手机调试 H5 vue-devtools weinre fiddler
手机调试 H5(vue 方向)
代码 bug 多没关系,关键是可以及时定位到问题!
小提示:不知道是不是 fiddler 的原因,不能在微信的网页注入 JS。所以以下调试均在手机浏览器中进行,当然如果可以自己在页面引入调试资源,那也是可以滴!
手机使用 vue-devtools 调试
开发 vue 应用的时候,chrome/firefox 有
vue-devtools插件。那手机端呢?还有最新的edge浏览器,虽然说兼容 chrom 插件,可是也是一番折腾。于是找到了 vue-devtools 的 github 仓库
根据文档提示,可以用 npm 安装
# 安装 vue-devtools
npm install -g @vue/devtools
# 打开vue-devtools
vue-devtools
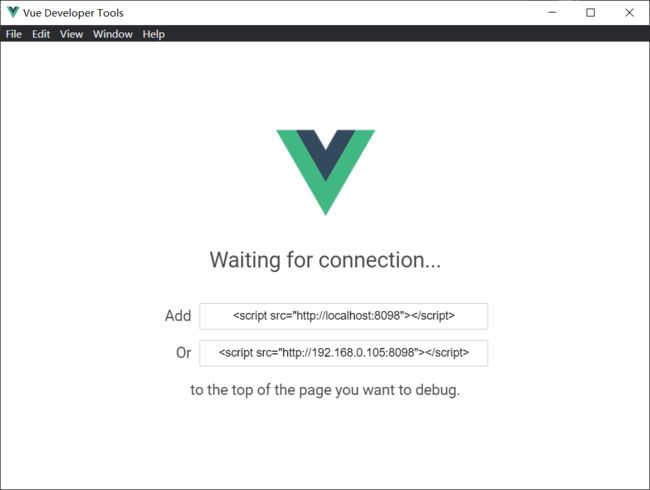
打开后就能看到我上面的图的效果,有 2 个 script 标签,其实都是本地的。这时候最好选择是 IP 地址的标签,放入到页面的 index.html 的 head标签的第一行!
-
为啥需要放在 head 的第一行?
-
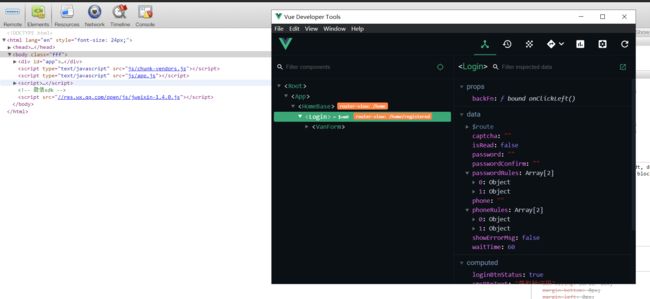
其次,只是引入了 JS 文件,PC 端调试是没问题了,可是手机端一直连不上!
这是因为,就算采用了 IP 地址的 script。在手机端发送调试请求的时候依旧发送的是
localhost:8098。所以我们还得指定发送调试请求的 IP 地址。
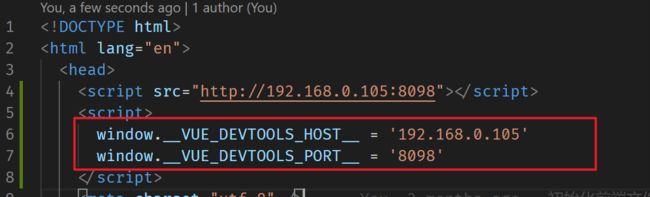
最后改成这样子:

完整代码:
<script src="http://192.168.0.105:8098">script>
<script>
window.__VUE_DEVTOOLS_HOST__ = '192.168.0.105'
window.__VUE_DEVTOOLS_PORT__ = '8098'
script>
可是这会有一些隐患,万一项目打包上线咋办?岂不是每次打开我都得删除这行代码,打完包我想调试在把这行代码放回去?NO NO NO。于是我们找到了 fiddler。动态帮我们注入这段 JS
使用 fiddler 注入 JS
使用 fiddler 固然方便,也不用怕打包上线的时候忘记去掉调试,可是在微信中貌似注入不了,如果有知道怎么解决的欢迎留言
flddler 的配置后续在出文章把,配置好一切后,找到FiddlerScript 选项,找到 onBeforeResponse。
static function OnBeforeResponse (oSession: Session) {
if (m_Hide304s && oSession.responseCode == 304) {
oSession["ui-hide"] = "true";
}
// 新增部分 ↓ ↓ ↓
// 这里的判断还能根据域名来判断是否新增,太折腾了,我就没去弄了
if (oSession.oResponse.headers.ExistsAndContains("Content-Type", "text/html")) {
oSession.utilDecodeResponse();
oSession.utilReplaceOnceInResponse('', '', 0);
}
// 新增部分 ↑ ↑ ↑
}
其实就是在请求响应之前,找到 标签,替换为 : 想引入的JS资源。从而达到 JS 注入的效果~
这里不要忘记了指定 vue-devtools 的请求域名和端口
