JavaScript
JavaScript知识点梳理:
- 什么是JavaScript
- 快速入门
- 运算符
- 数据类型
- 函数
- 对象
- 操作BOM对象
- 操作DOM对象
- 操作表单(验证)
JavaScript在下面全部简称为 JS
下面我们看知识点:
1.什么是JavaScript的?
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
2.JavaScript有什么优势和特点呢?
特点:
1.JS是一门直译式的语言(边解释边执行,没有编译的过程)
2.JS是一门基于对象的语言(JS中没有类的概念,也没有编译的过程)
3.JS中是有对象的(内置对象、自定义对象)
4.JS是一门弱类型的语言(Java:强类型)
优势:
1.JS具有良好的交互性
2.JS具有一定的安全性(只能在浏览器内部运行,不能访问浏览器以外的资源)
3.JS具有跨平台性(JS 浏览器)
2.JS的快速入门
1.引入HTML文件的方式:
写在内部:
1.写在里面.或者写在里面,用包裹.
2.外部引用:
,写在script标签里面,用src指向你的JS文件
JavaScript 能够以不同方式“显示”数据:
3.常用方法
.alert() 弹出框
console.log() 写入浏览器控制台
4.字符串是文本,由双引号或单引号包围:"Devin"或者’Devin’
5.变量:JS中变量用var来定义,一条语句可以声明多个变量
常量:const 语句来定义,
例如:
var person = "Bill Gates", carName = "porsche", price = 15000;
6.JS对大小写敏感. DEVIN和Decvin是两个方法(或变量)
7.JS用驼峰式命名,和Java一样,属性有的和HTML不太一样,html属性是有连接符,而JS没有
8.JS 标识符:
名称可包含字母、数字、下划线和美元符号
名称必须以字母开头
名称也可以 $ 和 _ 开头(但是在本教程中我们不会这么做)
名称对大小写敏感(y 和 Y 是不同的变量)
保留字(比如 JavaScript 的关键词)无法用作变量名称
9.
3.运算符:
1.算数运算符

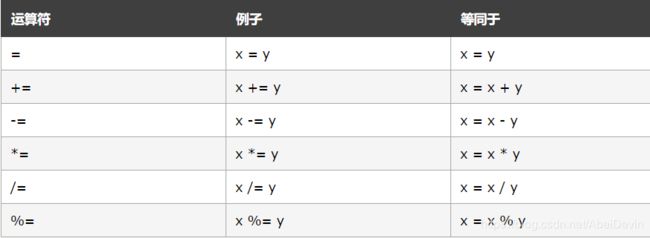
2.赋值运算符

3.比较运算符:如果比较相等,用===,
‘===’:只是类型不同就是不相同的

4.逻辑运算符

运算符和Java很相似,学过java的同学都会似曾相识
4.数据类型
1.JS用var定义变量的数据类型:数值、字符串值、数组、对象,方法等等:
数组,对象等一些方法,可以参考:
W3school有很详细的介绍.
//定义一个数
var length = 7;
//定义字符串
var name = "Devin";
var from = "地球村";
//定义一个对象
var person = {
name :"Devin",
age: 20,
emil:15937351890,
score:100
}
//定义数组
var number = [1,2,3,4,5,6,45,6];
//定义一个函数(方法)
function abs(x) {
if (x >= 0){
return x;
}else{
return -x;
}
}
2.流程控制if…else语句,循环语句:for循环,while循环,和Java用法一样
if语句:
<script>
'use strict'//严格检查模式
// 1.定义变量 变量类型 变量名 =变量值;
let num = 1;
alert(num);
//2 .条件控制:也可以嵌套,和java一样,else,else if()
if (2>1){
alert("我爱你");
}
</script>
for循环:
var age = [12,5,3,548,38,48,66,'denvin','16+16'];
for (let i = 0; i < age.length; i++) {
console.log(age[i])
}
结果会以一个输出
5.函数:
1.定义一个函数:
函数通过 function 关键词进行定义,其后是函数名和括号 ()。
函数名可包含字母、数字、下划线和美元符号(规则与变量名相同)。
圆括号可包括由逗号分隔的参数:
function name(参数 1, 参数 2, 参数 3) {
要执行的代码
}
function abs(x) {
if (x >= 0){
return x;
}else{
return -x;
}
}
2.作用域:定义的时候最好用let定义,用var定义会报警告⚠
在 JS 中有两种作用域类型:
局部作用域:在 JS 函数中声明的变量,会成为函数的局部变量。局部变量的作用域是局部的:只能在函数内部访问它们。
全局作用域:函数之外声明的变量,会成为全局变量。全局变量的作用域是网页的所有脚本和函数都能够访问它。
局部作用域:
function MyClass() {
let Name = "Devin";
}
全局作用域:
let Name = "Devin";
function MyClass() {
}
6.对象
在 JavaScript 中,对象是王。如果理解了对象,就理解了 JavaScript。几乎“所有事物”都是对象.就好比Java,万物皆对象
布尔是对象(如果用 new 关键词定义)
数字是对象(如果用 new 关键词定义)
字符串是对象(如果用 new 关键词定义)
日期永远都是对象
算术永远都是对象
正则表达式永远都是对象
数组永远都是对象
函数永远都是对象
对象永远都是对象
所有 JavaScript 值,除了原始值,都是对象。
1.原始值:5 种原始数据类型:
string:字符串
number;数字(整数,小数)
boolean;(true,false)
null:null值表示一个空对象指针,指示变量未指向任何对象
undefined:定义了变量,但并未赋值
2.对象也是变量。但是对象能够包含很多值。值按照键值对的形式编写(名称和值以冒号分隔)
例如:
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};
3.属性的方法
.1)访问 JavaScript 属性
objectName.property 或 objectName["property"] 或 objectName[expression]
例如:
<p id="demo"></p>
<script>
var person = {
firstname:"Bill",
lastname:"Gates",
age:62,
eyecolor:"blue"
};
document.getElementById("demo").innerHTML = person.firstname + " is " + person["eyecolor"]+ " years old.";
</script>
.2)添加新属性:person.nationality = “English”;
<p id="demo"></p>
<script>
var person = {
firstname:"Bill",
lastname:"Gates",
age:62,
eyecolor:"blue"
};
//添加属性
person.nationality = "English";
document.getElementById("demo").innerHTML =
person.firstname + " is " + person.nationality + ".";
</script>
.3)删除属性:delete 关键词从对象中删除属性
<p id="demo"></p>
<script>
var person = {
firstname:"Bill",
lastname:"Gates",
age:62,
eyecolor:"blue"
};
//删除方法
delete person.firstname;//可以是person对象中任意一个方法
document.getElementById("demo").innerHTML =
person.firstname + " is " + person.age + " years old.";
</script>
还有一些关于对象的方法,构造器,原型对象等一些方法,可访问上面的连接,其实学习JavaScript很简单,学习过Java的同学,学习起来会上手很快,有很多内容相同,有时间的同学也可以去了解一下JavaScript的历史,1995年,Netscape公司雇佣了程序员Brendan Eich开发这种网页脚本语言,Brendan Eich开发只用了10天,所以写起来不是那么规范,少一个分号,用单引号,双引号都可以,运行起来都不是大问题,都可以运行,所以在写JavaScript代码的时候,可以在最前面加一句 'use strict' ,规范一下自己的代码.
这篇文章是我总结自己所有,以及结合W3school所写,希望可以帮助到你们!!!
