iOS开发CoreAnimation解读之三——几种常用Layer的使用解析
一、CAEmitterLayer
CAEmitterLayer是CoreAnimation框架中的粒子发射层,在以前的一片博客中有详细的介绍和范例,这里不再重复,地址如下:
粒子效果的应用和火焰范例:http://my.oschina.net/u/2340880/blog/485095
二、CAGradientLayer
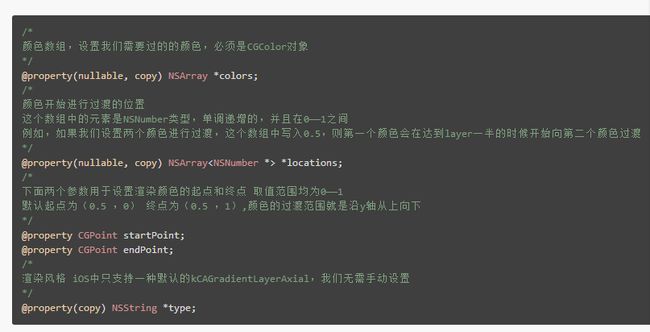
CAGradientLayer是用于色彩梯度展示的layer图层,通过CAGradientLayer,我们可以很轻松的创建出有过渡效果的色彩图。其中属性如下:
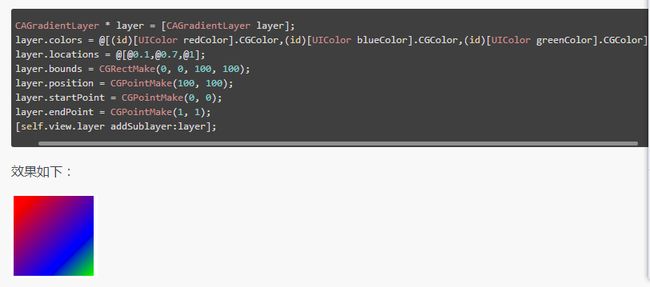
用如下代码创建一个度过视图的效果:
三、CAReplicatorLayer
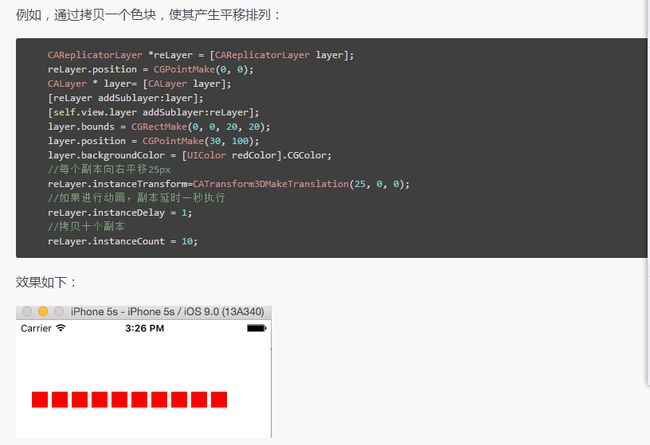
CAReplocatorLayer是拷贝视图容器,我们可以通过它,将其中的子layer进行拷贝,并进行一些差异处理,其中常用属性方法如下:
四、CAShapeLayer
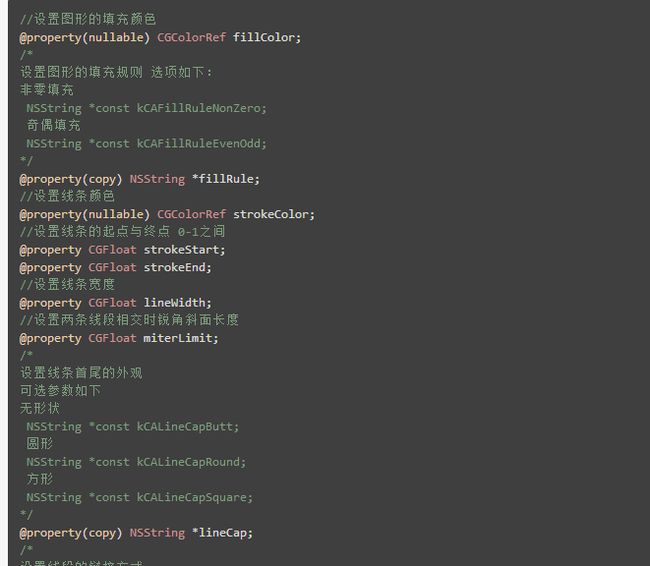
CAShapeLayer是图形layer层,我们可以自定义这个层的形状。先来看其中我们可以使用的属性和方法:
@property(nullable) CGPathRef path;
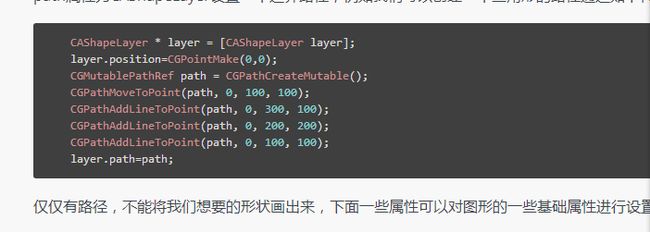
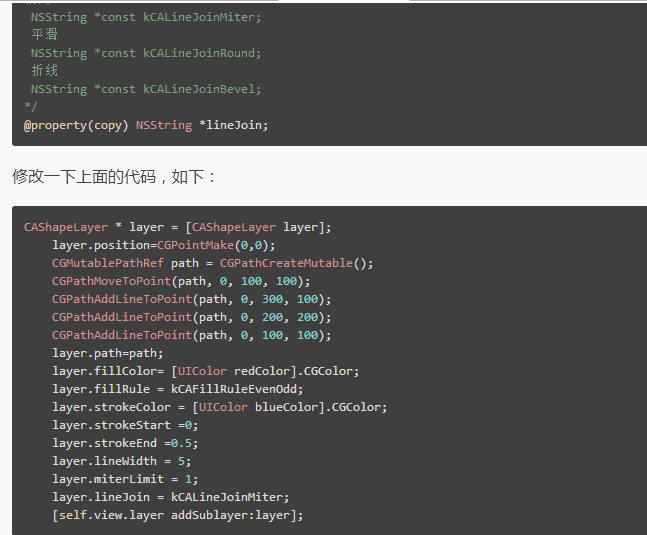
path属性为CAShapeLayer设置一个边界路径,例如我们可以创建一个三角形的路径通过如下代码:
效果如下:
除此之外,我们还可以设置边界的线条为虚线,通过下面两个属性:
//设置线段的宽度为5px 间距为10px/*
这个数组中还可以继续添加,会循环进行设置 例如 5 2 1 3 则第一条线段5px,间距2px,第二条线段1px 间距3px再开始第一条线段
*/layer.lineDashPattern = @[@05,@10];
//设置从哪个位置开始layer.lineDashPhase =5;
如下:
五、CATextLayer
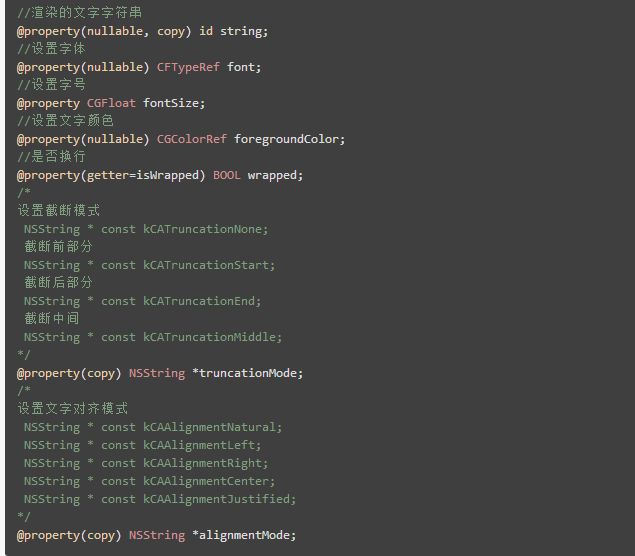
CATextLayer可以进行文本的绘制,属性方法如下:
一、UIView中的CALayer属性
1.Layer专门负责view的视图渲染
每一个UIView的对象中都有一个layer这样的属性,并且layer会负责view中有关图形绘制的相关操作,例如我们设置view的背景颜色和设置layer的背景颜色都是有效的,并且,设置view的背景色依然是通过layer来展示的,我们可以写如下的测试代码:
可以看出,我们设置view的backgroundColor属性其实起作用的也是layer的backgroundColor。
2.自定义view默认layer属性的类
UIView是很多视图类的父类,根据功能不同,会分出UIImageView,UIScrollerView,UITableView等,CALayer也相似,其也可以根据功能分出许多子类,还可以根据我们的需求自定义一个Layer类。UIView其中的layer默认是CALyer类,我们也可以通过重写View中的如下方法来使其创建我们需要的layer类:
+(Class)layerClass{}
例如我们自定义一个View类,在自定义一个Layer类,是的自定义的View默认创建的layer是自定义的layer:
在MyView中重写上述方法:
+(Class)layerClass{return[MyLayerclass];
}
在MyLayer中进行一些自定义:
- (instancetype)init{self= [superinit];if(self) {self.backgroundColor = [UIColorredColor].CGColor; }returnself;}
之后我们使用这个MyView的对象时,layer层的背景色就是红色的了。
二、几种系统的Layer类
前边说过,和UIView相似,CALayer也很据功能衍生出许多子类,系统系统给我们可以使用的有如下几种:
1.CAEmitterLayer
CoreAnimation框架中的CAEmitterLayer是一个粒子发射器系统,负责粒子的创建和发射源属性。通过它,我们可以轻松创建出炫酷的粒子效果。
2.CAGradientLayer
CAGradientLayer可以创建出色彩渐变的图层效果,如下:
3.CAEAGLLayer
CAEAGLLayer可以通过OpenGL ES来进行界面的绘制。
4.CAReplicatorLayer
CAReplicatorLayer是一个layer容器,会对其中的subLayer进行复制和属性偏移,通过它,可以创建出类似倒影的效果,也可以进行变换复制,如下:
5.CAScrollLayer
CAScrollLayer可以支持其上管理的多个子层进行滑动,但是只能通过代码进行管理,不能进行用户点按触发。
6.CAShapeLayer
CAShapeLayer可以让我们在layer层是直接绘制出自定义的形状。
7.CATextLayer
CATextLayer可以通过字符串进行文字的绘制。
8.CATiledLayer
CATiledLayer类似瓦片视图,可以将绘制分区域进行,常用于一张大的图片的分不分绘制。
9.CATransformLayer
CATransformLayer用于构建一些3D效果的图层。
