Fiddler抓包工具 总结笔记
Fiddler抓包工具的介绍与使用
文章目录
- Fiddler抓包工具的介绍与使用
- 序章
- 1. Fiddler 抓包简介
- 1)字段说明
- 2)Statistics 请求的性能数据分析
- 3)Inspectors 查看会话的内容
- 4)AutoResponder 自动响应页签(拦截并重定向请求)
- 4) Composer 自定义请求发送服务器(伪造请求)
- 5)Filters 请求过滤规则
- 6)Timeline 请求响应时间轴
- 2. Fiddler 设置解密HTTPS的网络数据
- 3. Fiddler 抓取Iphone / Android数据包
- 4. Fiddler 内置命令与断点
- 内置命令
- 断点命令
序章
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所
有的“进出”Fiddler的数据(指cookie,html,js,css等文件)。Fiddler是一个蛮好用的抓包工具,可以将网络传输发送与
接受的数据包进行截获、重发、编辑、转存等操作。也可以用来检测网络安全。反正好处多多,举之不尽呀!
Fiddler 下载地址 :https://www.telerik.com/download/fiddler
1. Fiddler 抓包简介
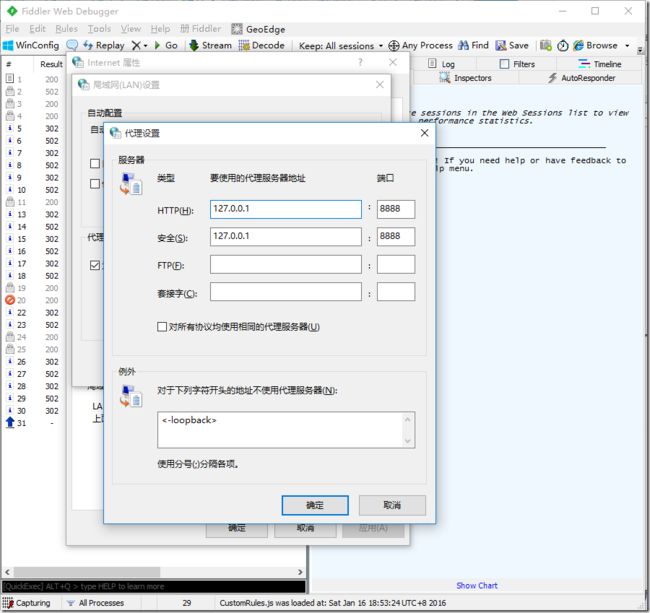
Fiddler 是以代理web服务器的形式工作的,让数据从它那通过,来监控并且截取到数据。当然Fiddler很屌,在打开
它的那一瞬间,它就已经设置好了浏览器的代理了。当你关闭的时候,它又帮你把代理还原了,是不是很贴心。
1)字段说明
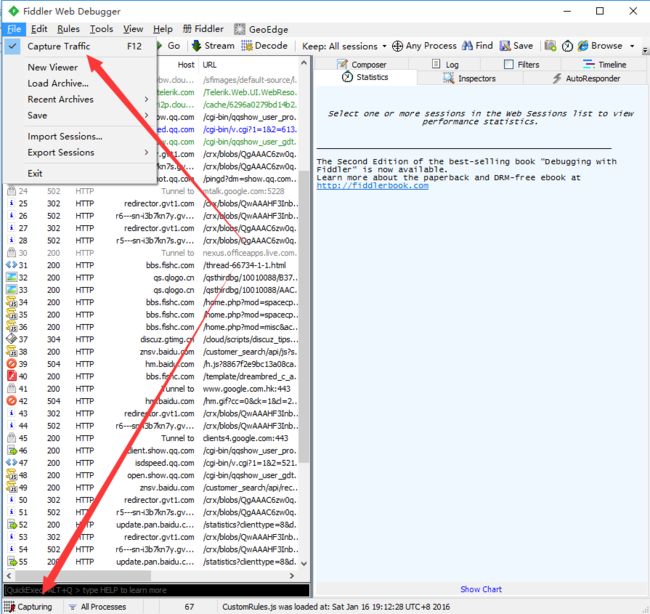
Fiddler想要抓到数据包,要确保Capture Traffic是开启,在File –> Capture Traffic。开启后再左下角会有显示,当然也可以直接点击左下角的图标来关闭/开启抓包功能。
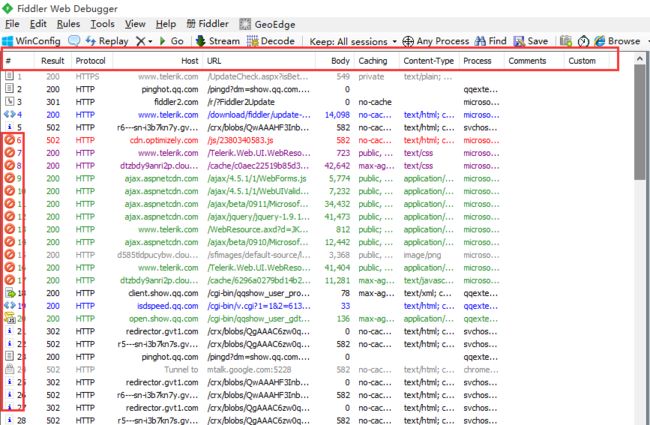
Fiddler开始工作了,抓到的数据包就会显示在列表里面,下面总结了这些都是什么意思:
| 名称 | 含义 |
|---|---|
| # | 抓取HTTP Request的顺序,从1开始,以此递增 |
| Result | HTTP状态码 |
| Protocol | 请求使用的协议,如HTTP/HTTPS/FTP等 |
| Host | 请求地址的主机名 |
| URL | 请求资源的位置 |
| Body | 该请求的大小 |
| Caching | 请求的缓存过期时间或者缓存控制值 |
| Content-Type | 请求响应的类型 |
| Process | 发送此请求的进程:进程ID |
| Comments | 允许用户为此回话添加备注 |
| Custom | 允许用户设置自定义值 |
| 图标 | 含义 |
| 请求已经发往服务器 | |
| 已从服务器下载响应结果 | |
| 请求从断点处暂停 | |
| 响应从断点处暂停 | |
| 请求使用 HTTP 的 HEAD 方法,即响应没有内容(Body) | |
| 请求使用 HTTP 的 POST 方法 | |
| 请求使用 HTTP 的 CONNECT 方法,使用 HTTPS 协议建立连接隧道 | |
| 响应是 HTML 格式 | |
