你准备好拥抱vue3.0了吗
前言
本月21号晚上看了尤大大的直播,感觉vue3.0离我们越来越近了,预计年中正式发布,3.0的改变的确很大,性能提升了很多,很多东西也在靠向react。为了到时可以很快的转入vue3.0的阵营,从现在开始熟悉新的特性是很有必要的。
如果你想在v2.x中使用3.0的内容,可通过以下方式
npm install '@vue/composition-api'
在main.js中引入
import VueCompositionApi from '@vue/composition-api';
Vue.use(VueCompositionApi);
数据的双向绑定
V2.x中的数据双向绑定是通过object的defineProperty方法实现的,通过属性中的get和set方法中进行拦截操作。但是它无法监听数组的改变,除了使用以下几种方法可以:push()、pop()、shift()、unshift()、splice()、sort()、reverse(),如果直接使用index设置数组的某一项时是无法改变的。
V3.x中改用了proxy和Reflect实现双向绑定,它可以从更多方面对对象的变化进行监听,除了set 和 get 外,还提供了apply、setPrototypeOf、getPrototypeOf、deletePrototype、isExtensible、preventExtensions、getOwnPropertyDescriptor 、defineProperty、has、ownKeys、construct方法的监听。
对于proxy的实际应用我将在后期专门来讲解,本期以VU3.0的实践为主
直接上一斤的例子
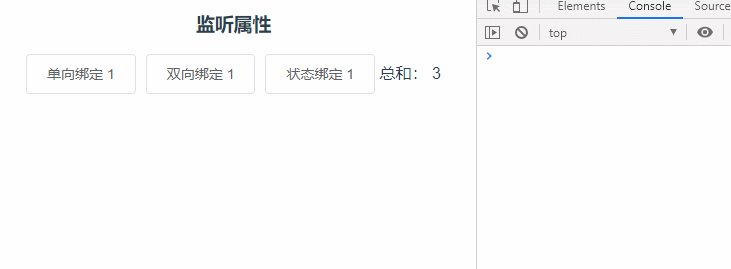
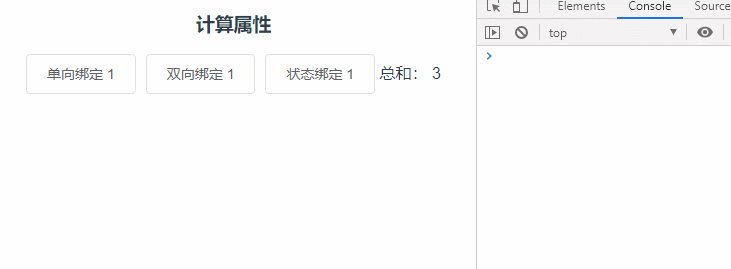
数据绑定
单向绑定 {{singleVal}}
双向绑定 {{doubleVal}}
状态绑定 {{stateVal}}
如果你是第一次看到上面的写法可能会有点陌生,这就是在vue3.x中的写法。在v2.x中的data、methods、computed、watch等内容,在v3.x中全部都写在一个叫 setup 的函数中。在里面我们可以任意的定义变量、函数等,最后通过return返回,返回的内容可以在模板中进行使用。
对于绑定的数据在v3.x中进行了更加详细的分类,可以分为以下三种:
- 单向绑定:var singleVal = 1,数据会变化,但是视图不会更新
- 单个双向绑定:const doubleVal = ref(1),使用 doubleVal.value 改变
- 双向绑定:需要使用 reactive ,使用 state.stateVal 改变值
我们来逐个的进行讲解:
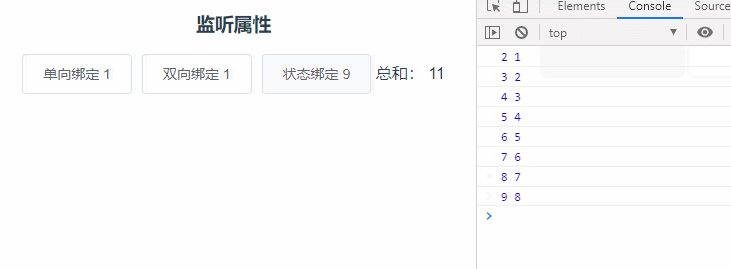
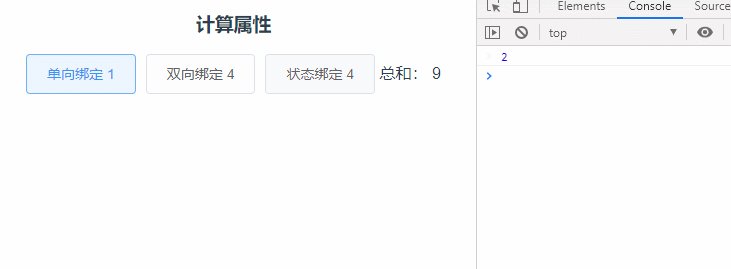
