【Vue笔记一】 第一个Vue程序及其语法
官网介绍:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
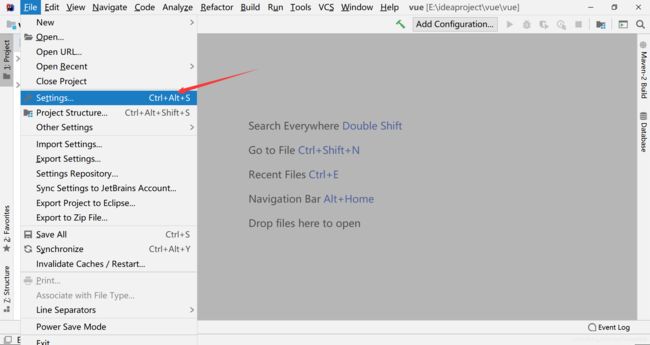
这里编译器采用的是IDEA,为了支持vue环境需要先下载一下插件。
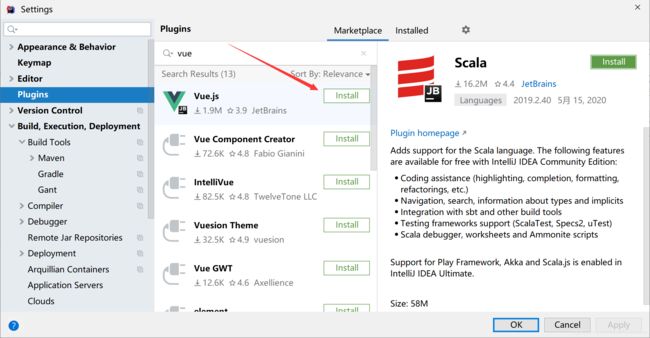
 搜索vue并安装。
搜索vue并安装。
 安装完之后可能会要求你重启一下IDEA,重启后去settings-Editor-file and code Templates找到vue模板添加进去。
安装完之后可能会要求你重启一下IDEA,重启后去settings-Editor-file and code Templates找到vue模板添加进去。


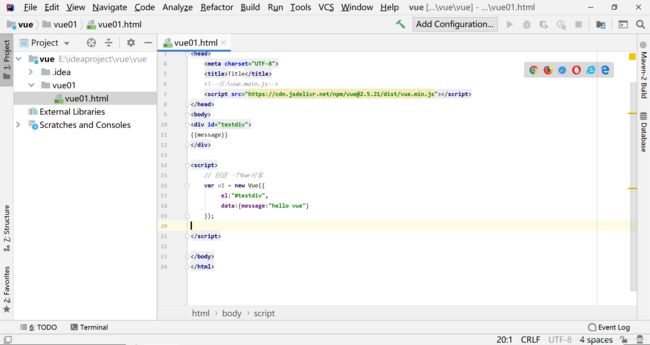
一:第一个Vue程序:
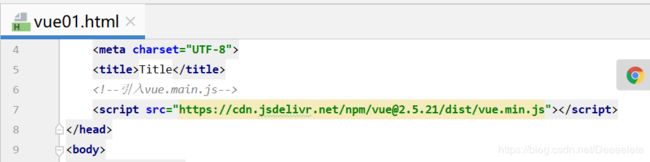
<!--引入vue.main.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<!--官网推荐-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
el设置绑定一个对象,data配置对应的键值对数据
<div id="testdiv">
{{message}}
div>
<script>
// 创建一个Vue对象
var v1 = new Vue({
el:"#testdiv",
data:{message:"hello vue"}
});
script>
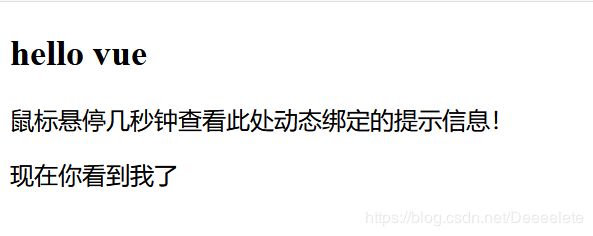
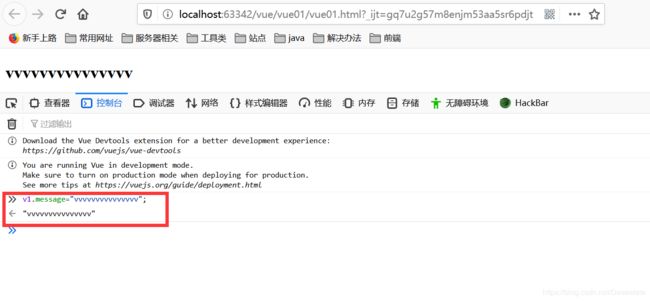
 页面运行:
页面运行: 以及我们可以通过控制台直接修改器内容。
以及我们可以通过控制台直接修改器内容。

从如上所述的一个简单的vue程序可以看出,从div视图块到下方vue定义的data,整个程序的设计开始有了一种层次化的变革,而这种层次化的设计方式,我们通常称其为MVVM.