| 响应是一张图片 | |
| 响应是脚本格式 | |
| 响应是 CSS 格式 | |
| 响应是 XML 格式 | |
| 响应是 JSON 格式 | |
| 响应是一个音频文件 | |
| 响应是一个视频文件 | |
| 响应是一个 SilverLight | |
| 响应是一个 FLASH | |
| 响应是一个字体 | |
| 普通响应成功 | |
| 响应是 HTTP/300、301、302、303 或 307 重定向 | |
| 响应是 HTTP/304(无变更):使用缓存文件 | |
| 响应需要客户端证书验证 | |
| 服务端错误 | |
| 会话被客户端、Fiddler 或者服务端终止 |
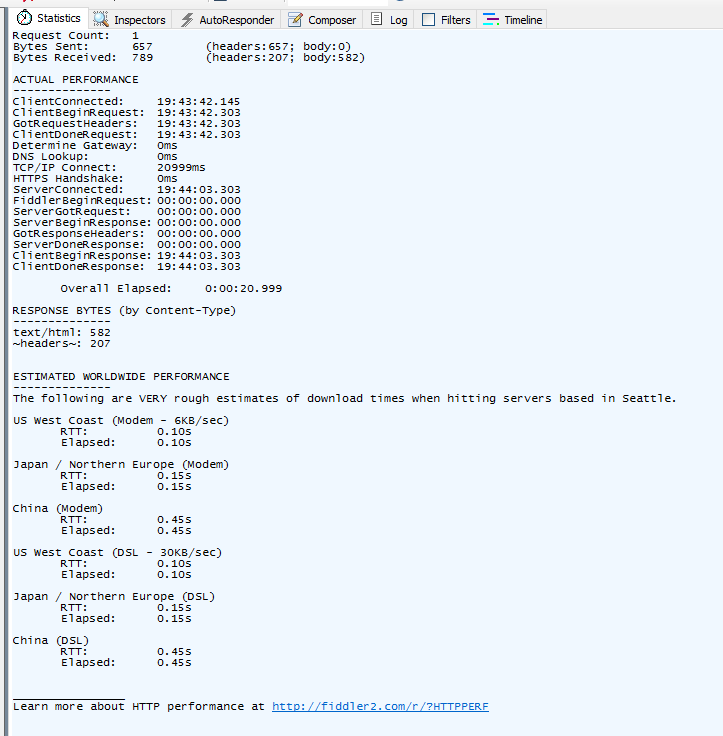
2)Statistics 请求的性能数据分析
好了。左边看完了,现在可以看右边了
随意点击一个请求,就可以看到Statistics关于HTTP请求的性能以及数据分析了(不可能安装好了Fiddler一条请求都没有…):
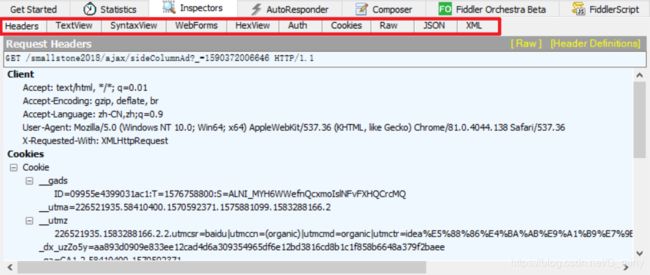
3)Inspectors 查看会话的内容
Inspectors是用于查看会话的内容,上半部分是请求的内容,下半部分是响应的内容:
Headers :显示客户端发送到服务器的 HTTP 请求的 header,显示为一个分级视图,包含了 Web 客户端信息、Cookie、传输状态等
Textview : 显示 POST 请求的 body 部分为文本
WebForms :显示请求的 GET 参数 和 POST body 内容,特别说明,这里的QueryString为url后接的内容;这里 body 为是 application/x-www-form-urlen-coded 格式
Auth :显示 header 中的 Proxy-Authorization 和 Authorization (认证) 信息
Raw :将整个请求显示为纯文本(用的较多)
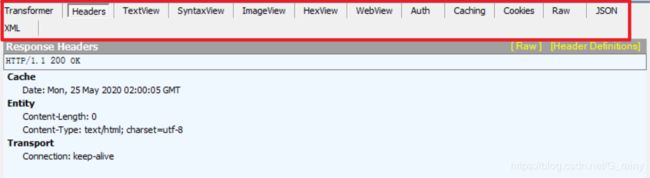
响应(Response) 部分详解
Transformer :显示响应的编码信息
Headers :用分级视图显示响应的 header
TextView : 使用文本显示相应的 body
ImageVies :如果请求是图片资源,显示响应的图片
WebView :响应在 Web 浏览器中的预览效果
Auth:显示响应 header 中的 Proxy-Authorization 和 Authorization 信息
Caching : 显示此请求的缓存信息
Raw : 将整个响应显示为纯文本
4)AutoResponder 自动响应页签(拦截并重定向请求)
AutoResponder允许你拦截指定规则的请求,并返回本地资源或Fiddler资源,从而代替服务器响应。
创建重定向规则!!!目的:将HTTP请求重定向到本地文件,实现自动重定向功能。
单纯举两个例子:
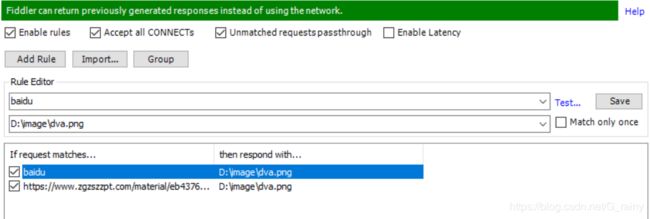
1.替换发出的请求
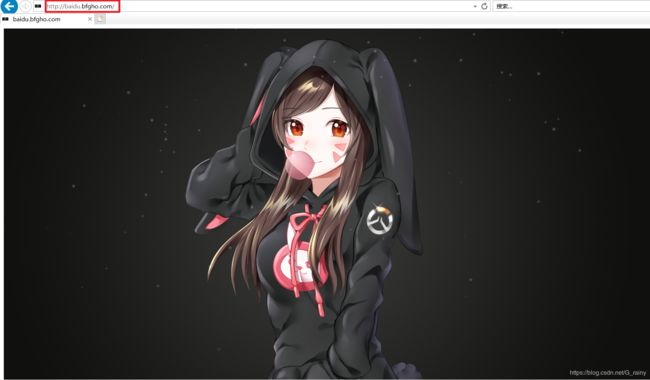
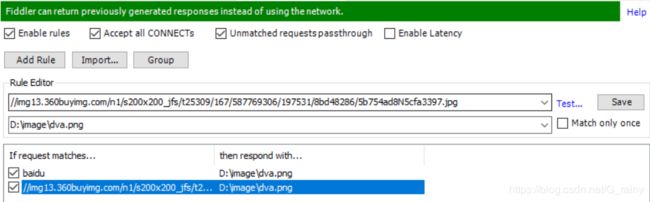
将百度映射到公司官网或者本地图片(一定要勾选Enable rules Unmatched requsetspassthrough 和Enable Latency)
