Material Design之ActionBar、ToolBar
前言
Material Design是由谷歌的设计工程师们基于传统优秀的设计原则,结合丰富的创意和科学技术所发明的一套全新的界面设计语言,包含了视觉、运动、互动效果等特性。现实生活中,很多公司会自己封装界面的跳转、设计等,于是很多android应用风格不统一。鉴于此,Google工程师们提供了一套基本的平台界面。
此系列文章,一点点的介绍Material Design风格搭建。首先是“标题栏”:
工程创建
不必说,new project-empty activity,各种自己保存。空工程如图一:
ActionBar
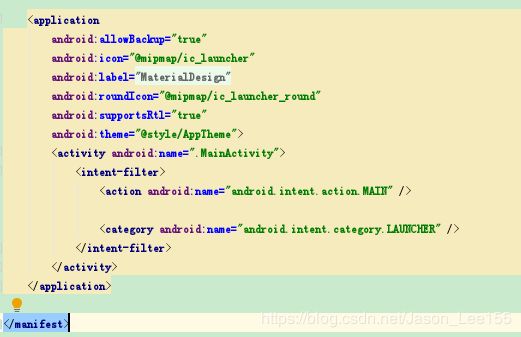
原系统自带标题栏ActionBar基本上都知道,很多公司会自己封装的,可以试着更改AndroidManifest.xml文件的一些属性,更改主题(当然,app名字、app桌面图标都可以在这里改):
android:theme="@style/AppTheme"这句话就是app的主题,所谓主题,就是图三。点击跳转到styles.xml文件(res/values/style.xml),更改AppTheme,可以查看不同(自己增加点color)。
//这是style.xml
//这是colors.xml
#008577
#00574B
#D81B60
#FFFF00
#834cb1
#FFFFFF
#E91010
#353535
#0065b4
#dadada
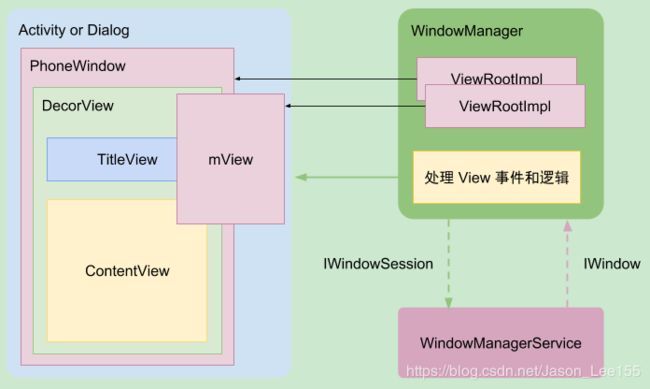
#AAAAAA 其实如果熟悉Framwork的话,应该知道,activity里面实际上有个phoneWindow,里面又有个decorView的,所以我们平时的setContentView()方法,知道放哪儿去了吧。
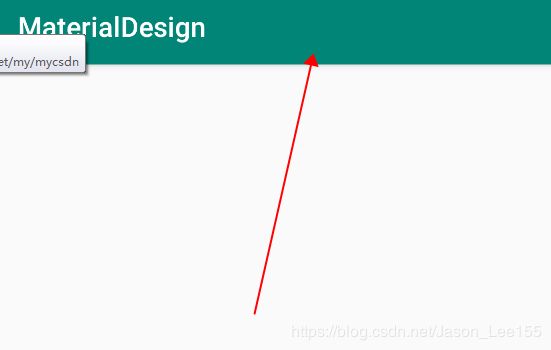
最后运行得到:
ToolBar
现在增加Material Design的ToolBar:修改activity_main.xml:
至于为什么要这么写,注释已经有了。关于那个@style,实际上就是style定义的资源,里面的资源是可写成<...,parent:...>,类似于继承样式的,具体可以自己研究。
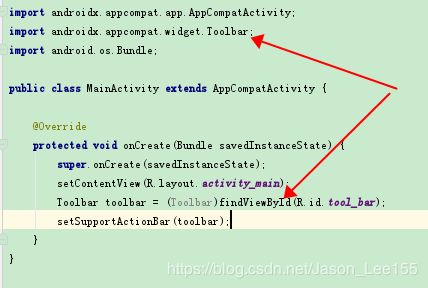
Mainactivity里面也要改一下,不然加进来的这个toolbar就只是个布局view:
用Buttknife也好,自己用findviewbyid也好,随便。运行得到效果:
标题栏太单调了?是的。再加吧,也可以自己定义view,然后布局,加自己想要的,当然,这里介绍的Material Design,那就用这种吧。
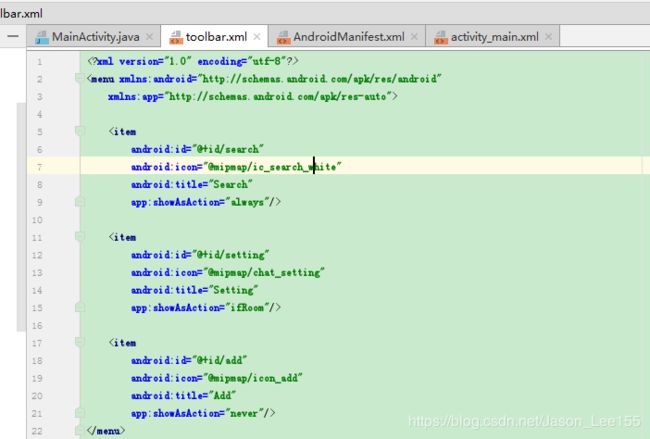
New-Menu resource file(在res-layout里面,也可以自己建一个directory包,单独放自己的menu,都是可以的)。这个menu就是自己找图自己定义了。
MainActivity里面修改(重写父类某两个函数):
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.search:
Toast.makeText(this, "搜索", Toast.LENGTH_SHORT).show();
break;
case R.id.setting:
Toast.makeText(this, "设置", Toast.LENGTH_SHORT).show();
break;
case R.id.add:
Toast.makeText(this, "添加", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return true;
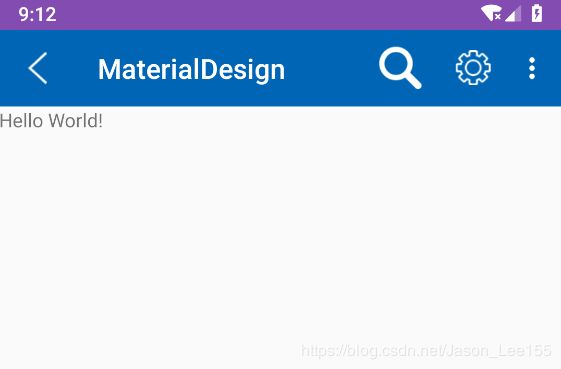
}运行结果:(可以根据需要在toolBar里面增加返回按键,修改activity_main.xml,在toolbar里面增加1,或者在MainActivity的oncreat里面添加2)。
这里为了演示,效果图太丑太丑,感觉会毁了人家公司。。。。(所以自定义ActionBar到BaseActivity的确也很完美)
//1
app:navigationIcon="@mipmap/title_bar_back"
//2
toolbar.setNavigationIcon(R.mipmap.back);