重点:改完之后,ctrl+s 是没用的! 是没用的! 是没用的!。一定要按上面的保存脚本!这样才能生效
然后到手机上,需要连接代理,这一部分也在新的文章写把,这里就不拓展 fiddler 的功能了~
第一次调试可能连接时间比较长,多刷新几次即可。有条件的还能用 chrom。用数据线来连接页面,看下到底页面上被注入了 JS 没。chrome 调试可以看这篇:chrome 调试手机网页
进阶:vue-devtools + weinre + vconsole
既然已经折腾到这一步。动态插入 JS 了。何不在进阶一步?
众所周知,vue-devtools 只能调试 vue 相关的节点,查看变量,查看 vuex。可是对于页面的样式却无能为力。所以我们可以重新搬出 vconsole 甚至可以用上 weinre!
- vconsole
vconsole 没啥好说的。就是引入资源。new 一个 vConsole
<script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js">script>
<script>
new vConsole()
script>
- weinre 则是着重要讲讲的!
weinre 要基础要先看这篇文章: 使用 weinre/spy-debugger 调试手机页面
安装完成后,我们启动 weinre 的端口需要注意下面几个点:
- 不能使用 8090 因为 vue-devtools 占用了
- 不能使用 8080 因为本地开发项目通常用的都是 8080
- 不能使用 8888 因为 fiddler 占用了
那,我们直接还是用 9999 端口把,启动的时候一样是要指定 IP 启动,原因上面也说过了,手机调试,必须指定 IP
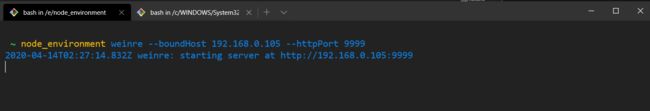
weinre --boundHost 192.168.0.105 --httpPort 9999
然后同理在 fildder 里面找到OnBeforeResponse
在这里我只引入了 vue-devtools 还有 weinre
static function OnBeforeResponse (oSession: Session) {
if (m_Hide304s && oSession.responseCode == 304) {
oSession["ui-hide"] = "true";
}
// 新增部分 ↓ ↓ ↓
if (oSession.oResponse.headers.ExistsAndContains("Content-Type", "text/html")) {
oSession.utilDecodeResponse();
oSession.utilReplaceOnceInResponse('', '', 0);
}
// 新增部分 ↑ ↑ ↑
}
如果不用 fiddler。也是在 html 中直接引入对应的资源,在手机上也可以调试,记得在 下面的第一行就开始引入资源.确保资源在 vue 引入之前就被引入了
这次的调试可能意义不大~因为 vue-devtools 不能调试线上代码,在手机端也只能调试 PC 开放出来的端口。不过也算是以防不时之需~。顺便熟悉下 fiddler 的流程
最后最后,放上调试终极效果图,可以调试节点,调试样式,使用控制台功能,查看 vue 的变量,并且被调试的终端是手机~
最后
如果发现调试不了,一定要好好检查下上面的流程,尤其是 vue 调试,必须额外的指定 IP 地址。好好的把流程都过一遍,不能跳着跳着看,会很容易就漏掉一些步骤
第一次调试固然麻烦,可是把流程都配置好后,现在我只需要打开 fiddler。无需 5S。立刻可以开始调试了~
如果流程有误或者有更好的方法的,欢迎留言