安利一个简单快速好用的CMS建站系统
铭飞CMS系统快速建站
铭飞CMS介绍
码云GVP开源项目:https://gitee.com/mingSoft/MCMS
铭飞官网:http://ms.mingsoft.net/
MCMS可以用来快速简单的建站,后台提供了一些各个行业的网页模板,可以直接使用,也可以自己动手做一个模板使用。
代码下载
最新代码直接去上方码云的链接中下载最新的代码即可
项目运行
在IDEA中下载了最新代码之后,数据库代码也在项目中,因为是SpringBoot项目,直接运行MSApplication,
默认用户名密码是msopen:msopen。

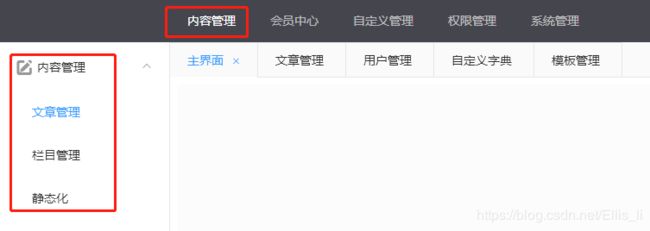
进入后台,首先看到的就是内容管理,在内容管理中可以添加文章

一般情况下,正常操作步骤为:
- 去栏目管理中,添加栏目
- 去文章管理中添加对应栏目下的文章
- 去静态化栏目里静态化生成页面
完成这三步之后,在我们的静态页面中就可以看到最新更新的文章了。
关于模板
铭飞后台系统提供的模板
登录后台管理系统后,可以在右上角的mstore中看到官方提供了大量的模板(几乎各个行业都有对应的模板),可以在这里面选取我们所需要的模板下载使用即可。

下载的模板在后台的系统设置中上传应用,然后再重新静态化即可。


这样网站就做完啦~
也可以自己制作网站模板
首先,官方的模板标签文档如下:http://doc.ms.mingsoft.net/plugs-cms/
标签
通用全局 ms:global
标签作用范围:使用于全局
| 字段名称 | 描述 |
|---|---|
| {ms:global.name/} | 网站标题 |
| {ms:global.logo/} | 返回logo的图片地址< img src="{ms:global.logo/}"/> |
| {ms:global.keyword/} | 网站关键字 范例:< meta name=“keywords” content="{ms:global.keyword/}"/> |
| {ms:global.descrip/} | 网站描述 范例:< meta name=“description” content="{ms:global.descrip/}"/> |
| {ms:global.copyright/} | 网站版权信息 |
| {ms:global.url/} | 返回域名+静态文件,格式:域名/html/站点id/,范例:< a href="{ms:global.url/}" title=“返回首页”>返回首页 |
| {ms:global.host/} | 返回项目对应域名地址 |
| {ms:global.style/} | 返回当前站点的模板名称,主要用于引入css,js等资源文件读取,范例: < script src="{ms:global.host/}/{ms:global.style/}js/index.js">< img src="{ms:global.host/}/{ms:global.style/}/images/pic.jpg"/> |
| <#include “url”> | 主要用于引入公用的HTML等文件范例:<#include “head.htm”> 表示引用模板下的head.htm文件 |
实例:
<title>{ms:global.name/}title>
<meta name="description" content="{ms:global.descrip/}">
<meta name="keywords" content="{ms:global.keyword/}">
<link rel="shortcut icon" href="{ms:global.host/}/{ms:global.style/}/fav.ico" type="x-icon">
<link rel="stylesheet" href="{ms:global.host/}/{ms:global.style/}/css/base.css">
<script src="{ms:global.host/}/{ms:global.style/}/js/jquery.js">script>
<#include "head.htm">
<h2><a href="{ms:global.url/}/4321/index.html">全部商品分类a>h2>
栏目列表 ms:channel
栏目的排序会根据后台栏目信息的排序字段决定
标签属性
| 名称 | 类型 | 必须 | 实例值 | 默认值 | 描述 |
|---|---|---|---|---|---|
| type | 字符串 | 否 | son top level self sonOrLevel path parent nav | son | son取下级栏目;top:取顶级栏目;level:取同级栏目;以下适用4.7.0版本 self: 取当前指定typeid本身;sonOrLevel:如果没有下级栏目则显示同级栏目;path:取当前栏目的路径;parent:上一级栏目;nav:该标签用于首页导航取第一级栏目 |
| typeid | 整形 | 否 | >0 | 所有父级栏目 | typeid有值时,取所指栏目的子级 |
| ref | 字符串 | 否 | 定义标签节点名称,适用于标签嵌套 | ||
| refs | 字符串 | 否 | 引用标签节点名称,适用于标签嵌套 | ||
| typeurl | 字符串 | 否 | 可实现自定义栏目的链接 | ||
| flag | 字符串 | 否 | 在自定义字典中定义好对应的值,使用方式参考文章列表的flag使用 | ||
| noflag | 字符串 | 否 | 参考文章列表的noflag |
可包含字段[field.*/]
| 字段名称 | 描述 |
|---|---|
| [field.typeindex/] | 序号,根据显示条数显示的序号1 2 ……10 |
