果图二设置
sqfkje.html("");
var fkzl = trList.eq(i).children().eq(10);
fkzl.html(selectfkzl(fkzl.text(), i));
}
}
var hths=[]; //合同号选择框数据
//获取第一个下拉框的内容
$.ajax({
type: 'POST',
data: {
gys: '${puFksqdMain.gys}'
},
dataType: 'json',
url: '${ctx}/payment/contractPamentCondition2.z',
success: function (data) {
hths=data;//第一列下拉菜单
}
});
//效果图一样式设置(合同号内嵌)
function selecthth(value, index) {
var select = ";
if (value === "" || value == null) {
select += "";
} else {
select += "";
}
for(var i=0;i<hths.length;i++){
if (value === hths[i].hth) {
select += "+hths[i].hth+"";
} else {
select += "+hths[i].hth+"";
}
}
select += "";
return select;
}
//第一个下拉框选择后,将数据填入单元格中
function changehth(value, index) {
$("#payment_detail_table").bootstrapTable("updateCell", {
index: index,
field: "hth",
value: value
});
//修改表中的数据后,下拉框会消失,因此需要重新设置表格的样式
xiugai();
}
//效果图二编辑完成后,需要将数据填入到单元各种
function inputBlurSl(obj, index) {
$("#payment_detail_table").bootstrapTable("updateCell", {
index: index,
field: "sqfkje",
value: $(obj).val()*1
});
//修改表中的数据后,下拉框会消失,因此需要重新设置表格的样式
xiugai();
}
//效果图三样式设置(付款种类内嵌)
function selectfkzl(value, index) {
var select = ";
if (value === "" || value === "预付款") {
select += "";
} else {
select += "";
}
if (value === "款到发货") {
select += "";
} else {
select += "";
}
if (value === "货到付款") {
select += "";
} else {
select += "";
}
if (value === "质保金") {
select += "";
} else {
select += "";
}
if (value === "历史欠款") {
select += "";
} else {
select += "";
}
select += "";
return select;
}
//效果图三选择数据后需要将选择的数据填入到单元格中
function changefkzl(value, index) {
$("#payment_detail_table").bootstrapTable("updateCell", {
index: index,
field: "fkzl",
value: value
});
//修改表中的数据后,下拉框会消失,因此需要重新设置表格的样式
xiugai();
}