vue+element-ui的主题颜色切换
参考了 https://mp.csdn.net/mdeditor# 的做法,很感谢
1.安装vue-cli
npm install -g vue-cli
vue init webpack vue_demo
cd vue_demo
npm install
npm run dev
2.安装element-ui及sass
npm i element-ui -S
npm install --save-dev sass-loader
npm install --save-dev node-sass
在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}
3.安装elementui的自定义主题工具
npm i element-theme -g
npm i element-theme-chalk -D
4.初始化变量文件
et -i element-variables.scss
5.这时根目录下会产生element-variables.scss

6.编译主题
更改primary的值, 命令行输入et
7.编译完成之后在主目录下生成theme的文件夹(此文件下的fonts以后有用)

8.在main.js的入口文件中引入
import '../theme/index.css'
9.使用gulp-css-wrap神器
npm install gulp
npm install gulp-clean-css
npm install gulp-css-wrap
10.在项目根目录下创建一个名为 gulpfile.js 的文件
// gulpfile.js
var path = require('path')
var gulp = require('gulp')
var cleanCSS = require('gulp-clean-css')
var cssWrap = require('gulp-css-wrap')
gulp.task('css-wrap', function () {
return gulp.src(path.resolve('./theme/index.css'))
/* 找需要添加命名空间的css文件,支持正则表达式 */
.pipe(cssWrap({
selector: '.custom-02abfd' /* 添加的命名空间 */
}))
.pipe(cleanCSS())
.pipe(gulp.dest('src/assets/css/theme/02abfd')) /* 存放的目录 */
})
custom-02abfd中的02abfd即为刚才生成自定义主题时的颜色
11.执行gulp输出
gulp css-wrap
12.生成theme文件夹下的主题名称

此时文件夹下没有fonts文件夹,把生成主题时生成的fonts复制到此处即可
13.建立store文件存储主题状态
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state:{
themecolor:'20a0ff'//默认为20a0ff
},
mutations:{
//更新主题颜色
setThemeColor(state,curcolor){
this.state.themecolor = curcolor;
}
}
});
export default store;
在main.js入口文件中引用
import store from './vuex/store.js';
import './assets/css/theme/02abfd/index.css';
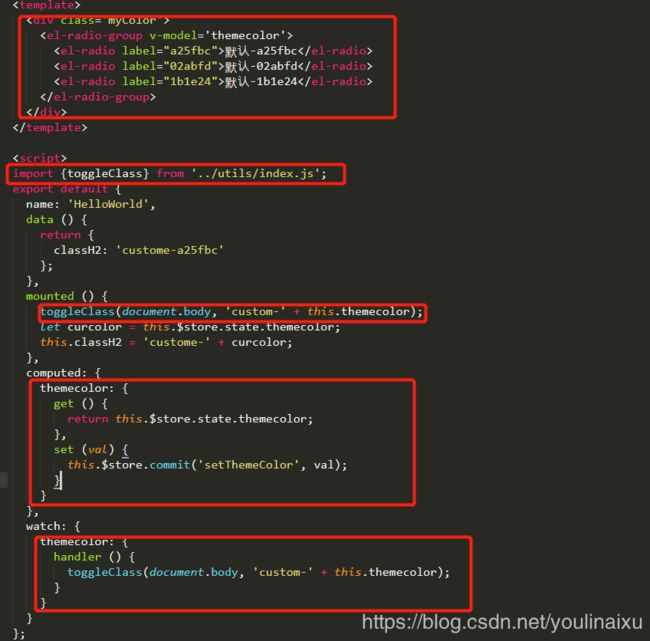
14.在颜色切换页面

做相应的处理
util->index.js
// 换肤加class函数
export function toggleClass(element, className) {
if (!element || !className) {
return;
}
element.className = className;
}
赶紧用左侧导航栏来试一下吧
带 icon
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
想做多套主题可以从第5步重新开始生成主题来完成。