基于Jenkins+Docker+Github实现SpringCloud自动化部署
前言
本博文主要介绍了基于Jenkins+Docker+Github实现了对SpringCloud微服务项目的快速打包、部署。
正文
项目准备
首先有如下SpringCloud项目(这里以本人的毕设项目举例),目录结构如下:
bishe_base中的每个module代表一个服务,其中client为后缀的代表的是客户端,其用来暴露server服务中提供的服务接口,给外部的服务使用。
为了让项目最终打的jar能够在服务器正常启动,需要在pom.xml中添加一个maven插件,如下
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
同时,为了方便我们docker镜像的生成,可在打包同时生成镜像,添加如下插件
<plugin>
<groupId>com.spotifygroupId>
<artifactId>dockerfile-maven-pluginartifactId>
<version>1.3.6version>
<configuration>
<repository>${project.artifactId}repository>
<buildArgs>
<JAR_FILE>target/${project.build.finalName}.jarJAR_FILE>
buildArgs>
configuration>
plugin>
而在每个server服务(即需要启动的项目)的根目录下,需要各添加一个Dockerfile。
如hpsyche-gateway-server服务(端口8750)下有此Dockerfile
FROM openjdk:8-jdk-alpine
ARG JAR_FILE
COPY ${JAR_FILE} app.jar
EXPOSE 8750
ENTRYPOINT ["java","-jar","/app.jar"]
其中的ARG参数JAR_FILE即在pom.xml中传入的buildArgs:JAR_FILE。
我们给每个server服务都添加上述代码。
最后,需要将项目上传到代码仓库中,这是使用的是个人github的私有仓库。
Jenkins准备
安装好Jenkins,网上教程很多,这里不多赘述,需要注意的是Jenkins默认插件的安装由于某些原因可能会很慢,需要我们将站点改为国内的镜像。
在插件管理处,将站点url改为:
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
在上面的站点修改后,我发现还是很慢,后面经过一番折腾,才得以解决。具体如下:
cd 到Jenkins下的updates目录(linux默认在/root/.jenkins下),找到default.json文件,使用vim编辑器,替换所有插件的url
:1,$s/http:\/\/updates.jenkins-ci.org\/download/https:\/\/mirrors.tuna.tsinghua.edu.cn\/jenkins/g
替换连接测试url
:1,$s/http:\/\/www.google.com/https:\/\/www.baidu.com/g
进入vim先输入:然后再粘贴上边的:后边的命令,注意不要写两个冒号!修改完成保存退出:wq。
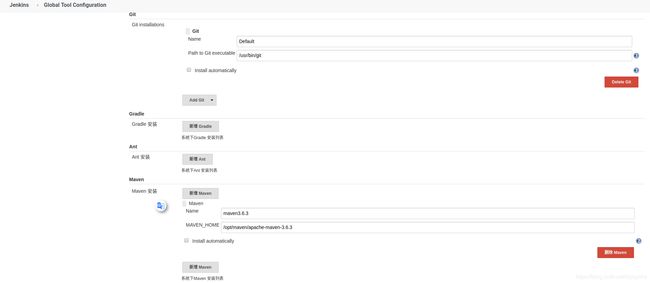
在安装好Jenkins的插件后,需要在页面的configureTools中配置好git,maven(注意:本地需要先安装好git和maven,并在Jenkisn的configureTools引用其路径)。
Jenkins配置
在完成以上准备步骤后,开始我们真正的配置。
首先新建item,选择流水线项目(方便groovy脚本的编写),填写项目名,进入下一步。
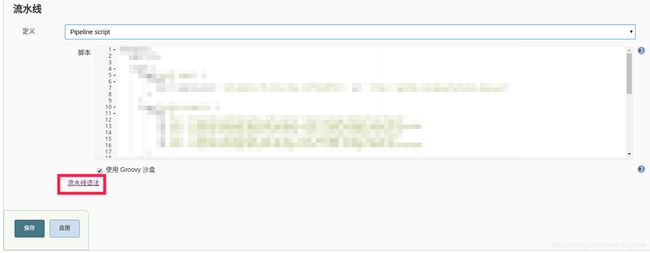
在流水线中写入如下脚本
pipeline {
agent any
stages {
stage('pull code') {
steps {
xxxxxxxx
}
}
stage('build project') {
steps {
