OnlyOffice官方Demo必要的修改及参数解释
一、修改必要参数
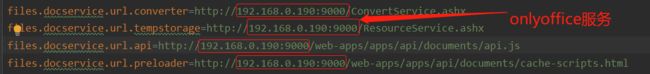
修改地址参数
(2)修改回调地址(editor.jsp - сonnectEditor - config )
"callbackUrl":"http://192.168.0.105:8081/CallBackServlet?"+"fileName=<%= Model.document.title %>",
配置正确的CallBackServlet地址
检查url是否正确(editor.jsp - сonnectEditor - url)
url为OnlyOffice获取打开文件的地址,文件下载地址。需要OnlyOffice服务能够访问。
二、API详解
1. 页面嵌入OnlyOffice
- 创建一个空的html文件。
- 添加div元素,如下所示。
- 使用将用于网页的JavaScript API,指向OnlyOffice文档服务器链接。
- 添加脚本初始化文件编辑器的DIV与您要打开的文档的配置元素。
new DocsAPI.DocEditor("placeholder", {
"document": {
"fileType": "docx",
"key": "Khirz6zTPdfd7",
"title": "Example Document Title.docx",
"url": "https://example.com/url-to-example-document.docx"
},
"documentType": "text"
});
2. 打开文档数据交互格式
{
type: 'desktop or mobile',
width: '100% by default',
height: '100% by default',
documentType: 'text' | 'spreadsheet' | 'presentation',
document: {
title: 'document title',
url: 'document url'
fileType: 'document file type',
options: ,
key: 'key',
vkey: 'vkey',
info: {
author: 'author name', // must be deprecated, use owner instead
owner: 'owner name',
folder: 'path to document',
created: '', // must be deprecated, use uploaded instead
uploaded: '',
sharingSettings: [
{
user: 'user name',
permissions: '',
isLink: false
},
...
]
},
permissions: {
edit: , // default = true
download: , // default = true
reader: ,
review: , // default = edit
print: , // default = true
rename: , // default = false
changeHistory: , // default = false // must be deprecated, check onRequestRestore event instead
comment: // default = edit,
modifyFilter: // default = true
modifyContentControl: // default = true
fillForms: // default = edit || review
}
},
editorConfig: {
mode: 'view or edit',
lang: ,
location: ,
canCoAuthoring: ,
canBackToFolder: - deprecated. use "customization.goback" parameter,
createUrl: 'create document url',
sharingSettingsUrl: 'document sharing settings url',
fileChoiceUrl: 'source url', // for mail merge or image from storage
callbackUrl: ,
mergeFolderUrl: 'folder for saving merged file', // must be deprecated, use saveAsUrl instead
saveAsUrl: 'folder for saving files'
licenseUrl: ,
customerId: ,
region: // can be 'en-us' or lang code
user: {
id: 'user id',
name: 'user name'
},
recent: [
{
title: 'document title',
url: 'document url',
folder: 'path to document'
},
...
],
templates: [
{
name: 'template name',
icon: 'template icon url',
url: 'http://...'
},
...
],
customization: {
logo: {
image: url,
imageEmbedded: url,
url: http://...
},
customer: {
name: 'SuperPuper',
address: 'New-York, 125f-25',
mail: '[email protected]',
www: 'www.superpuper.com',
info: 'Some info',
logo: ''
},
about: true,
feedback: {
visible: false,
url: http://...