设置完成后,此时再访问百度如图 显示的是本地图片
2.替换给服务器返回的数据
打开网站 在浏览器上打开开发者模式。如:京东
然后打开fiddler ctrl+f 或者点击find 来查找这个请求
直接把这个链接复制到fiddler 的AutoResponder 上
这个玩意有很多匹配规则,如:
- 字符串匹配(默认):只要包含指定字符串(不区分大小写),全部认为是匹配
| 字符串匹配(baidu) | 是否匹配 |
|---|---|
| http://www.baidu.com | 匹配 |
| http://pan.baidu.com | 匹配 |
| http://tieba.baidu.com | 匹配 |
- 正则表达式匹配:以"regex:"开头,使用正则表达式来匹配,这个是区分大小写的
| 字符串匹配(regex:.+.(jpg | gif | bmp ) $) | 是否匹配 |
|---|---|
| http://bbs.fishc.com/Path1/query=foo.bmp&bar | 不匹配 |
| http://bbs.fishc.com/Path1/query=example.gif | 匹配 |
| http://bbs.fishc.com/Path1/query=example.bmp | 匹配 |
| http://bbs.fishc.com/Path1/query=example.Gif | 不匹配 |
4) Composer 自定义请求发送服务器(伪造请求)
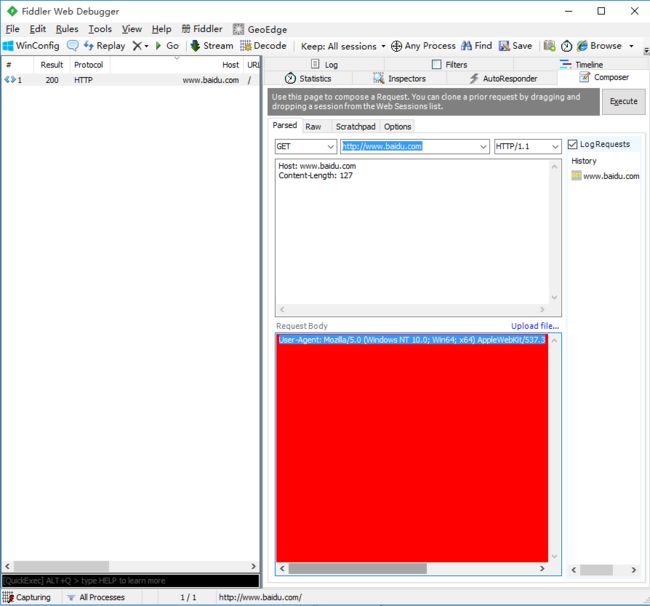
Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求
Parsed模式下你只需要提供简单的URLS地址即可(如下图,也可以在RequestBody定制一些属性,如模拟浏览器User-Agent)
支持手动构建和发送HTTP, HTTPS和FTP请求, 我们还可以从web session列表中拖曳session, 把它放到composer选项卡中, 当我们点击Execute按钮, 把请求发送到服务器端。
5)Filters 请求过滤规则
Fiters 是过滤请求用的,左边的窗口不断的更新,当你想看你系统的请求的时候,你刷新一下浏览器,一大片不知道哪来请求,看着碍眼,它还一直刷新你的屏幕。这个时候通过过滤规则来过滤掉那些不想看到的请求。
Filter过滤器的细致使用
-
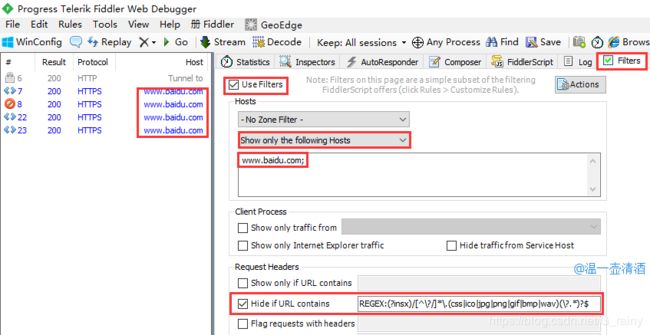
选择Filters页签,勾选use Filters勾选 Request Headers 中的 Hide if url contains 过滤项
-
在里面输入:REGEX:(?insx)/【^?/】.(css|ico|jpg|png|gif|bmp|wav)(?.)?$
REGEX: 表示启用正则表达式 (?insx) 设置正则解释的规则,忽略大小写等。
此表达式表示过滤掉 url 中包括 css、ico、jpg 等后缀的请求
-
勾选 Request Headers中的show only if URL contains,在里面输入
REGEX:(?insx)..?baidu.com/home. 只显示: baidu.com/Home
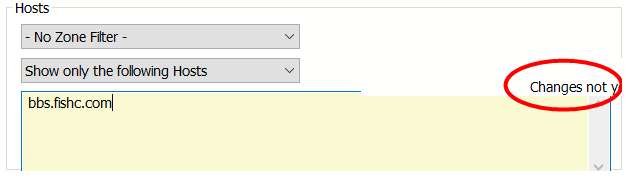
