GitHub 项目徽章的添加和设置
许多同学在 GitHub 上发布了自己的开源项目,有辛苦开发的实用工具、构思巧妙的开源库、别具一格的 App、精心整理的示例代码等等。
自己花了大把时间和精力构建的项目,当然是希望能够得到更多人的关注,被更多的人知晓或者使用。如何更好滴向他人展示自己的项目,介绍项目相关信息呢?用一些通用的小图标来描述项目相关信息不失为一种很棒的选择,几个好看的徽标能够为自己的项目说明增色不少!
提示:因为文中某些示例需要 GitHub 的 Markdown 环境支持,所以如果遇到阅读问题,可以在 GitHub 查看,地址为 https://github.com/EyreFree/GitHubBadgeIntroduction。
一. 徽标简介
GitHub 项目的 README.md 中可以添加徽章(Badge)对项目进行标记和说明,这些好看的小图标不仅简洁美观,而且还包含了清晰易读的信息。
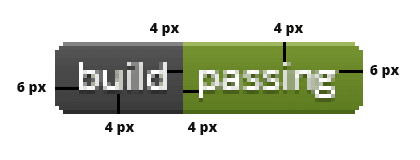
徽标主要由图片和对应的链接(当然,你可以不填)组成,徽标图片的话一般由左半部分的名称和右半部分的值组成。
GitHub 徽标的官方网站是 http://shields.io/,我萌可以在官网预览绝大部分的徽标样式,然后选择自己喜欢的(当然首先需要适用于自己的目标项目)徽标,添加到自己的项目文档中去。
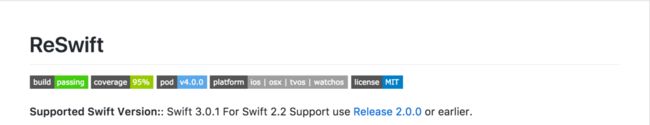
下面贴出几个例子以供参考:
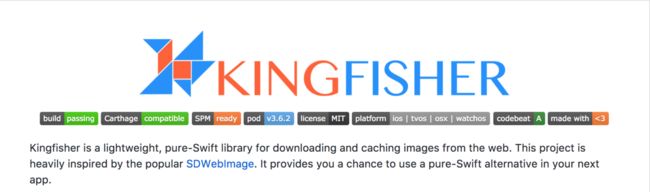
徽标并不是添加的越多越好,合理地选择适合项目的徽标做具有针对性地添加才是理性的做法,像 EFQRCode 这样堆积徽标的无脑行为并不是十分可取,在这里提出这一点,希望大家不要盲目追求数量。
当然如果个人比较喜欢的话,请随意添加。
二. 常用徽标添加
常用的徽标主要有持续集成状态、项目版本信息、代码测试覆盖率、项目支持平台、项目语言、代码分析等,下面我萌就来依次添加这些可爱的徽标!
1. 持续集成状态
持续集成的话推荐 Travis CI,针对开源项目免费,所以你的私有项目无法享受到免费的持续构建服务,不过我们的目的貌似就是给开源项目添加徽标。
同类型的产品还有 CircleCI,不过目前跑 OS X 项目需要额外付费,免费版提供一个 Linux 项目队列,作为非付费用户在这里不多做评价,大佬们可以自己试下。其他还有诸如 Jenkins
和 Codeship 等,大家可以在 http://shields.io/ 的 Build 这一栏自行翻阅。
接下来就是 Travis CI 的集成工作了,首先打开 https://travis-ci.org/ 注册一个 Travis-CI 账号,可以通过 GitHub 账户直接登陆。
然后参考 官方文档,根据你的项目语言或类型选择具体的配置方式,主要就是在项目中添加一个 .travis.yml 配置文件,告诉 Travis CI 怎样对你的项目进行编译或测试。这里有一个 Swift CocoaPods 库的集成示例,可以参考一下:http://www.jianshu.com/p/beaa9ec9183d。
然后徽标图片地址是这个样子的:
http://img.shields.io/travis/{GitHub 用户名}/{项目名称}.svg[](https://travis-ci.org/Alamofire/Alamofire)总下载量:https://img.shields.io/cocoapods/dt/AFNetworking.svg
月下载量:https://img.shields.io/cocoapods/dm/AFNetworking.svg
周下载量:https://img.shields.io/cocoapods/dw/AFNetworking.svghttps://img.shields.io/cocoapods/v/{项目名称}.svg?style=flathttps://img.shields.io/badge/pod-{版本号}-519dd9.svghttps://img.shields.io/cocoapods/p/{项目名称}.svg?style=flathttps://img.shields.io/badge/platform-{项目支持平台}-lightgrey.svghttps://img.shields.io/badge/language-{项目语言}-{背景色}.svghttps://img.shields.io/cocoapods/l/{项目名称}.svg?style=flathttps://img.shields.io/badge/license-{协议名称}-black.svghttps://img.shields.io/badge/{徽标标题}-{徽标内容}-{徽标颜色}.svghttps://img.shields.io/badge/weibo-@EyreFree-red.svg[](http://weibo.com/eyrefree777)[](https://twitter.com/EyreFree777)?logo={base64 编码后的图片数据}<p align="center">
<a href="https://travis-ci.org/onevcat/Kingfisher"><img src="https://img.shields.io/travis/onevcat/Kingfisher/master.svg">a>
<a href="https://github.com/Carthage/Carthage/"><img src="https://img.shields.io/badge/Carthage-compatible-4BC51D.svg?style=flat">a>
<a href="https://swift.org/package-manager/"><img src="https://img.shields.io/badge/SPM-ready-orange.svg">a>
<a href="http://onevcat.github.io/Kingfisher/"><img src="https://img.shields.io/cocoapods/v/Kingfisher.svg?style=flat">a>
<a href="https://raw.githubusercontent.com/onevcat/Kingfisher/master/LICENSE"><img src="https://img.shields.io/cocoapods/l/Kingfisher.svg?style=flat">a>
<a href="http://onevcat.github.io/Kingfisher/"><img src="https://img.shields.io/cocoapods/p/Kingfisher.svg?style=flat">a>
<a href="https://codebeat.co/projects/github-com-onevcat-kingfisher"><img alt="codebeat badge" src="https://codebeat.co/assets/svg/badges/A-398b39-669406e9e1b136187b91af587d4092b0160370f271f66a651f444b990c2730e9.svg" />a>
p>
没了,��
原文链接:https://github.com/EyreFree/GitHubBadgeIntroduction