VsCode下部署Webpack4.x版本环境
1.桌面新建一个文件夹,我取名Test2
2.在VSCODE中 打开这个文件夹
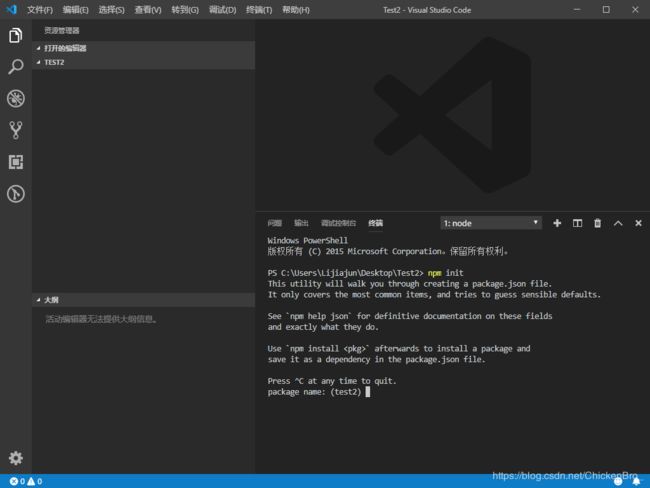
3.在这个文件夹目录下打开终端
4.执行
npm init会提示让你输入一些信息。默认就一直回车。
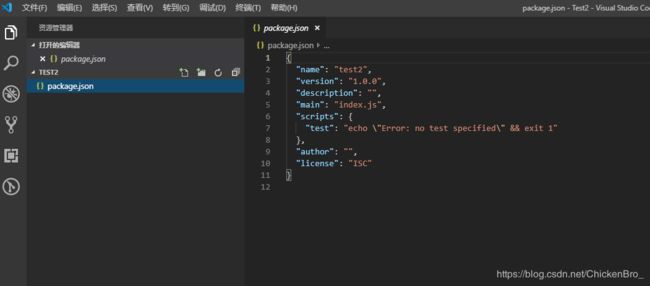
结束后,生成一个packge.json文件
5.新建dist文件夹(浏览器最终要读取的文件都输出在这里面),src文件夹(用于创建一个项目入口,自己项目都写在这里)
同时在dist中创建一个index.html ,在src中创建一个index.js
6.开始安装webpack(局部安装:只用于该项目)
--save-dev 表示保存在项目里,并写入package.json配置文件。
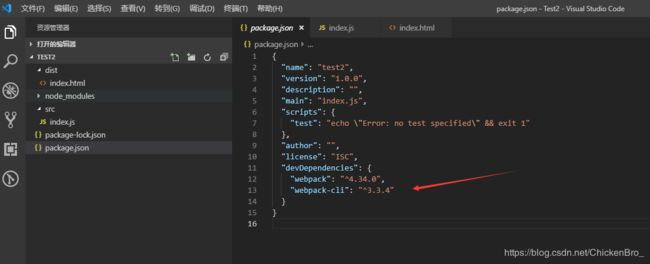
npm install webpack --save-dev安装成功后如图(细心点会发现左边同时生成了node_modules这个文件夹。就是来管理各种依赖的。)
在webpack4 已经将 webpack 命令行相关的内容都迁移到 webpack-cli,即除了webpack 外,我们还需要安装 webpack-cli(局部安装):
这两者都需要装在同一个目录下,所以我都选择局部安装。你也可以全部全局安装。
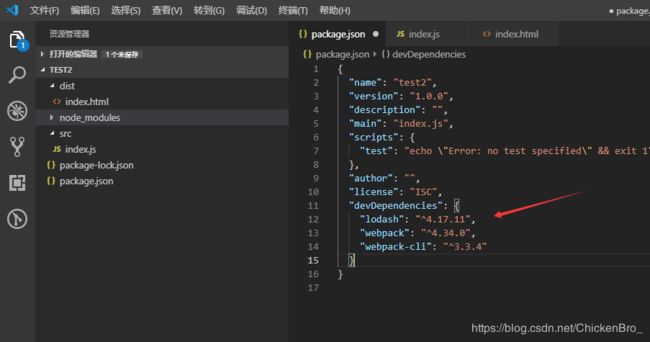
npm install webpack-cli --save-dev7.继续安装lodash(
Lodash是一个著名的javascript原生库,不需要引入其他第三方依赖。是一个意在提高开发者效率,提高JS原生方法性能的JS库。简单的说就是,很多方法lodash已经帮你写好了,直接调用就行,不用自己费尽心思去写了,而且可以统一方法的一致性。Lodash使用了一个简单的 _ 符号,就像Jquery的 $ 一样,十分简洁。) 这个并不是一定要装,是因为后面官网的例子有用到所以这里需要安装一下。
npm install lodash --save-dev8. 编写例子 根据官网上的来编写src/index.js,dist/index.html
index.js
import _ from 'lodash';
function component() {
var element = document.createElement('div');
// Lodash, now imported by this script
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
index.html
Getting Started
9.打包项目
npx webpack成功后dist目录下生成了main.js文件
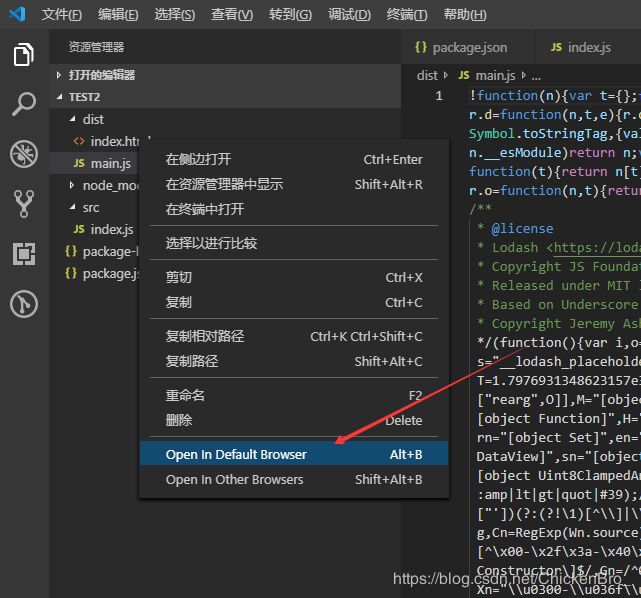
10.这时候右键选择index.html文件在浏览器打开,就能看到显示效果了。
如果没有这个工具,先去VSCODE中下载一下这个工具就行了。
11.警告
这个警告是打包这个项目时你需要选择是production(生产环境)还是development(开发环境),后面我们解决。