二:MVVM与数据双向绑定
MVVM是Model-View-ViewModel的简写,是mvc的进阶,其核心是ViewModel。
延伸进程序里,View视图层即我们所写的div,而Model层即我们定义的data里的message,一个分管显示,一个主打数据,而为了使数据能从Model层转流进View中,同样也是为了让View更容易获取并显示Model层的数据,这边是ViewModel的主要职责,而这种能够将View和Model双方都说服的本领,我们称之为数据双向绑定。
那vue有什么特点?双向绑定又有什么了不起?js不也能做?
那vue的特点就在于这里,其本身融合了angular的模块化设计思想和react的虚拟dom,在保持高效率渲染的同时增大的数据活性,当然最根本的还是解耦。且双向绑定能够快速的,在不刷新页面的情况下对页面内容进行刷新,js虽然也可以完成这样,但js的本质在于dom元素的修改,而vue的实现本质却是数据的替换。
打个比方,喝果汁,你有一个杯子,杯子里的是柠檬水,你喝了一口觉得不行,还是可乐好喝,于是把柠檬水倒掉,把可乐倒了进去,这是操作dom实现。
第二种方式,喝果汁,一个杯子,我给你杯子中间开辟一个隔板,View和Model分离,杯子的左半球放柠檬水,右半球放可乐,你不想喝柠檬水,直接把吸管拔出来插另一侧就完事了,还不用倒掉浪费资源,这是vue的实现。
因此,在没有修改杯子本身的情况下仍然能获取到想要获取到的资源,这种行为就是基于虚拟dom实现的。当然,也或许是加上了虚拟这个词增加了它的晦涩程度,因为这里的虚拟并不是代指“假”本身,这里的虚拟预示的是一种“仿真”。我们可以理解为,地球主世界403,然后存在着一个平行宇宙里的地球404,在404宇宙中的张三不幸遭遇枪杀,从而间接的导致403主世界里张三的命运轨迹发生变动,使得世界线向404宇宙里的不幸结局展开收束,从而导致了403主世界里的张三最终也陷入了跟404宇宙中张三同样不幸的结局。
三:v-bind绑定元素 attribute
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
span>
div>
js:
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
可以看到这里vue不单单能够控制元素内容,还控制了其属性,而像这些带有v开头的语句,官方称其为指令。
四:v-if v-else v-else-if条件 v-for循环
1. v-if
<div id="app-3">
<p v-if="seen">现在你看到我了p>
div>
js:
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
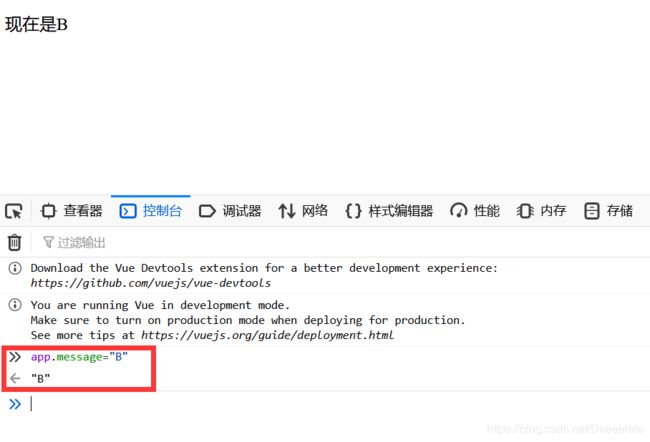
1. v-if v-else v-else-if
html:
<div id="app-3">
<p v-if="message==='A'">现在是A</p>
<p v-else-if="message==='B'">现在是B</p>
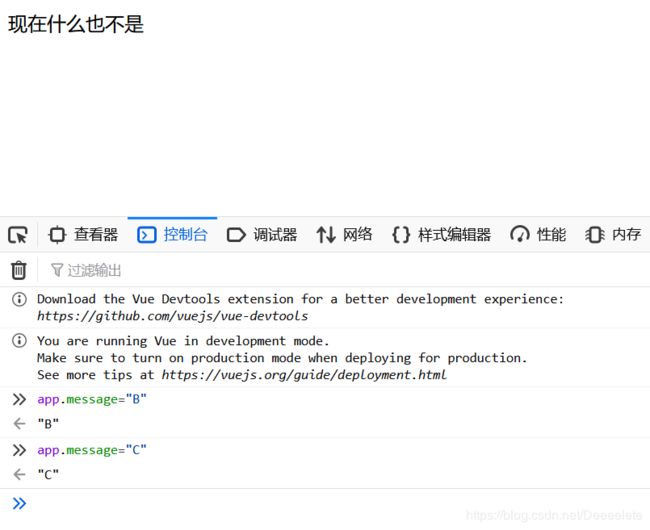
<p v-else>现在什么也不是</p>
</div>
js:
<script>
var app = new Vue({
el: "#app-3",
data: {message: "A"}
})
</script>
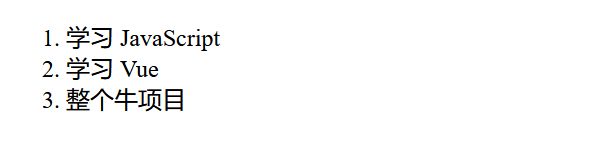
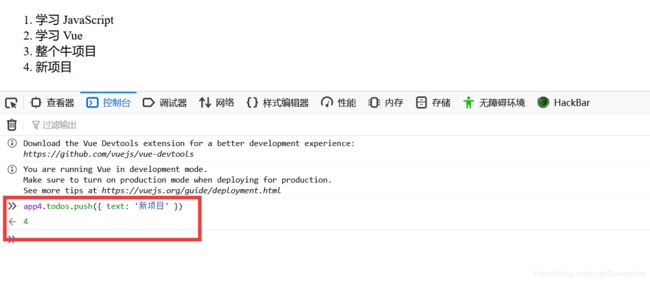
2. v-for
html:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
li>
ol>
div>
js:
<script>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
</script>
五:v-on事件绑定
html:
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>
js:
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
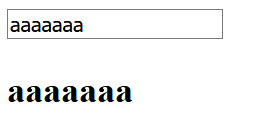
六:v-model数据双向绑定
html:
<div id="app">
<input type="text" v-model="message"/><br/>
<h2>{{message}}</h2>
</div>
js:
<script>
var app = new Vue({
el: "#app",
data: {message: "aaaaaaa"}
})
</script>
七:component组件
html:
<div id="app">
<component1>component1>
div>
js:
<script>
//定义一个vue组件component
Vue.component("component1",{
template: 'hello'
});
var vm = new Vue({
el: "#app"
});
</script>
访问:

组件的作用就是预先定义一串html相关元素,然后打成vue对应的封装,于是可以在vue控制的作用域里调用。
或者是在组件中循环数据
html:
<div id="app">
<component1 v-for="item in tests" v-bind:item="item.test">component1>
div>
js:
<script>
//定义一个vue组件component
Vue.component("component1",{
props: ["item"],
template: '{{item}}'
});
var vm = new Vue({
el: "#app",
data: {
tests: [
{test: "java"},
{test: "web"},
{test: "docker"}
]
}
});
</script>
访问:
 解析:
解析:
首先,第一步,定义了一个组件并打印一个组件,没问题,这也就是第一次测试的内容。
第二步,出现问题,因为我们第一次定义的组件内容是死的,固定打印hello,这次我们希望打印一个活的数据,数据自然是从下面的vue程序中来,那这就有一个问题:
//这里是我们定义的组件
Vue.component("component1",{
template: ' '
});
//数据在这里,两个vue是同级的,上面的vue组件没有足够大的权利直接拿这里的数据
var vm = new Vue({
el: "#app",
data: {
tests: [
{test: "java"},
{test: "web"},
{test: "docker"}
]
}
});
所以说,组件里想要拿数据不是随随便便就能拿到的,那怎么办?申请批准。
第三步:props获得参数
//定义一个vue组件component
Vue.component("component1",{
//props参数用于获取数据,也就是向同级的vue发起数据审批所用到的合同文件
props: ["item"],
//模板里用{{item}}输出,这里的item跟props是一致的,因为签了同一份合同
template: '{{item}}'
});
第四步:合同既然签了,那自然就要去履行合同内容了,组件跟vue数据model的合同就是让模板去遍历打印数据,接下来去完成这样一个工作,既然是循环,用到了v-for。
<component1 v-for="item in tests" ></component1>
但这还是不够,你模板虽然是打算循环数据了,也的的确确是要去干这么一个活,但你最起码出事一下合同证明一下自己是合法的吧,你得把合同绑在自己身上好让别人知道你是签了合同才履行这份义务的。
第五步:把合同拿出来,用v-bind绑定
<component1 v-for="item in tests" v-bind:item="item.test"></component1>
参考资料:
https://www.bilibili.com/video/BV18E411a7mC
https://cn.vuejs.org/