| [field.typetitle/] | 栏目名称,与栏目链接一起使用 |
| [field.typelink/] | 栏目链接:{ms:global.url/}[field.typelink/] |
| [field.typekeyword/] | 栏目关键字 |
| [field.typedescrip/] | 栏目描述 |
| [field.typeid/] | 栏目id |
| [field.class/] | 当前选中的栏目应用的样式 |
| [field.typelitpic/] | 栏目缩略图:{ms:global.url/}[field.typelitpic/] |
| [field.typeurl/] | 栏目自定义链接 |
| [field.flag/] | 栏目属性 |
实例:
<style>.detailMainLeftMenu_cur{color:#fff}style>
<ul>
{ms:channel type=son class=detailMainLeftMenu_cur}
<li>[field.typetitle/]a>li>
{/ms:channel}
ul>
文章列表 ms:arclist
适用范围:适用于文章列表页,支持自定义模型字段
标签属性:
| 名称 | 类型 | 必须 | 实例值 | 默认值 | 描述 |
|---|---|---|---|---|---|
| typeid | 整型 | 是 | >0 | 无 | 栏目ID,在列表模板和档案模板中一般不需要指定 |
| titlelen | 整形 | 否 | >0 | 20 | 返回文档列表总数,默认为20条全部返回,也可以配合分页使用 |
| ref | 整形 | 否 | >0 | 40 | 标题长度,等同于titlelength默认40个汉字 |
| flag | 字符串 | 否 | c,f,h,p, | 无 | 指定显示某个属性的文章数据,幻灯f,图片p,推荐c,头条h,跳转 j;请按照示例值顺序设置,例如:flag=c,f;c,p |
| noflag | 字符串 | 否 | c,f,h,p, | 无 | noflag=c,显示文章属性除c之外的所有文章;请按照示例值顺序设置,例如:noflag=c,f;c,p |
| orderby | 字符串 | 否 | date | 无 根据时间排序:date,根据文章等级排序:sort,根据文章点击数排序:hit(如果点击量增加了,需要重新生成排序才会变化),不填则显示默认顺序 | |
| order | 字符串 | 否 | asc | desc | desc:按照倒序排列,asc:按照正序排列 |
| ispaging | 布尔串 | 否 | true | false | 当文章列表出现分页标签时必须添加本属性 |
可包含字段[field.*/]
| 字段名称 | 描述 |
|---|---|
| [field.index/] | 序号,根据显示条数显示的序号1 2 ……10 |
| [field.id/] | 文章id,对应文章在数据库里的自增长编号 |
| [field.title/] | 文章标题,标题长度根据titlelen的属性值指定,默认40个汉字 |
| [field.fulltitle/] | 完整文章标题,(显示完整的标题) |
| [field.author/] | 文章作者 |
| [field.source/] | 文章来源 |
| [field.content/] | 文章内容,获取文章全部内容 |
| [field.typename/] | 文章所属分类的名称 |
| [field.typeid/] | 文章所属分类的编号 |
| [field.typelink/] | 文章分类链接,点击连接连接到当前分类的列表:{ms:global.host/}[field.typelink/] |
| [field.litpic/] | 文章缩略图 |
| [field.link/] | 文章内容链接,点击显示文章具体的内容地址,一般配合文章标题使用:{ms:global.url/}[field.link/] |
| [field.num/] | 当前页面文章数量 |
| {field.date?string("")/} | 根据用户指定的格式输出时间,[field.date?string(“yyyy-MM-dd”)/],MCMS:4.7.0版本之前使用[field.date fmt=yyyy-MM-dd/] |
| [field.descrip/] | 文章摘要 |
| [field.hit/] | 文章点击量 |
| [field.flag/] | 文章flag属性 |
| [field.keyword/] | 文章关键字 |
实例:
{ms:arclist flag=c flag=f size=5 titlelen=45 typeid=2734}
<li>
<a href='{ms:global.url/}[field.link/]' target="_self">[field.title/]a>
<img src="{ms:global.url/}[field.litpic/]"/>
li>
{/ms:arclist}
内容标签 ms:field
适用范围:适用于文章内容页
| 字段名称 | 描述 |
|---|---|
| {ms:field.title/} | 内容标题 |
| {ms:field.id/} | 文章id |
| {ms:field.hit/} | 文章点击数,不约束ip限制,在内容页使用点击会自动累加, MCMS:4.7.0版本之前一个IP点击只增加一次数量 |
| {ms:field.date?string("")/} | 根据用户指定的格式输出时间默认{ms:field.date?string(“yyyy-MM-dd”)/}MCMS:4.7.0版本之前使用[field.date fmt=yyyy-MM-dd/] |
