Koa2后端项目搭建(Babel7+)
项目前提:已搭建 Node 环境
一、初始化项目
在项目根目录下打开 cmd 面板,执行
npm init二、项目目录架构
项目初始化后会生成 package.json 相关文件,接下来在根目录创建 .babelrc 文件、src 文件夹、dist文件夹。
.babelrc 作为 Babel 的配置文件,src 文件夹保存我们的项目代码,dist 文件夹用来保存项目代码经过 Babel 编译后的代码。
├─.babelrc
├─package-lock.json
├─package.json
├─src
| ├─app.js
| ├─routes
| ├─index.js
| ├─Test.js
|
├─dist三、下载依赖
下载前先设置Babel的全局环境,这是因为我们下载的插件里有依赖Babel之前版本
npm list -g --depth 0npm install --save @babel/cli @babel/core @babel/node @babel/preset-env @babel/polyfill @babel/runtime @babel/plugin-transform-runtime axios koa koa-bodyparser koa-convert koa-cors koa-logger koa-onerror koa-router四、.babelrc 文件配置
{
"presets": ["@babel/env"],
"plugins": ["@babel/plugin-transform-runtime"]
}同时配置 package.json 命令行,增加 Babel 编译 src 文件夹代码的命令,并输出到 dist 文件夹。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"babelbuild": "babel src --out-dir dist"
}之后修改完代码后执行该命令就可以编译代码了
npm run babelbuild五、项目基础逻辑文件搭建
在 src 文件夹创建 app.js 文件、 routes 文件夹,在 routes 文件夹下创建 index.js 以及测试用例的一个接口文件 Test.js
├─.babelrc
├─package-lock.json
├─package.json
├─src
| ├─app.js
| ├─routes
| ├─index.js
| ├─Test.js
|
├─dist
app.js 文件内容,其中 app.listen(9080) 里面的端口号可以根据自己的需要重新设置:
const koa = require('koa');
const convert = require('koa-convert');
const cors = require('koa-cors');
const bodyParser = require('koa-bodyparser');
const logger = require('koa-logger');
const onError = require('koa-onerror');
import routes from './routes';
const app = new koa();
onError(app);
app.use(convert(cors()));
app.use(convert(logger()));
app.use(bodyParser());
app.use(routes.routes(),routes.allowedMethods());
app.on('error',(error,ctx) => {
console.log('奇怪的错误' + JSON.stringify(ctx.onError));
console.log('server error:' + error);
})
app.listen(9080);
console.log('listening ...');
export default app;routes 文件夹下 Test.js 文件内容,其余接口文件格式大致类似:
const router = require('koa-router')();
router.post('/test', async(ctx, next) => {
ctx.body = "123";
});
export default router;routes 文件夹下 index.js 文件内容,其余接口文件也需引入,执行 router.use() 方法:
import Test from './Test';
const router = require('koa-router')();
router.use(Test.routes(),Test.allowedMethods());
......
export default router;六、启动项目,监听接口
修改 package.json 文件,增加启动项目命令行
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"babelbuild": "babel src --out-dir dist",
"start": "node dist/app.js"
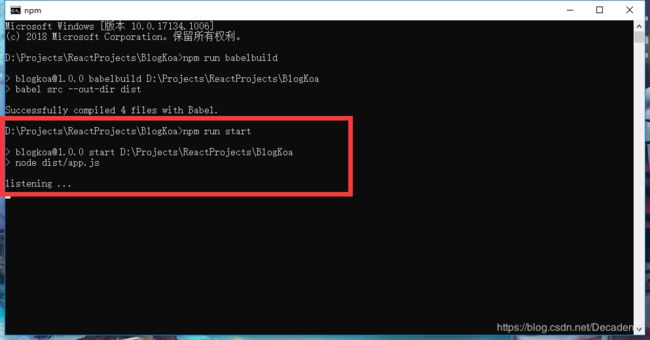
}首先执行 Babel 编译命令,会在 dist 文件夹内生成编译后的代码,然后执行项目启动命令
npm run babelbuild
npm run start执行编译命令后项目目录结构如下:
├─.babelrc
├─package-lock.json
├─package.json
├─src
| ├─app.js
| ├─routes
| | ├─index.js
| | ├─Test.js
├─dist
| ├─app.js
| ├─routes
| | ├─index.js
| | ├─Test.js执行启动命令后,显示如下界面表示启动成功