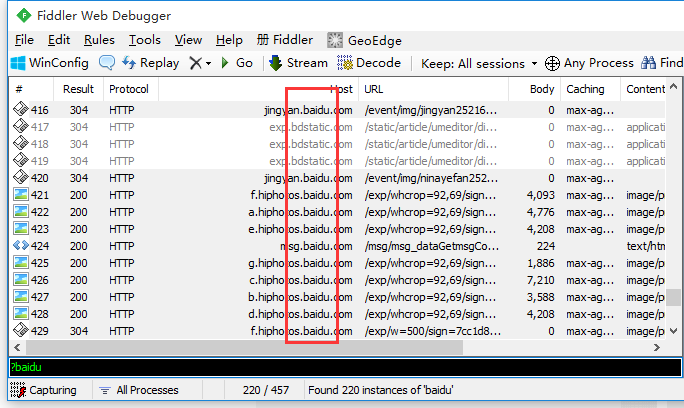
Fiddler过滤指定域名:这里有两个最常用的过滤条件:Zone和Host
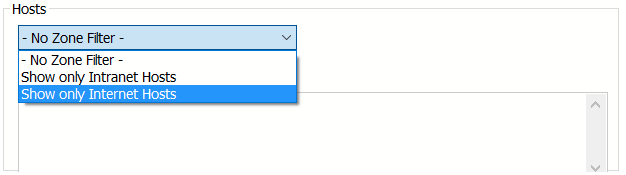
1、Zone 指定只显示内网(Intranet)或互联网(Internet)的内容:
2、Host 指定显示某个域名下的会话:
如果框框为黄色(如图),表示修改未生效,点击红圈里的文字即可
Host 选项是只监控以下网址,如只监控百度,在下面的输入框里填上www.baidu.com
选项介绍:
-
“No Host Filter”:不设置hosts过滤
-
“Hide The Following Hosts”:隐藏过滤到的域名
-
“Show Only The Following Hosts”:只显示过滤到的域名
-
“Flag The Following Hosts”:标记过滤到的域名
6)Timeline 请求响应时间轴
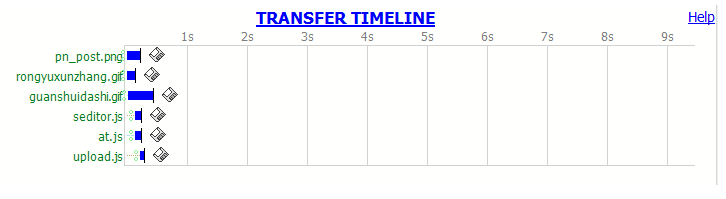
在左侧会话窗口点击一个或多个(同时按下 Ctrl 键),Timeline 便会显示指定内容从服务端传输到客户端的时间:
主要用法是直观的显示页面各个元素的加载时间和顺序,其中fiddler的Timeline相比Chrome 的developer tools更为强
大的地方是可以直观的显示tcp网络连接与断开情况。
a. 图标的 Y 轴上显示的是简化后的 URL。为什么有些是绿色的,有些是黑色的?
绿色的请求表示这是一个“有条件的请求”。HTTP 协议定义了 5 个条件请求头部,最常见的两个是“If-Modified-
Since”和“If-None-Match”。服务器根据这两个头部来验证本地缓存是否过期,如果过期则正常返回资源的最新版本;
没过期则返回 304 Not Modified,浏览器继续使用本地缓存。包含条件请求头部的请求用绿色显示,否则用黑色。
304响应码(本地有缓存并使用了缓存)
客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比
指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
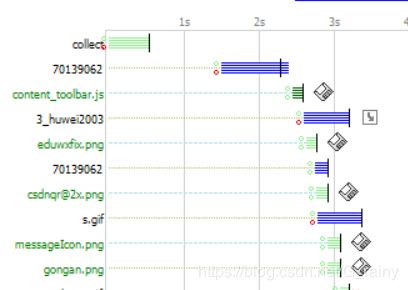
b.请求条的不同颜色分别代表什么?
请求条的不同颜色对应着不同元素类型的响应,根据响应头的 MIME Type 来归类。
如浅绿色表示图片类型的响应;深绿色是 JavaScript;紫色是 CSS;其它都是蓝色。
c.每个请求中的黑色竖线表示什么?
Timeline中的黑色竖线,表示的是浏览器收到服务端响应的第一个字节这一时刻。这个时间受 DNS 解析、建立连
接、发送请求、等待服务端响应等步骤的影响,一般用来观察服务器返回给浏览器的数据传输效率。
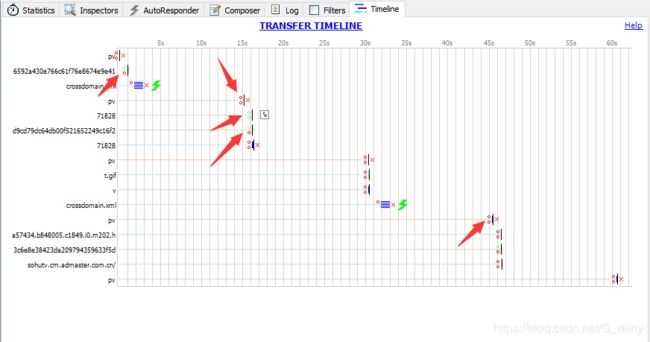
d.请求后面的图标(如闪电和软盘)代表了什么?
请求条后面的图标表示响应的某些特征。
如软盘图标表示这个响应正文从本地获得,也就是说服务端返回了 304;
闪电表示这是 Fiddler 的 "AutoResponder"的响应;向下的箭头表示响应是 302,需要重定向;
红色感叹号说明这个请求有错误发生(状态码是 4XX 或 5XX)。
e.每个请求前面两个小圆圈是什么,为什么有的是红色,有的是绿色?