- 单向绑定,听名字就可以知道它并不具有双向绑定的特性或功能,它只会在视图初始化时绑定一次,这个变量即使后面发生了改变,视图也不会更新。可以从控制台看到singleVal 的值的确发生了变化,但界面中始终显示的为1。变量声明的方法和我们平时声明一个变量一样,如:let singleVal = 1,最后在return中返回。
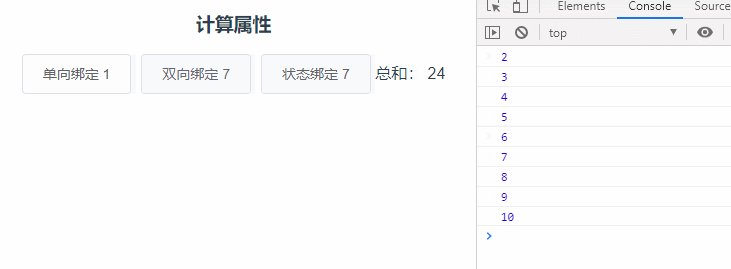
- 单个双向绑定,每次只能声明一个双向绑定的变量,通过ref函数创建一个包装对象,使它包含一个响应式的属性value。例如上面的const doubleVal = ref(1)。如果要改变它的值,需要改变的是它的属性value上的值,像这样一样doubleVal.value++。
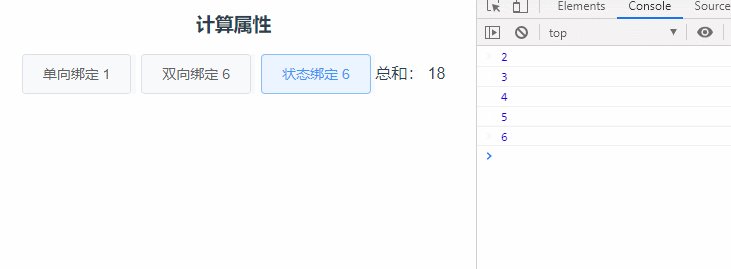
- 双向绑定,通过reactive创建一个响应式的对象,这样创建的对象并不是一个包装对象,因此不需要使用.value来取值,它等价于 Vue 2.x 的Vue.observable。

const state = reactive({
stateVal: 1
})
return {
...state
}
对reactive的内容直接进行解构后返回,会导致响应式丢失,需要使用toRefs将reactive对象转为普通对象,这样结果对象上的每个属性都指向原始对象中对应属性的ref引用对象,保证了在使用对象解构或拓展运算符时响应式不会丢失。
对于事件方法,就和声明一个变量一样,在setup中声明,在return返回即可。
计算属性
引入computed方法,返回计算后的值,这里接着使用上面的例子,用total计算上面3个数的总和。
import {computed, ref, reactive, toRefs} from '@vue/composition-api'
export default {
setup(){
...
const total = computed(() =>{
return singleVal + doubleVal.value + state.stateVal
})
...
return{
...,
total
}
}
}

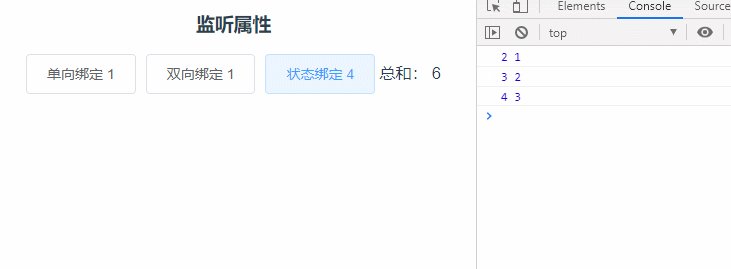
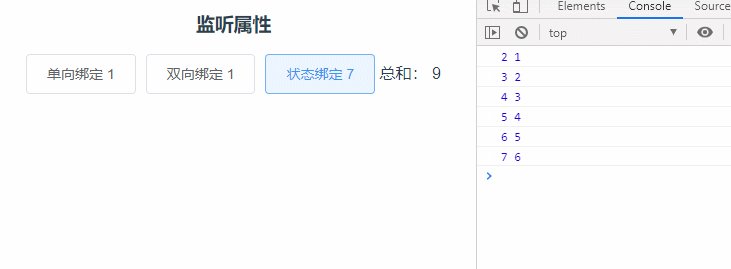
从演示效果中我们还可以看出一点,单向绑定的数据改变不会触发计算属性方法。
数据监听
同样还是写在setup中,也比较简单,没有什么可讲解的
import {computed, ref, reactive, toRefs, watch} from '@vue/composition-api'
...
watch(() => state.stateVal, (newVal, oldVal ) =>{
console.log(newVal, oldVal);
})
...
