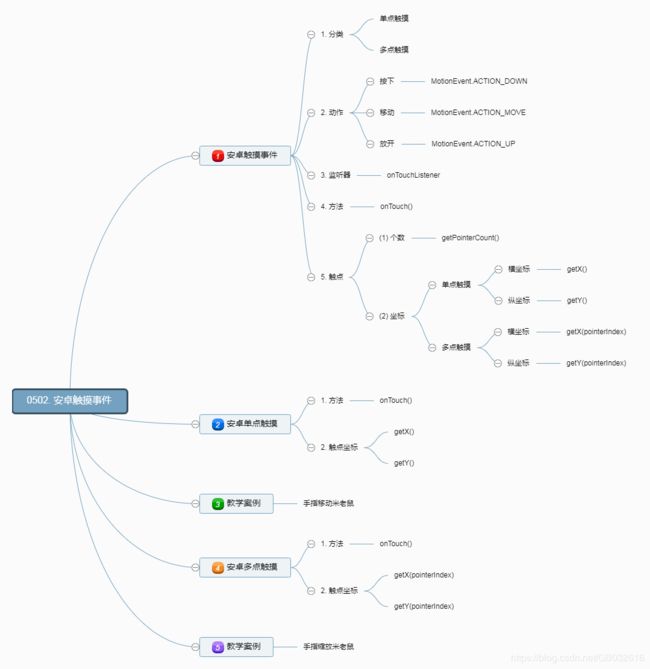
安卓触摸事件
安卓触摸事件1——单点触摸
二、涉及知识点
1、线性布局—LinearLayout
2、图像视图—ImageView
3、单点触摸事件—MotionEvent…getX(), getY()
三、步骤 (米老鼠)
1、创建安卓应用MoveMickeyByTouch
2、准备背景图片background.jpg与米老鼠图片mickey.png,拷贝到mipmap目录里
3、布局资源文件activity_main.xml

package net.hw.movemickeybytouch;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends Activity {
/**
* 应用程序标记
*/
private static final String TAG = "move_mickey_by_touch";
/**
*米老鼠图像控件
*/
private ImageView ivMickey;
/**
*线性根布局
*/
private LinearLayout root;
/**
*线性布局的布局参数
*/
private LinearLayout.LayoutParams layoutParams;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过控件资源索引获得控件实例
ivMickey = (ImageView) findViewById(R.id.iv_mickey);
root = (LinearLayout) findViewById(R.id.root);
// 设置根布局可以获得焦点
root.setFocusable(true);
// 让根布局获得焦点
root.requestFocus();
// 获取图像控件的布局参数
layoutParams = (LinearLayout.LayoutParams)ivMickey.getLayoutParams();
// 给根布局注册触摸监听器,实现触摸监听器接口,编写触摸事件代码
root.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// 根据触摸动作执行不同的操作
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: // 触点按下
Log.d(TAG, "ACTION_DOWN(" + event.getX() + ", " +
event.getY() + ")");
break;
case MotionEvent.ACTION_MOVE: // 触点移动
Log.d(TAG, "ACTION_MOVE(" + event.getX() + ", " +
event.getY() + ")");
break;
case MotionEvent.ACTION_UP: // 触点放开
Log.d(TAG, "ACTION_UP(" + event.getX() + ", " +
event.getY() + ")");
}
/*
//根据不断变化的触点坐标更新图像控件的布局参数
layoutParams.leftMargin= (int) event.getX();
layoutParams.topMargin = (int) event.getY();
//重新设置图像控件的布局参数
ivMickey.setLayoutParams(layoutParams);
*/
//
ivMickey.setX(event.getX() - ivMickey.getWidth() / 2);
ivMickey.setY(event.getY() - ivMickey.getHeight() / 2);
// 设置为真,三个事件 down -> move -> up 才会依次执行
return true;
}
});
}
}
安卓触摸事件2——多点触摸
一、涉及知识点
1、线性布局—LinearLayout)
2、图像视图—ImageView
3、多点触摸事件—MotionEvent…getX(pointerIndex), getY(pointerIndex)
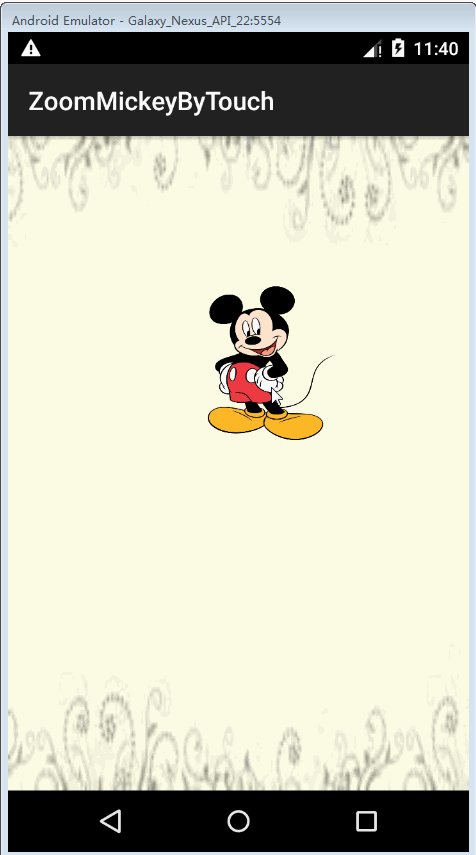
二、步骤 (米老鼠)
1、创建安卓应用ZoomMickeyByTouch
2、准备背景图片background.jpg与米老鼠图片mickey.png,拷贝到mipmap目录里
3、布局资源文件activity_main.xml

package net.hw.movemickeybytouch2;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends Activity {
/**
*米老鼠图像控件
*/
private ImageView ivMickey;
/**
* 线性根布局
*/
private LinearLayout root;
/**
* 布局参数
*/
private LinearLayout.LayoutParams layoutParams;
/**
* 第一个触点的坐标
*/