请求前面的红色圆圈表示这个连接是新建的,绿色表示是复用的。
上面的圆圈表示的是浏览器到 Fiddler 的连接,下面的圆圈是 Fiddler 到服务端的连接。
练习:
2. Fiddler 设置解密HTTPS的网络数据
Fiddler可以通过伪造CA证书来欺骗浏览器和服务器。Fiddler是个很会装逼的好东西,大概原理就是在浏览器面前Fiddler伪装成一个HTTPS服务器,而在真正的HTTPS服务器面前Fiddler又装成浏览器,从而实现解密HTTPS数据包的目的。
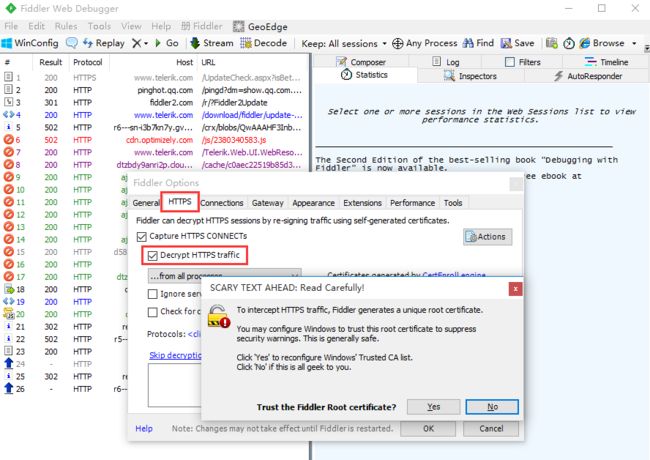
解密HTTPS需要手动开启,依次点击:
- Tools –> Fiddler Options –> HTTPS
- 勾选Decrypt HTTPS Traffic
- 点击OK
3. Fiddler 抓取Iphone / Android数据包
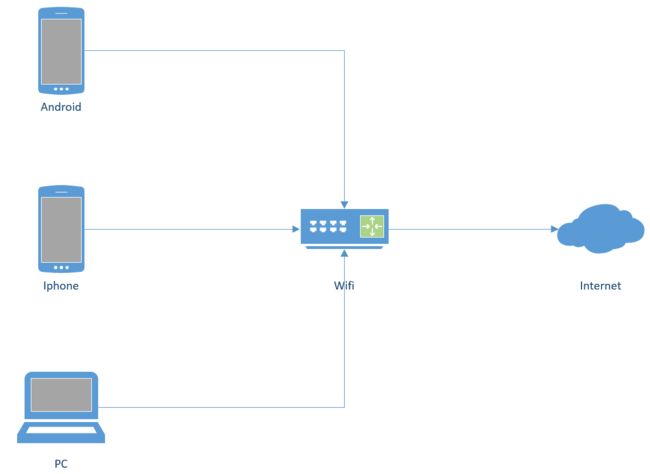
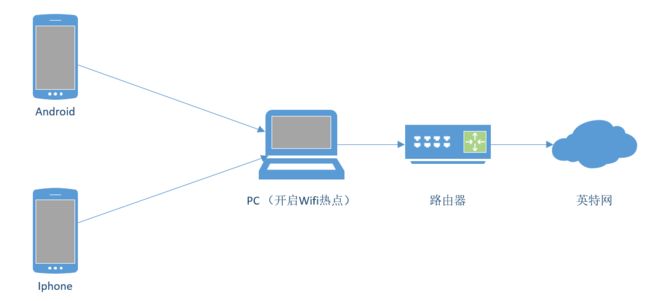
想要Fiddler抓取移动端设备的数据包,其实很简单,先来说说移动设备怎么去访问网络,看了下面这张图,就明白了。
可以看得出,移动端的数据包,都是要走wifi出去,所以我们可以把自己的电脑开启热点,将手机连上电脑,Fiddler开启代理后,让这些数据通过Fiddler,Fiddler就可以抓到这些包,然后发给路由器(如图):
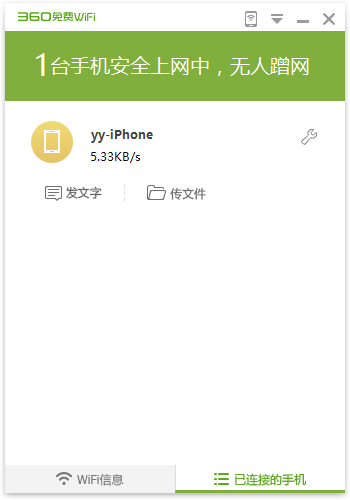
- 打开Wifi热点,让手机连上(我这里用的360wifi,其实随意一个都行)