模块
12.上述我们是自己输入命令来一个个配置,这里我们需要采用更好的方法,通过配置文件去配置。删除main.js,
在新项目下新建一个webpack.config.js文件,写入
const path = require('path');
module.exports = {
entry: './src/index.js',//代表入口文件
output: {
filename: 'bundle.js',//代表输出文件
path: path.resolve(__dirname, 'dist')//输出位置
}
};13.现在,让我们再次运行构建,而且是通过使用我们的新配置文件
npx webpack --config webpack.config.js此时dist文档下出现一个bundle.js的文件,修改dist/index.html 改成引入bundle.js
浏览器中打开index.html,仍可以出现文本:'Hello webpack'。
实际上bundle.js跟我们刚才通过命令npx webpack生成的main.js内容是一样的。但是通过配置文件,我们可以添加更多配置。
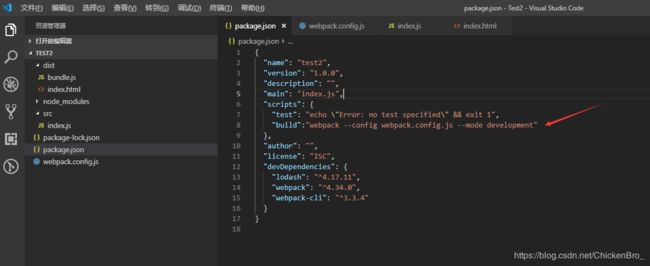
14.上述命令我们可以设置一个小捷径,在package.json里面添加npm脚本就能实现:
注意到这里还同时添加了构建项目时需要选择的环境
--mode development现在我们只需要在项目终端下,执行
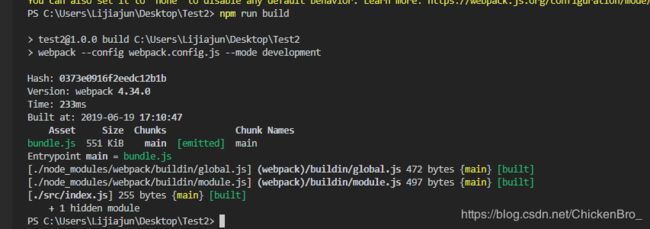
npm run build就能重新构建这个项目了
可以看到项目构建完成了,同时警告也不见了。
15. webpack热更新
所谓热更新,就是在浏览器能同步刷新你的代码。webpack 热更新依赖 webpack-dev-server
1.局部安装依赖:
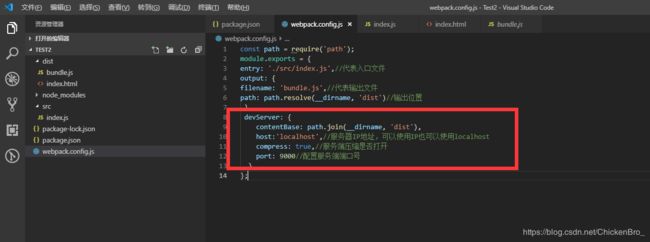
npm install webpack-dev-server --save-dev2.在 webpack.config.js 配置相关参数
module.exports = {
//...
devServer: {
contentBase: path.join(__dirname, 'dist'),
host:'localhost',//服务器IP地址,可以使用IP也可以使用localhost
compress: true,//服务端压缩是否打开
port: 9000//配置服务端端口号
}
};3.在package.json里配置webpack-dev-server
4.启动服务器,在终端输入
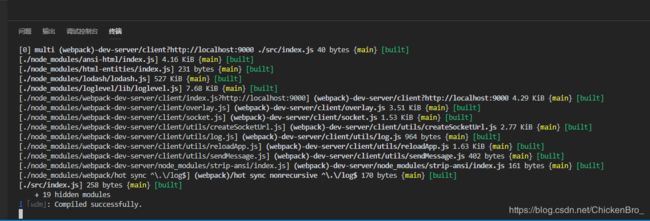
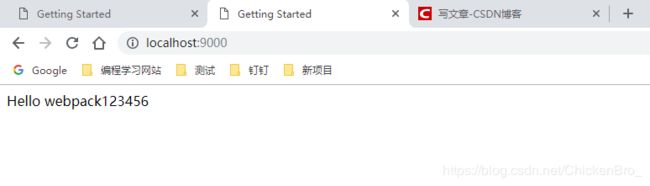
npm run server服务器启动成功,在浏览器输入localhost:9000即可访问到同一页面。
右键直接打开index.html的地址:
通过服务器访问的地址:
16.热更新效果展示
附加:
webpack坑系列--安装webpack-cli
npm全局安装和局部文件安装区别
为什么要用npx