生命周期
vue3.0中取消了 beforeCreate 和 created 两个周期,因为setup会在这个这个周期前执行,因此你可以在setup中进行你需要的处理。其他的生命周期全部以on开头。
import {
onBeforeMount,
onMounted,
onBeforeUnmount,
onBeforeUpdate,
onDeactivated,
onUnmounted,
onUpdated
} from '@vue/composition-api'
export default {
setup(){
onBeforeMount(() =>{
console.log('onBeforeMount');
})
onMounted(() =>{
console.log('onMounted');
})
onBeforeUnmount(() =>{
console.log('onBeforeUnmount');
})
onBeforeUpdate(() =>{
console.log('onBeforeUpdate');
})
onDeactivated(() =>{
console.log('onDeactivated');
})
onUnmounted(() =>{
console.log('onUnmounted');
})
onUpdated(() =>{
console.log('onUpdated');
})
}
}
Mixin
vue3.0中使用函数式的API代替原有的mixin,mixin很容易引起命名重合和覆盖引入mixin的页面属性。
在vue3.0中以一个API的形式存在,当你需要时,将其引入。直接看例子
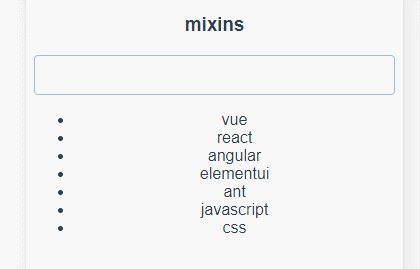
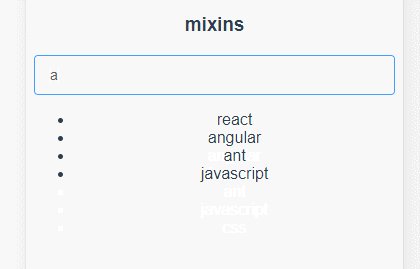
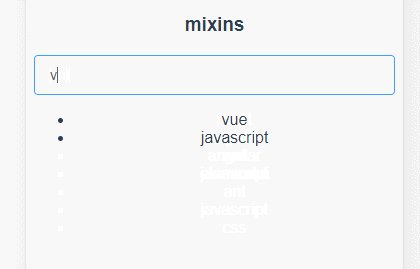
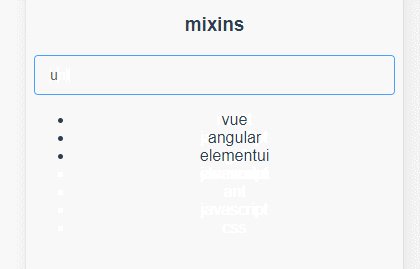
mixin.vue
mixins
-
{{name.value}}
searchName.js
import {reactive, toRefs} from '@vue/composition-api'
export default function searchName(names){
const state = reactive({
names: names,
searchValue: ''
})
const onSearch = () => {
state.names.forEach(name => {
name.show = name.value.includes(state.searchValue)
})
}
return {
...toRefs(state),
onSearch
}
}
上面我们将搜索功能独立到一个js文件中。在 searchName.js 中定义了一些属性和方法,这里的属性也是具有响应式的,最后返回这些内容。在组件中,先引入这个js文件,调用searchName方法,传入需要的参数。在该组件中的searchValue和names两个响应式数据并非自身的所有,而是来自searchName.js中,通过下面演示可以看到,他们的确也具有响应式的特性。

EventBus
-
setup接收两个参数
-
props:等同于V2.x中的 props:{},用于接收父组件传递的参数
ctx:上下文环境。在2.x中的this指向的是全局VUE实例,可以使用this. r o u t e r 、 t h i s . router、this. router、this.commit、this. e m i t 等 方 法 进 行 路 由 的 跳 转 等 操 作 。 而 在 3.0 中 不 能 直 接 访 问 到 t h i s , 如 果 你 尝 试 输 出 t h i s , 你 回 看 到 它 的 值 是 u n d e f i n e d 。 但 可 以 通 过 c t x . r o o t . emit等方法进行路由的跳转等操作。而在3.0中不能直接访问到this,如果你尝试输出this,你回看到它的值是undefined。但可以通过ctx.root. emit等方法进行路由的跳转等操作。而在3.0中不能直接访问到this,如果你尝试输出this,你回看到它的值是undefined。但可以通过ctx.root.root.$emit将内容挂在到 $root 上,以使得任何地方都可以访问到。
setup(props, ctx){
...
const total = computed(() =>{
let total = singleVal + doubleVal.value + state.stateVal
ctx.root.$root.$emit('handleClick', {number: total })
return total
})
...
}
...
ctx.root.$root.$on('handleClick', (val) =>{
console.log('我是通过ctx.root.$root.$on触发的,接收的值为:' + val.number);
state.otherTotal = val.number
})
...
最后附上composition-api的github:https://github.com/vuejs/composition-api
我的网站:www.dengzhanyong.com