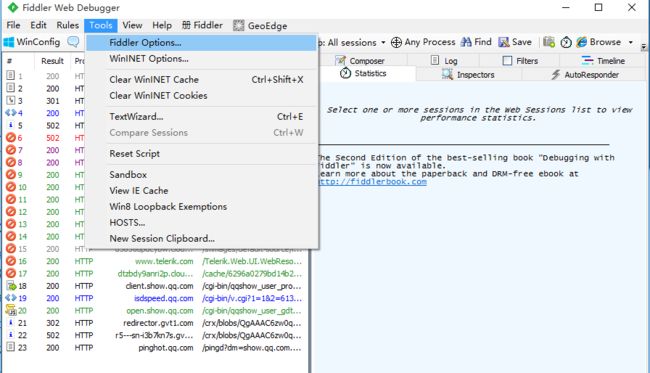
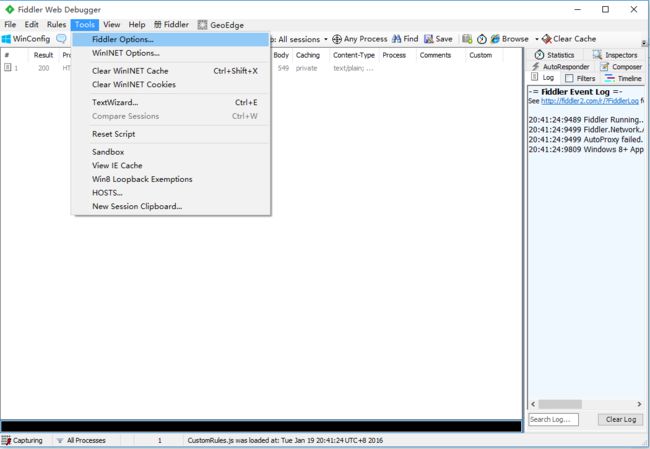
- 打开Fidder,点击菜单栏中的 [Tools] –> [Fiddler Options]
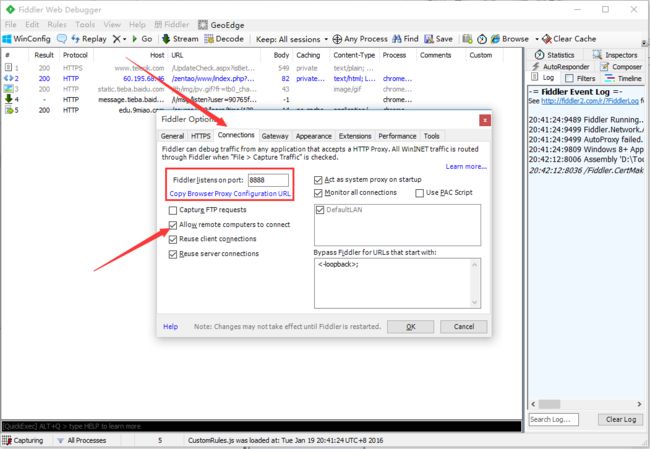
- 点击 [Connections] ,设置代理端口是8888, 勾选 Allow remote computers to connect, 点击OK
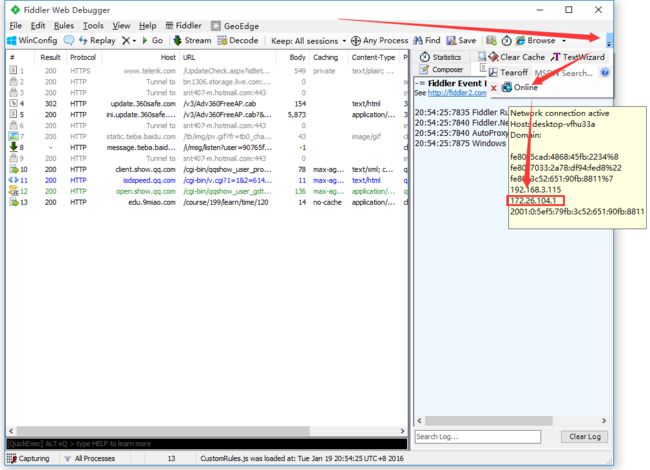
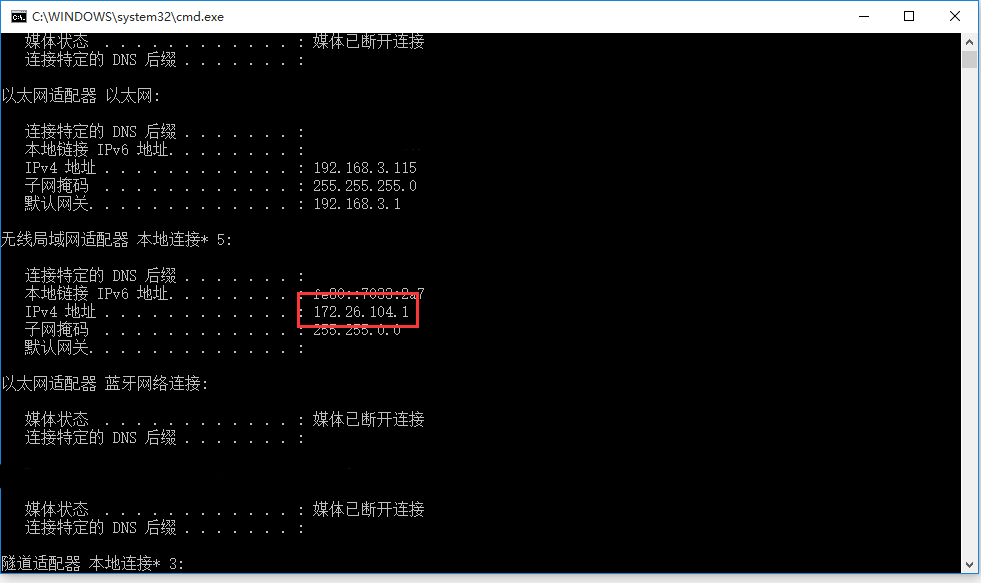
- 这时在 Fiddler 可以看到自己本机无线网卡的IP了(要是没有的话,重启Fiddler,或者可以在cmd中ipconfig找到自己的网卡IP)
- 在手机端连接PC的wifi,并且设置代理IP与端口(代理IP就是上图的IP,端口是Fiddler的代理端口8888)
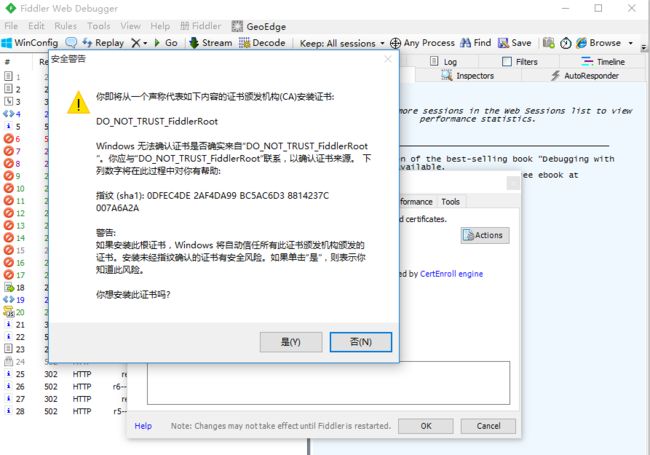
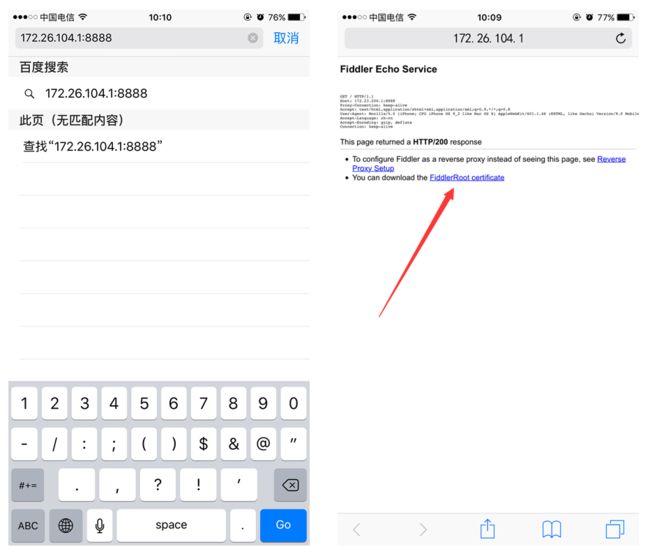
- 访问网页输入代理IP和端口,下载Fiddler的证书,点击下图FiddlerRoot certificate
【注意】:如果打开浏览器碰到类似下面的报错,请打开Fiddler的证书解密模式(Fiddler 设置解密HTTPS的网络数据)
No root certificate was found. Have you enabled HTTPS traffic decryption in Fiddler yet?
