vue多入口配置教程
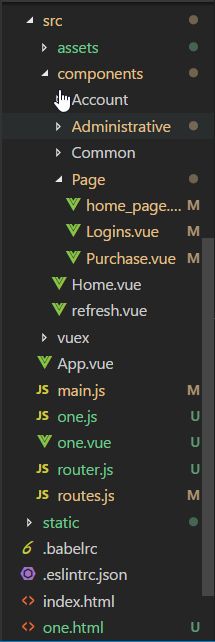
配置好以后的目录:
webpack.base.conf.js目录下,在module.exports的那里,找到entry,在那里配置添加多个入口:
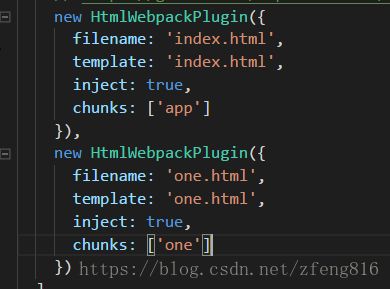
打开\build\webpack.dev.conf.js文件,在module.exports那里找到plugins,下面写法如下:
在chunks那里的app指的是webpack.base.conf.js的entry那里与之对应的变量名。chunks的作用是每次编译、运行时每一个入口都会对应一个entry,如果没写则引入所有页面的资源。
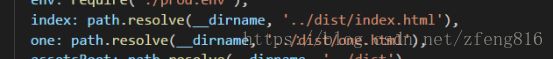
之后就对run build也就是编译环境进行配置。首先打开\config\index.js文件,在build里加入这个:
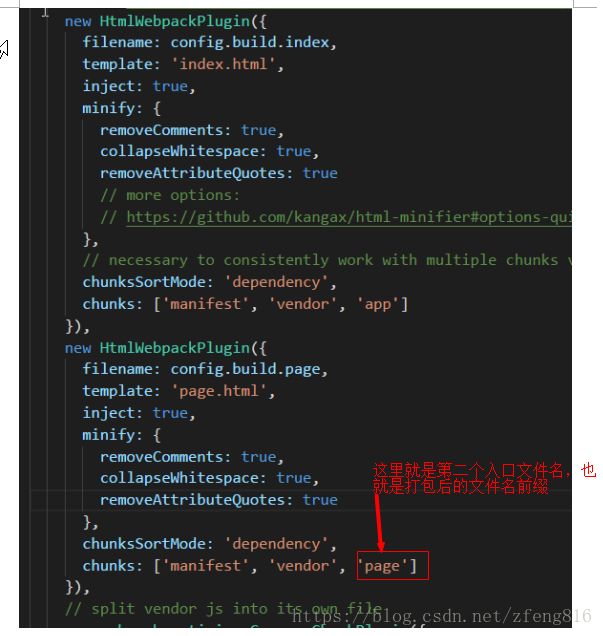
然后打开/build/webpack.prod/conf.js文件,在plugins那里找到HTMLWebpackPlugin,然后添加如下代码:
其中filename引用的是\config\index.js里的build,每个页面都要配置一个chunks,不然会加载所有页面的资源。
然后one.js文件可以这样写:
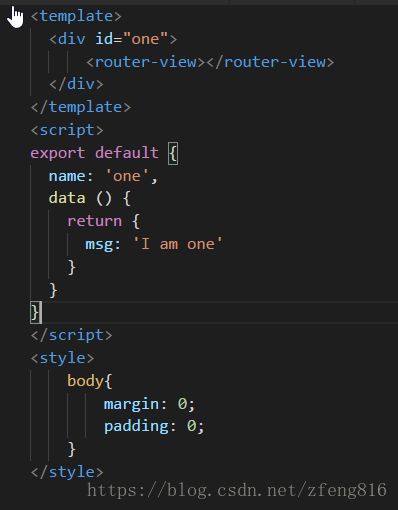
one.vue写法如下:
完工!