},
goback: {
url: 'http://...',
text: 'Go to London',
blank: true,
requestClose: false // if true - goback send onRequestClose event instead opening url
},
chat: true,
comments: true,
zoom: 100,
compactToolbar: false,
leftMenu: true,
rightMenu: true,
hideRightMenu: false, // hide or show right panel on first loading
toolbar: true,
statusBar: true,
autosave: true,
forcesave: false,
commentAuthorOnly: false,
showReviewChanges: false,
help: true,
compactHeader: false,
toolbarNoTabs: false,
toolbarHideFileName: false,
reviewDisplay: 'original',
spellcheck: true,
compatibleFeatures: false,
unit: 'cm' // cm, pt, inch,
mentionShare : true // customize tooltip for mention
},
plugins: {
autostart: ['asc.{FFE1F462-1EA2-4391-990D-4CC84940B754}'],
pluginsData: [
"helloworld/config.json",
"chess/config.json",
"speech/config.json",
"clipart/config.json",
]
}
},
events: {
'onAppReady': ,
'onBack': ,
'onDocumentStateChange':
'onDocumentReady':
}
}
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
| Column 1 | Column 2 |
|---|---|
| centered 文本居中 | right-aligned 文本居右 |
| 字段名 | 类型 | 取值 | 描述 | 其他 |
|---|---|---|---|---|
| type | string | desktop、mobile、embedded 标记文档打开的样式类型。 | desktop:桌面mobile:移动端embedded:嵌入网页 | |
| height | string | 100% | 文档高度 | |
| width | string | 100% | 文档宽度 | |
| documentType | string text、spreadsheet、presentation text: | .doc, .docm, .docx, .dot, .dotm, .dotx, .epub, .fodt, .htm, .html, .mht, .odt, .ott, .pdf, .rtf, .txt, .djvu, .xpsspreadsheet:.csv, .fods, .ods, .ots, .xls, .xlsm, .xlsx, .xlt, .xltm, .xltxpresentation:.fodp, .odp, .otp, .pot, .potm, .potx, .pps, .ppsm, .ppsx, .ppt, .pptm, .pptx) | ||
| document | Object | 文档 | ||
| fileType | string docx、xlsx、pptx等(文件扩展名) | docx、xlsx、pptx等 | ||
| key | string 定义服务用于文档识别的唯一文档标识符。如果发送已知密钥,则文档将从缓存中获取。每次编辑和保存文档时,都必须重新生成密钥。文档url可以用作密钥,但没有特殊字符,长度限制为20个符号。 | |||
| title | string | 为已查看或编辑的文档定义所需的文件名,该文件名在下载文档时也将用作文件名。 | ||
| url | string | 文档地址, | 用于onlyoffice获取文档 | |
| document-info | Object | 包含文档的其他参数(文档作者,存储文档的文件夹,创建日期,共享设置); | ||
| document-permissions | Object | 定义是否可以编辑和下载文档; | ||
| editorConfig | Object | 定义与编辑器界面有关的参数:打开模式(查看器或编辑器),界面语言,附加按钮等) | ||
| callbackUrl | string | 应用服务的回调地址, | 处理onlyoffice编辑服务返回的数据及事件 | |
| mode | string | 界面是编辑还是预览 | view、edit | |
| createUrl | string | 定义文档创建保存的绝对URL,文档将在其中创建并在创建后可用。 | 如果未指定,则不会有创建按钮。 | |
| lang | string | 界面语言配置 | zh-CN简体中文;en英文 | |
| editorConfig-customization | Object | 自定义编辑器 | ||
| editorConfig-user | Object | 定义当前正在查看或编辑文档的用户: |
示例:
{
"document": {
"fileType": "docx",
"key": "Khirz6zTPdfd7",
"title": "Example Document Title.docx",
"url": "https://example.com/url-to-example-document.docx"
},
"documentType": "text"
}
3.文档事件及处理
status:事件状态
1 - document is being edited,
2 - document is ready for saving,
3 - document saving error has occurred,
4 - document is closed with no changes,
6 - document is being edited, but the current document state is saved,
7 - error has occurred while force saving the document.
Status 1 is received every user connection to or disconnection from
document co-editing. His callbackUrl is used.Status 2 (3) is received 10 seconds after the document is closed for
editing with the identifier of the user who was the last to send the
changes to the document editing service. The callbackUrl from the user
who made the last changes to the file is used.Status 4 is received after the document is closed for editing with no
changes by the last user. His callbackUrl is used.Status 6 (7) is received when the force saving request is performed.
The callbackUrl from the user who made the last changes to the file is
used.
url:文档下载地址
The link is present when the status value is equal to 2 or 3only.
状态值为2、3时,url有效
key:文档的标识符
示例:
{
"key": "-1266895302",
"status": 6,
"url": "http://192.168.0.190:9000/cache/files/-1266895302_4754/output.docx/output.docx?md5=X86S3iBrkJ1kldjVcDBEuw&expires=1585546371&disposition=attachment&filename=output.docx",
"changesurl": "http://192.168.0.190:9000/cache/files/-1266895302_4754/changes.zip/changes.zip?md5=FmcrkAC4A7O3aGBWTgazuw&expires=1585546371&disposition=attachment&filename=changes.zip",
"history": {
"serverVersion": "5.5.0",
"changes": [{
"created": "2020-03-30 05:17:47",
"user": {
"id": "78ele841",
"name": "John Smith"
}
}]
},
"users": ["78ele841"],
"lastsave": "2020-03-30T05:17:47.446Z",
"forcesavetype": 1
}