![]()
![]()
- 安装完了证书,可以用手机访问应用,就可以看到截取到的数据包了。(下图选中是布卡漫画的数据包,下面还有QQ邮箱的)
4. Fiddler 内置命令与断点
Fiddler还有一个藏的很深的命令框,就是眼前,我用了几年的Fiddler都没有发现它,偶尔在别人的文章发现还有这个小功能,还蛮好用的,整理下记录在这里。
FIddler断点功能就是将请求截获下来,但是不发送,这个时候你可以干很多事情,比如说,把包改了,再发送给服务器君。还有balabala一大堆的事情可以做,就不举例子了。
| 命令 | 对应请求项 | 介绍 | 示例 |
|---|---|---|---|
| ? | All | 问号后边跟一个字符串,可以匹配出包含这个字符串的请求 | |
| > | Body | 大于号后面跟一个数字,可以匹配出请求大小,大于这个数字请求 | >1000 |
| < | Body | 小于号跟大于号相反,匹配出请求大小,小于这个数字的请求 | <100 |
| = | Result | 等于号后面跟数字,可以匹配HTTP返回码 | =200 |
| @ | Host | @后面跟Host,可以匹配域名 | @www.baidu.com |
| select | Content-Type | select后面跟响应类型,可以匹配到相关的类型 | select image |
| cls | All | 清空当前所有请求 | cls |
| dump | All | 将所有请求打包成saz压缩包,保存到"我的文档\Fiddler2\Captures"目录下 | dump |
| start | All | 开始监听请求 | start |
| stop | All | 停止监听请求 | stop |
| 断点命令 | |||
| bpafter | All | bpafter后边跟一个字符串,表示中断所有包含该字符串的请求 | bpafter baidu(输入bpafter解除断点) |
| bpu | All | 跟bpafter差不多,只不过这个是收到请求了,中断响应 | bpu baidu(输入bpu解除断点) |
| bps | Result | 后面跟状态吗,表示中断所有是这个状态码的请求 | bps 200(输入bps解除断点) |
| bpv / bpm | HTTP方法 | 只中断HTTP方法的命令,HTTP方法如POST、GET | bpv get(输入bpv解除断点) |