三、设置与调整Layer层的内容
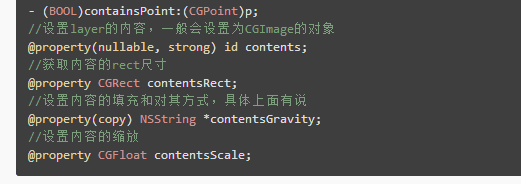
设置层的内容有下面三种方式:
1.可以通过设置CGImage为layer的内容。
2.可以通过代理方法来动态修改或者绘制层的内容。
3.通过自定义CALayer对象来创建层的内容。
当你设置了Layer的内容后,例如设置了一张图片,内容的尺寸不一定会刚好和layer的尺寸合适,我们可以对其位置的调整,使其达到我们想要的效果,contentsGravity属性决定了内容对齐与填充方式,它可以分为两个方面:
1.不改变内容的原始大小
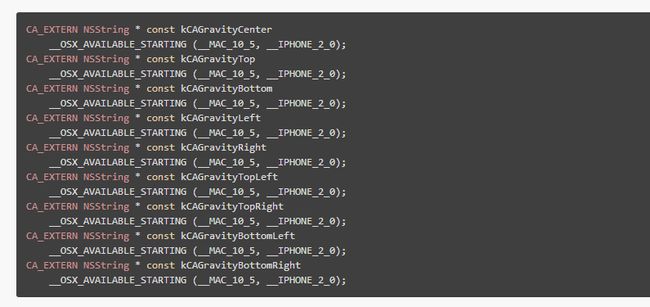
这种模式中不会改变内容的原始大小,如果层的尺寸小于内容的尺寸,则内容会被切割,如果层的尺寸大于内容的尺寸,多出的部分将会显示层的背景颜色。下面的这些设置方式为这种模式:
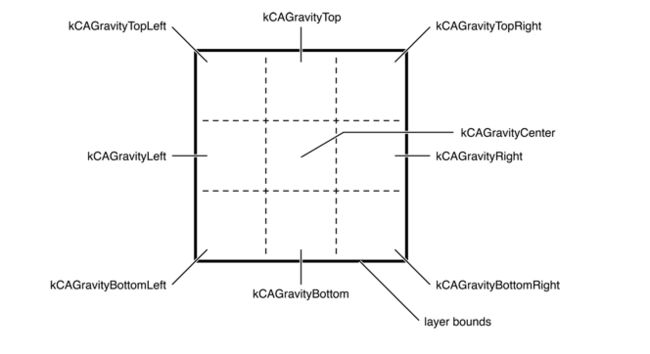
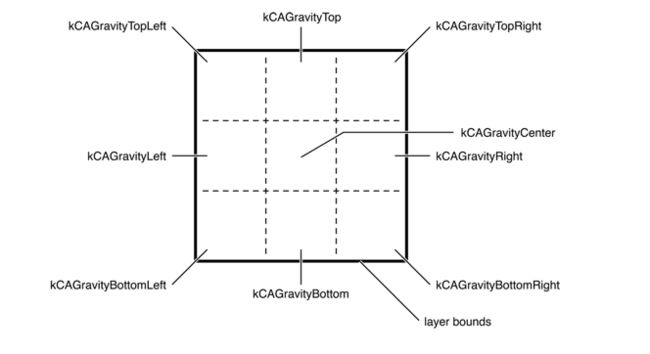
每个参数对应的对其模式如下图:
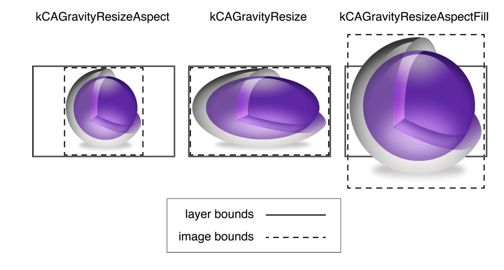
2.改变内容的尺寸大小
这种模式设置的实际上是一种填充方式,参数如下:
CA_EXTERNNSString*constkCAGravityResize __OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);CA_EXTERNNSString*constkCAGravityResizeAspect __OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);CA_EXTERNNSString*constkCAGravityResizeAspectFill __OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);
四、CALayer的接口应用总结
1、创建与初始化layer相关每个参数对应的对其模式如下图:
2.改变内容的尺寸大小
这种模式设置的实际上是一种填充方式,参数如下:
CA_EXTERNNSString*constkCAGravityResize __OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);CA_EXTERNNSString*constkCAGravityResizeAspect __OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);CA_EXTERNNSString*constkCAGravityResizeAspectFill __OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);