float x1,y1;
/**
* 第二个触点的坐标
*/
float x2,y2;
/**
* 第一个触点下一次的坐标
*/
float next_x1,next_y1;
/**
* 第二个触点下一次的坐标
*/
float next_x2,next_y2;
/**
* 两个触点之间的距离
*/
float distance;
/**
* 两个触点下一次的距离
*/
float next_distance;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源索引获得控件实例
ivMickey = (ImageView)findViewById(R.id.iv_mickey);
root = (LinearLayout)findViewById(R.id.root);
// 设置根布局可以获得焦点
root.setFocusable(true);
// 让根布局获得焦点
root.requestFocus();
// 获取图像控件的布局参数
layoutParams = (LinearLayout.LayoutParams) ivMickey.getLayoutParams();
// 给根布局注册触摸监听器
root.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// 根据触点个数执行不同操作(两个触点缩放图像,单个触点移动图像)
if (event.getPointerCount() == 2) {// 两个触点
// 根据触摸动作执行不同的操作
switch (event.getAction()){
case MotionEvent.ACTION_DOWN: // 触点按下
// 获取第一个触点的坐标
x1 = event.getX(0);
y1 = event.getY(0);
// 获取第二个触点的坐标
x2 = event.getX(1);
y2 = event.getY(1);
// 两个触点的距离
distance = (float) Math.sqrt((x2 - x1) * (x2 - x1) + (y2 - y1) * (y2 - y1));
break;
case MotionEvent.ACTION_MOVE: // 触点移动
// 获取第一个触点下一次的坐标
next_x1 = event.getX(0);
next_y1 = event.getY(0);
// 获取第二个触点下一次的坐标
next_x2 = event.getX(1);
next_y2 = event.getY(1);
// 两个触点下一次的距离
next_distance = (float) Math.sqrt((next_x2 - next_x1) * (next_x2 - next_x1) + (next_y2 - next_y1) * (next_y2 - next_y1));
break;
case MotionEvent.ACTION_UP: // 触点放开
break;
}
// 修改图像控件的布局参数
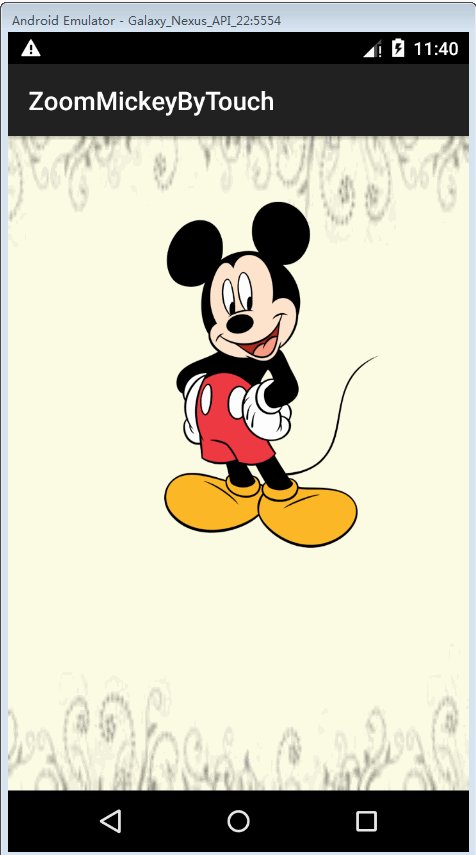
if (next_distance > distance) {
layoutParams.width = (int) (layoutParams.width * 1.05);
layoutParams.height = (int) (layoutParams.height * 1.05);
} else {
layoutParams.width = (int) (layoutParams.width * 0.95);
layoutParams.height = (int) (layoutParams.height * 0.95);
}
// 坐标迭代
x1 = next_x1;
y1 = next_y1;
x2 = next_x2;
y2 = next_y2;
// 两个触点下一次的距离
distance = (float) Math.sqrt((x2 - x1) * (x2 - x1) + (y2 - y1) * (y2 - y1));
} else if (event.getPointerCount() == 1) { // 单点触摸
if (event.getAction() == MotionEvent.ACTION_MOVE) {
// 修改图像控件的布局参数(因为线性布局gravity设置为center,所以要减去屏幕一半的尺寸)
layoutParams.leftMargin = (int) event.getX() - getWindowManager().getDefaultDisplay().getWidth() / 2;
layoutParams.topMargin = (int) event.getY() - getWindowManager().getDefaultDisplay().getHeight() / 2;
}
}
// 重新设置图像控件的布局参数
ivMickey.setLayoutParams(layoutParams);
return true; // 设置为真,三个事件才会依次执行:DOWN->MOVE->UP
}
});
}
}