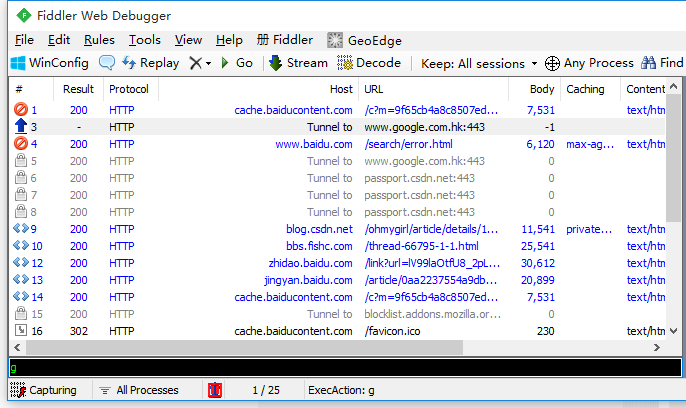
| g / go | All | 放行所有中断下来的请求 | g |
示例演示:
内置命令
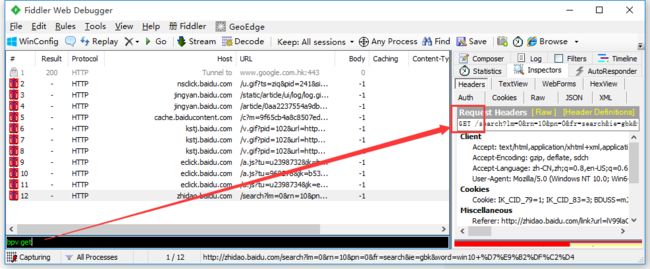
?:【All】问号后边跟一个字符串,可以匹配出包含这个字符串的请求
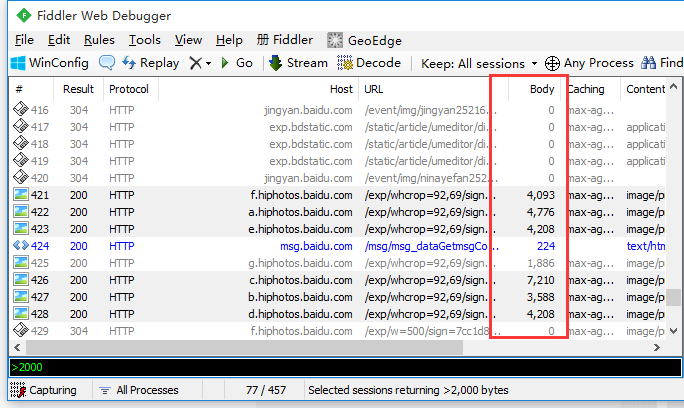
>:【Body】大于号后面跟一个数字,可以匹配出请求大小,大于这个数字请求
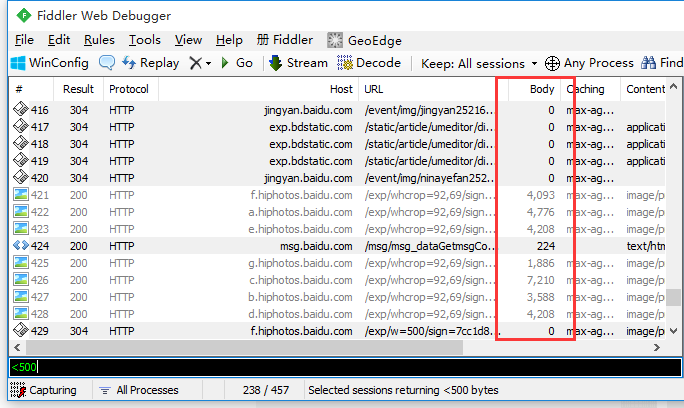
<:【Body】小于号跟大于号相反,匹配出请求大小,小于这个数字的请求
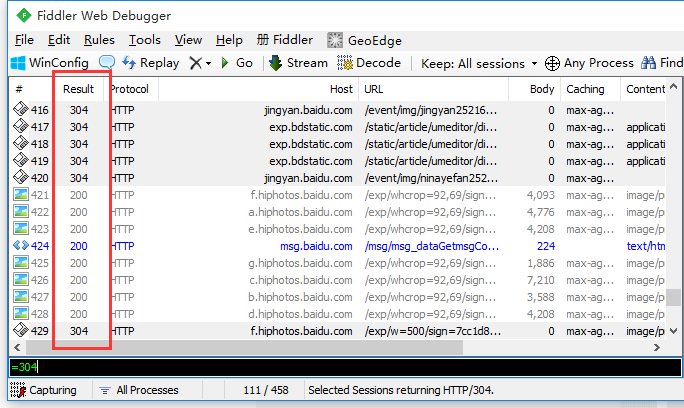
=:【Result】等于号后面跟数字,可以匹配HTTP返回码
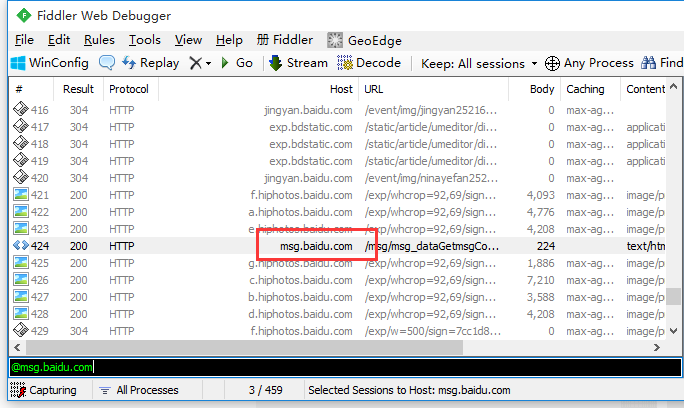
@:【Host】@后面跟Host,可以匹配域名
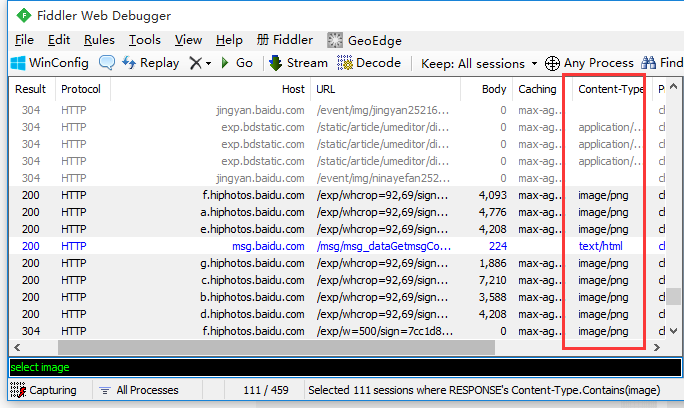
select:【 Content-Type】select后面跟响应类型,可以匹配到相关的类型
cls:【All】清空当前所有请求
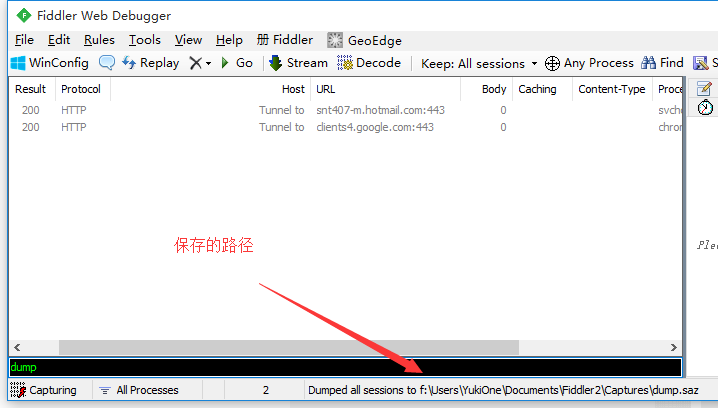
dump:【All】将所有请求打包成saz压缩包,保存到“我的文档\Fiddler2\Captures”目录下
断点命令
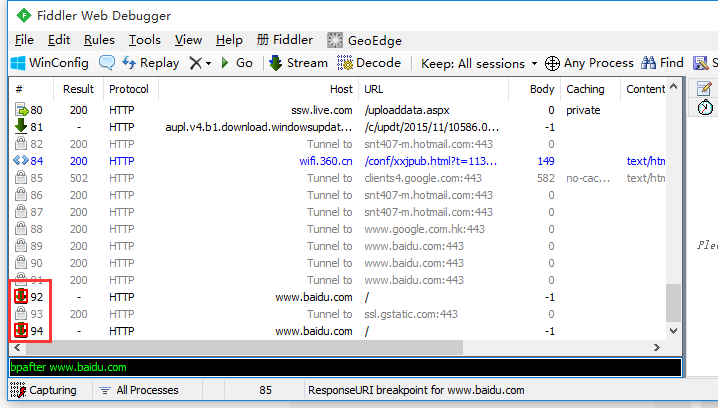
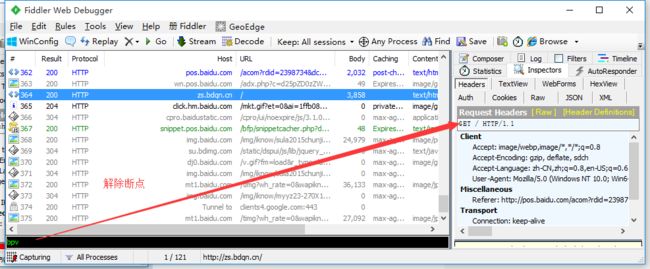
断点可以直接点击Fiddler下图的图标位置,就可以设置全部请求的断点,断点的命令可以精确设置需要截获那些请求。如下示例:
命令:
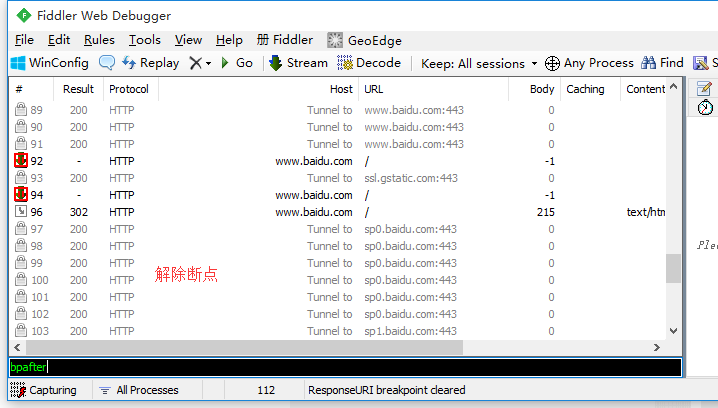
bpafter / bpu:【All】后边跟一个字符串,表示中断所有包含该字符串的请求
bps:【Result】后面跟状态吗,表示中断所有是这个状态码的请求
bpv / bpm:【HTTP方法】只中断HTTP方法的命令,HTTP方法如POST、GET
g / go:【All】放行所有中断下来的请求
注:部分内容转载自:https://www.cnblogs.com/yyhh/p/5140852.html
原文很棒,深受启发,建议阅读原文