前端利器 · 一文读懂 Vue Element UI VeeValidate 全局 表单验证 封装 (详细教程)
一篇学会 veevalidate 表单验证
文章解析
前端开发 表单验证 必不可少 本文章讲解 VeeValidate 表单验证封装 实现 全局表单验证
网络上 有关 veevalidate 最新版例子少之又少,本文章基于最新版本 veevalidate 进行详细解析
对近期接触的表单验证框架做相关评价
Element UI 和 VeeValidate 对比
Element UI Vue 开发比较好用的UI框架
Element UI: 自带了 表单验证功能,使得页面样式、表单验证 一体化、实现高效前端开发
在多个字段名相同情况下可以实现 快速开发 重复使用
缺点:新字段需要 增加新规则 ,不适于封装,页面代码比较繁琐
VeeValidate:自定义规则,全局任意使用
缺点: 需要手动 配置文件
实现思路
Element UI 表单样式
VeeValidate 表单验证 表单清空
vee validate 不同版本使用教程不同 本文章 使用 3.2.5 版本
封装步骤
安装veevalidate
yarn
yarn add vee-validate
#npm
npm install vee-validate --save
#CDN
创建 veevalidate.js
veevalidate 文件 包含 veevalidate 表单验证 必要 文件
/* Vee Validate*/
import Vue from 'vue'
import {ValidationProvider, ValidationObserver} from 'vee-validate'
//导入校验规则
import '../config/validation'
/*配置全局组件 ValidationProvider ValidationObserver*/
Vue.component('ValidationProvider', ValidationProvider)
Vue.component('ValidationObserver', ValidationObserver)
/*配置全局表单清空方法*/
Vue.prototype.$validatereset = validatereset
function validatereset (formName) {
// Wait until the models are updated in the UI
this.$nextTick(() => {
/* js 清空标签内容 */
$(`.${formName}`).find('input,select,textarea').each(function () {
$(this).val('')
})
})
}
代码解析
使用ValidationProvider来验证输入字段
ValidationObserver,就像其名称所暗示的那样,它观察其中的字段的验证状态
可以理解为
ValidationProvider组件为单个字段
ValidationObserver充当其子提供者或扩展它们的任何组件的聚合器
创建 自定义 校验规则文件 validation.js
/*导入 Vee Validate 规则组件*/
import {extend} from 'vee-validate'
/*大于0*/
extend('positive', value => {
if (value >= 0) {
return true
}
return '长度不匹配'
})
/*在字符串中使用占位符,它将自动用您的字段名称替换:
* _field_ 字段名称 name="标题"。
_value_ 验证的字段值。
_rule_ 触发此消息的规则名称。
* */
/*非空验证*/
extend('require', {
validate (value) {
/*判断是否存在空格*/
if (value.split(' ').join('').length != 0 && value != '' && value != null && value != undefined && value.indexOf(value) !== -1) {
return true
}
return `{_field_} 不能为空`
},
computesRequired: true,
}
)
/*最小长度*/
extend('min', {
validate (value, args) {
return value.length >= args.length
},
params: ['length']
})
/*最小长度到最大长度*/
extend('minmax', {
validate (value, args) {
const length = value.length
if (length >= args.min && length <= args.max) {
return true
}
return `字段长度不匹配, {_field_} 长度必须在{min}-{max}之间`
},
/*获取多个参数 例:rules="minmax:1,6"*/
params: ['min', 'max']
})
/*该规则检查指定值是否在定义的集合内
* rules="one_of:1,2,3,4,5,6,7,8,9"
* */
extend('one_of', (value, values) => {
return values.indexOf(value) !== -1
})
也可以导入官方 验证规则 官网验证规则 为 英文
导入指定规则
import { extend } from 'vee-validate';
import { required, email } from 'vee-validate/dist/rules';
extend('email', email);
extend('required', required);
安装所有规则
import * as rules from 'vee-validate/dist/rules';
Object.keys(rules).forEach(rule => {
extend(rule, rules[rule]);
});
main.js 入口引入
import '../config/veevalidate'
Veevalidate 实例
Template
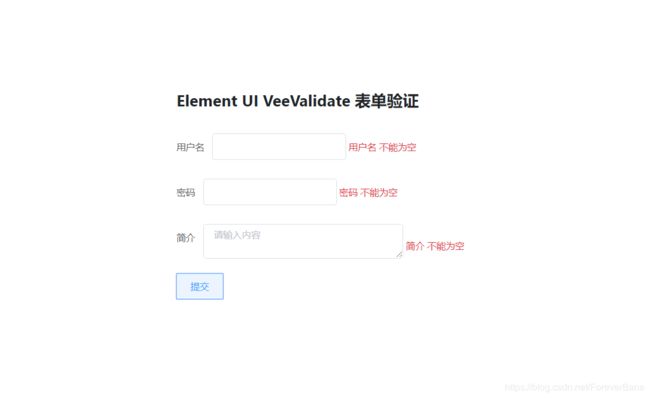
Element UI VeeValidate 表单验证
{{errors[0]}}
{{errors[0]}}
提交
Script