sh 'mvn -f hpsyche-auth/hpsyche-auth-server clean package dockerfile:build'
sh 'mvn -f hpsyche-gateway/hpsyche-gateway-server clean package dockerfile:build'
}
}
stage('start consul') {
steps {
sh 'docker run -p 8500:8500 -di consul'
}
}
stage('start dockers') {
steps {
sh 'docker run -p 8762:8762 -di hpsyche-auth-server'
sh 'docker run -p 8750:8750 -di hpsyche-gateway-server'
}
}
}
}
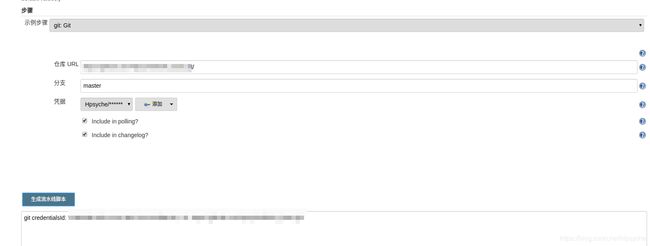
其中pull code中的xxxxxxxx,需要替换成自己的git及credentialsId信息,具体如下操作
选择“流水线语法”
在片段生成器中,填入自己的git url和账密信息,点击“生成流水线脚本”,即可生成脚本语句,将其复制替换以上的xxxxxx即可。
对脚本的具体解释:
stage('pull code'):从源码仓库拉取代码
stage('build project'):进入目录打包生成jar包,并使用dockerfile生成镜像(这里我只拿了auth和gateway服务做实例
stage('start consul'):启动consul服务
stage('start dockers'):运行docker镜像,并映射成服务端口
注意:如果你的docker镜像已经启动了,在’start dockers’可能会重复启动多个容器,此时在此步骤前可以价格stage用来stop和rm运行中的容器。
最后,点击build now构建,就可以等待docker镜像的生成并启动啦。
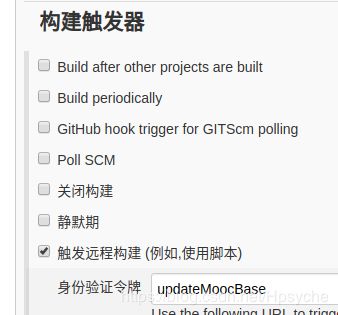
当然,这样的构建是一次性的,如果你想定时或者稳定构建的话,可以添加构建触发器,如下:
解释如下:
build after other projects are built:当本job依赖的job被build时,执行本job
Build periodically:定时执行构建任务,不管远程代码分支上的代码是否发生变化,都执行一次构建。(类似cron,有相应的语法规则)
github hook trigger for GITScm polling:此方式需要配置github上项目的setting,实现push时出发
poll scm:设置定时检查代码仓库是否有变更,有变更则构建(语法同Build periodically)
触发远程构建:拼接url后写入代码中可以实现在脚本或者工具执行构建(即访问:JENKINS_URL/job/mooc_base/build?token=TOKEN_NAME就可以实现构建 )
延伸
前端项目
当然,对于我们前端的Vue项目,也可以实现基于Jenkins的自动化构建,通过配合nginx作为静态服务器+Docker制作项目的镜像来使用。
具体可见:https://segmentfault.com/a/1190000020868116?utm_source=tag-newest
镜像仓库
由于我最终项目运行的服务器和利用Jenkins打包部署是在同一个机器上进行的,所以在build project之后直接启动镜像就可以了,较为简单,但如果要将镜像推送到其他服务器上运行,此时就需要使用到镜像仓库了。
可以使用Docker官方提供的docker hub,将images推送到自己的私有仓库上,然后在Jenkins通过ssh远程服务器,拉取images并启动运行。
注意:以上步骤均可在Jenkins中自动化实现。
总结
以上部署过程其实比较简单,但由于关于CI的东西自己较少实践,还是耗费了不少精力。
通过Jenkins,实现了项目开发的持续集成、持续部署,让我们省去了构建、测试和部署的精力。同时,通过容器和微服务这对好基友的配合,让我们的微服务项目更加轻量化及可移植化,令开发的我们能够更专注于业务功能和性能优化上。