四、CALayer的接口应用总结
1、创建与初始化layer相关
//通过类方法创建并初始化一个layer+ (instancetype)layer;
//初始化方法- (instancetype)init;
//通过一个layer创建一个副本- (instancetype)initWithLayer:(id)layer;
2、渲染层layer与模型层layer
在CALayer中,有如下两个属性,他们都返回一个CALayer的对象:
//渲染层layer- (nullableid)presentationLayer;
//模型层layer- (id)modelLayer;
对于presentationLayer,这个属性不一定总会返回一个实体对象,只有当进行动画或者其他渲染的操作时,这个属性会返回一个在当前屏幕上的layer,不且每一次执行,这个对象都会不同,它是原layer的一个副本presentationLayer的modelLayer就是其实体layer层。
对于modelLayer,它会返回当前的存储信息的Layer,也是当前的layer对象,始终唯一。
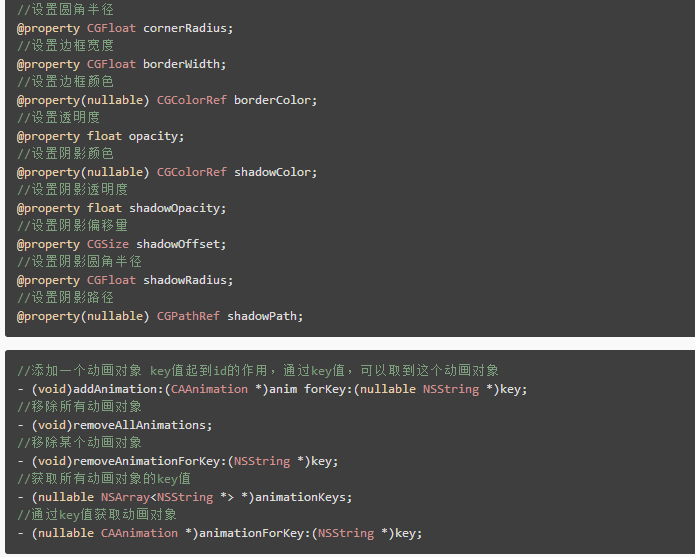
3.一些属性与方法
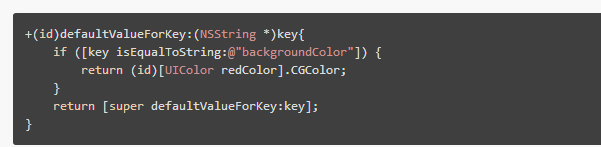
+ (nullableid)defaultValueForKey:(NSString*)key;
上面这个属性用于设置layer中默认属性的值,我们可以在子类中重写这个方法来改变默认创建的layer的一些属性,例如如下代码,我们创建出来的layer就默认有红色的背景颜色:
下面这个属性和内容拉伸相关:
@propertyCGRect contentsCenter;
这个属性确定一个矩形区域,当内容进行拉伸或者缩放的时候,这一部分的区域是会被形变的,例如默认设置为(0,0,1,1),则整个内容区域都会参与形变。如果我们设置为(0.25,0.25,0.5,0.5),那么只有中间0.5*0.5比例宽高的区域会被拉伸,四周都不会。
下面这两个属性用来设置缩放或拉伸的模式:
//设置缩小的模式@property(copy)NSString*minificationFilter;
//设置放大的模式@property(copy)NSString*magnificationFilter;
//缩放因子@propertyfloatminificationFilterBias;
//模式参数如下
//临近插值NSString*constkCAFilterNearest;
//线性拉伸NSString*constkCAFilterLinear;
//瓦片复制拉伸NSString*constkCAFilterTrilinear;