| {ms:field.author/} | 文章发布作者 |
| {ms:field.keyword/} | 文章关键字 |
| {ms:field.source/} | 文章发布来源 |
| {ms:field.content/} | 文章内容 |
| {ms:pre.link/} | 上一篇文章链接。(如果上级没有栏目那么默认取当前栏目 一般与上一篇文章标题一起用)范例:上一篇: < a href="{ms:global.url/}{ms:pre.link/}">{ms:pre.title/}上一篇作者:{ms:pre.author/}只需要将内容标签(field)替换为上一篇标签(pre)就可以取到对应的内容MCMS:4.7.0版本之前使用< a href="{ms:field.prelink/}">{ms:field.pretitle/}上一篇标签中只有这个两个标签 |
| {ms:next.link/} | 下一篇文章链接。范例:下一篇: < a href="{ms:global.url/}{ms:next.link/}">{ms:next.title/}下一篇作者:{ms:next.author/}只需要将内容标签(field)替换为下一篇标签(next)就可以取到对应的内容MCMS:4.7.0版本之前使用< a href="{ms:field.nextlink/}">{ms:field.nexttitle/}下一篇标签中只有这个两个标签 |
| {ms:field.link/} | 当前文章内容链接:{ms:field.link/}MCMS:4.7.0版本之前使用< a href="{ms:global.url/}">{ms:field.link/} |
| {ms:field.descrip/} | 文章摘要 |
| {ms:field.litpic/} | 文章缩略图 范例: < img src="{ms:global.url/}{ms:field.litpic/}">MCMS:4.7.0版本之前使用< img src="{ms:field.litpic/}"> |
| {ms:field.typeid/} | 当前所属栏目id,可在文章页取当前栏目id,也能在栏目列表页取当前栏目id |
| {ms:field.typetitle/} | 当前所属栏目名称,可以与当前文章栏目连接一起使用可以解决当前位置问题。{ms:field.typetitle type=top/}可获取当前文章栏目的顶级栏目范例:{ms:field.typetitle}您的当前位置:4.7.0版本废弃该属性type=top,可以 使用栏目标签中type=path 获取到当前位置(详见栏目列表标签) MCMS:4.7.0版本之前使用< a href="{ms:field.typelink/}">{ms:field.typetitle/} |
| {ms:field.typelitpic/} | 当前栏目缩略图;范例:< img src="{ms:global.url/}{ms:field.typelitpic/}">MCMS:4.7.0版本之前使用< img src="{ms:field.typelitpic/}"> |
实例:
<div class="">
<h3 class="">{ms:field.title/}h3>
<span class="">时间:{ms:field.date?string("yyyy-mm-dd")/}作者:{ms:field.author/}span>
<img src="{ms:global.url/}{ms:field.litpic/}">
文章内容:{ms:field.content/}
<p>上一篇:<a href="{ms:global.url/}{ms:pre.link/}">{ms:pre.title/}a>p>
<p>下一篇:<a href="{ms:global.url/}{ms:next.link/}">{ms:next.title/}a>p>
div>
分页标签 ms:page
说明:在使用分页标签时,arclist里必须要加上ispaging=true 才能使用分页标签
适用范围:适用于列表页
| 字段名称 | 描述 |
|---|---|
| {ms:page.index/} | 首页链接 |
| {ms:page.pre/} | 上一页 |
| {ms:page.next/} | 下一页 |
| {ms:page.last/} | 末页 |
| {ms:page.cur/} | 当前页码 |
| {ms:page.total/} | 总页数 |
| {ms:page.rcount/} | 本页文章数 |
实例:
<ul>
<li><a href="{ms:global.url/}{ms:page.index/}">首页a>li>
<li><a href="{ms:global.url/}{ms:page.pre/}">上一页a>li>
<li><a href="{ms:global.url/}{ms:page.next/}">下一页a>li>
<li><a href="{ms:global.url/}{ms:page.last/}">末页a>li>
<li>当前页/总页数<span>{ms:global.url/}{ms:page.cur/}/{ms:page.total/}span>li>
<li>本页有:<span>{ms:page.rcount/}span>篇文章li>
ul>
逻辑标签
ms:if
判断语句
{ms:channel type=nav ref=one}
{ms:if item.title!="aaaa"}
[field.title/]<br>
{/ms:if}
{/ms:channel}
item为当前栏目对象,通过对象读取对应属性进行判断
以上全部资料均来自于铭飞官方文档: http://doc.ms.mingsoft.net/plugs-cms/