bootstrap-fileinput的简单使用(图片上传和编辑)
简介:
一款非常优秀的HTML5文件上传插件,支持bootstrap 3.x
和4.x版本,具有非常多的特性:多文件选择。这个插件能最简单的帮你完成文件上传功能,且使用bootstrap样式。还支持多种文件的预览,images,
text, html, video, audio,
flash。另外还支持ajax方式上传文件,可以看到上传进度。支持拖拽的方式添加和删除文件。
一、下载bootstrap-fileinput
下载bootstrap-fileinput
参数的配置可以参考:https://blog.csdn.net/u012526194/article/details/69937741/
或者中文官网:http://www.bootstrap-fileinput.com/options.html
二、创建一个web项目,引入js、css文件
我使用的是springbooot + thymeleaf
<link rel="stylesheet" href="../static/bootstrap-fileinput/css/fileinput.min.css" th:href="@{/static/bootstrap-fileinput/css/fileinput.min.css}"/>
<link rel="stylesheet" href="../static/bootstrap-fileinput/css/bootstrap.min.css" th:href="@{/static/bootstrap-fileinput/css/bootstrap.min.css}"/>
<script src="../static/bootstrap-fileinput/js/jquery-3.3.1.min.js" th:src="@{/static/bootstrap-fileinput/js/jquery-3.3.1.min.js}">script>
<script src="../static/bootstrap-fileinput/js/bootstrap.min.js" th:src="@{/static/bootstrap-fileinput/js/bootstrap.min.js}">script>
<script src="../static/bootstrap-fileinput/js/fileinput.min.js" th:src="@{/static/bootstrap-fileinput/js/fileinput.min.js}">script>
<script src="../static/bootstrap-fileinput/js/zh.js" th:src="@{/static/bootstrap-fileinput/js/zh.js}">script>
<script src="../static/bootstrap-fileinput/js/layer.js" th:src="@{/static/bootstrap-fileinput/js/layer.js}">script>
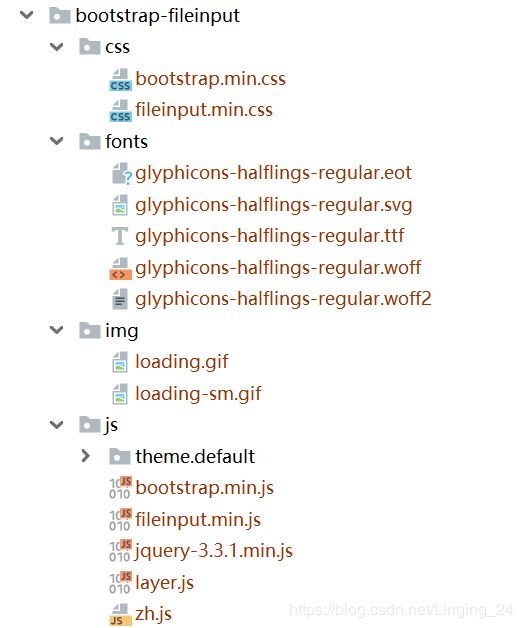
上面的文件在boostrap-fileinput上有些没有,可以自行下载,还有一些其他的文件,在控制台会报错,自行根据提示下载。下面是我的文件目录结构:

三、编写body–上传:
<div style="width: 900px;height: 500px;margin: auto auto;">
<div class="container-fluid">
<form id="form" th:action="@{/admin/uploadTest}" method="post" enctype="multipart/form-data">
<div class="row form-group">
<label class="col-md-4">图片上传:label>
<div class="col-sm-12">
<input id="input-id" name="file" multiple="multiple" th:multiple="multiple" type="file" data-show-caption="true"/>
div>
div>
form>
div>
div>
四、编写js–上传:
<script>
$(function () {
initFileInput("input-id");
});
function initFileInput(ctrlName) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: "/admin/uploadTest", //上传的地址
allowedFileExtensions: ['jpg', 'gif', 'png'],//接收的文件后缀
uploadAsync: false, //默认异步上传,这里如果不是异步上传,多个图片一次性提交到后台,只发一次请求,如果为异步上传,每张图片都会发一次请求,多次请求
showUpload: true, //是否显示上传按钮
showRemove : true, //显示移除按钮
showPreview : true, //是否显示预览
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
maxFileCount: 3, //允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount:true,
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
layoutTemplates :{
// actionDelete:'', //去除上传预览的缩略图中的删除图标
// actionUpload:'',//去除上传预览缩略图中的上传图片;
// actionZoom:'', //去除上传预览缩略图详情的图标
// actionDownload:'' //去除上传预览缩略图中的下载图标
},
uploadExtraData:function () { //向后台传递的附带参数
var data = {
id:"10000",
msg:"这里可以添加参数"
}
return data;
}
}).on('filebatchuploadsuccess', function(event, data, previewId, index) { //上传中
//console.log(data);
console.log('文件正在上传');
}).on("filebatchuploadsuccess", function (event, data, previewId, index) { //一个文件上传成功
var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
console.log(response);//打印出返回的json
console.log(response.status);//打印出状态
}).on('filebatchuploaderror', function(event, data, msg) { //一个文件上传失败
console.log('文件上传失败!'+data.status);
})
}
</script>
五、编写后端–上传:
//上传图片后端接收
@PostMapping("/admin/uploadTest")
public @ResponseBody Map<String,Object> uploadTest(@RequestParam("file")MultipartFile[] files, HttpServletRequest request){
MultipartResolver resolver = new CommonsMultipartResolver(request.getSession().getServletContext());
MultipartHttpServletRequest multipartRequest = resolver.resolveMultipart(request);
Map<String, String[]> parameterMap = multipartRequest.getParameterMap(); //获取前端传过来的参数
Set<Map.Entry<String, String[]>> entries = parameterMap.entrySet();
System.out.println("前端传过来的参数:------------");
for (Map.Entry<String, String[]> entry : entries) {
String key = entry.getKey(); //key是字符串
String[] value = entry.getValue(); //value是字符串数组
System.out.println(key+":"+ Arrays.toString(value));
}
System.out.println("文件的个数:"+files.length);
System.out.println("打印文件的名字:--------------");
for (MultipartFile file : files) {
System.out.println(file.getOriginalFilename());
}
//返回前端的json
Map<String, Object> map = new HashMap<>();
map.put("status",200);
map.put("msg","上传成功");
return map;
}
使用后端接收参数的类需要导入包:
commons-fileupload
commons-fileupload
1.3.2
六、启动项目:

选择多个图片:


点击上传按钮:
1、查看后端控制台输出:

2、查看浏览器控制台输出:

七、接下来是如何从后端查询数据,然后传到前端来展示图片,并进行编辑,然后在进行上传:
展示主要在这两个配置:
initialPreview: [‘http://1.png’, ‘http://2.png’, ‘http//3.png’]
这个参数放图片,用来展示,是一个数组,也可以放 img 标签, 然后src=‘图片路径’,从后端查询图片列表,配置在这里
initialPreviewConfig: [
{
caption: ‘图片.png’, // 文件名
width: ‘120px’,
url: ‘/admin/deleteImage’, // 删除url
key: ‘参数’, // 删除是Ajax向后台传递的参数post请求
extra: function() { //删除时向后台传递参数,可以是json对象
return {“id”:id};
}
}, {}, {} ];
这个参数用来配置图片的信息,有多少个图片就有多少个配置,他是一个数组,数组的每个元是一个配置对象。
八、html和上传时的不变:就是 body 标签中的内容一样,变的是js,下面是我在项目中集成的:
<script type="text/javascript" th:inline="javascript">
$(function () {
var book = [[${book}]]; //从Model中获取数据,这里是书籍对象
var pic = [[${book.pic}]]; //再从书籍对象获取轮播图图片列表,就当成是图片列表
if(pic != null){
var pics = pic.split(','); //因为多张图片是以逗号分隔,所以拆开
//创建两个数组用来保存图片和图片配置
var preList = new Array();
var previewJson = preList; //填充
var initPreviewConfig = new Array(); //填充
for(var i = 0; i < pics.length; i++){ //这里遍历图片列表
preList[i]= ' +pics[i]+'" class="file-preview-image" style="width: 200px; height: 160px;">'; //组装图片
//组装图片配置
var id = book.id;
var tjson = {caption: (i+1)+'.png', // 展示的文件名
width: '120px',
url: '/admin/deleteImage', // 删除url
key: pics[i], // 删除是Ajax向后台传递的参数
extra: function() {
return {"id":id};
}
};
initPreviewConfig[i] = tjson;
}
//上面一顿操作就组装好了图片(previewJson)和图片配置(initPreviewConfig)
//传递参数,并初始化
initFileInput("input-id",previewJson,initPreviewConfig);
}else{
initFileInput("input-id",'','');
}
});
//初始化
function initFileInput(ctrlName,previewJson,initPreviewConfig) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: "/admin/uploadImage", //上传的地址
allowedFileExtensions: ['jpg', 'gif', 'png'],//接收的文件后缀
uploadAsync: false, //默认异步上传
showUpload: false, //是否显示上传按钮
showRemove : false, //显示移除按钮
showPreview : true, //是否显示预览
showCaption: false,//是否显示标题
showCancel:false, //是否显示上传取消按钮,只有ajax才会使用
showClose:false, //是否显示关闭按钮
dropZoneEnabled: true,//是否显示拖拽区域
browseClass: "btn btn-sm btn-primary", //按钮样式
maxFileCount: 3, //允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount:true, //是否验证初始计数
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
initialPreviewShowDelete:true, //是否显示初始化数据的删除按钮
initialPreview:previewJson, //初始化图片
initialPreviewConfig:initPreviewConfig, //初始化图片配置
layoutTemplates :{
// actionDelete:'', //去除上传预览的缩略图中的删除图标
actionUpload:'',//去除上传预览缩略图中的上传图片;
actionZoom:'', //去除上传预览缩略图详情的图标
actionDownload:'' //去除上传预览缩略图中的下载图标
},
uploadExtraData:function () { //向后台传递的附带参数
var data = {id:$("#bookId").val()}
return data;
},
overwriteInitial:false,
}).on('filebatchuploadsuccess', function(event, data, previewId, index) { //上传中
console.log('文件正在上传');
}).on("filebatchuploadsuccess", function (event, data, previewId, index) { //一个文件上传成功
var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
//console.log(response);//打印出返回的json
window.location.href = "/admin/toBook"; //上传成功,进行页面跳转
}).on('filebatchuploaderror', function(event, data, msg) { //一个文件上传失败
console.log('文件上传失败!'+data.status);
}).on('filepredelete', function(event, key, jqXHR, data) {
//这里是当我们点击删除后的回调方法
initFileInput("input-id",previewJson,initPreviewConfig);
});
}
</script>
+pics[i]+'" class="file-preview-image" style="width: 200px; height: 160px;">'; //组装图片
//组装图片配置
var id = book.id;
var tjson = {caption: (i+1)+'.png', // 展示的文件名
width: '120px',
url: '/admin/deleteImage', // 删除url
key: pics[i], // 删除是Ajax向后台传递的参数
extra: function() {
return {"id":id};
}
};
initPreviewConfig[i] = tjson;
}
//上面一顿操作就组装好了图片(previewJson)和图片配置(initPreviewConfig)
//传递参数,并初始化
initFileInput("input-id",previewJson,initPreviewConfig);
}else{
initFileInput("input-id",'','');
}
});
//初始化
function initFileInput(ctrlName,previewJson,initPreviewConfig) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: "/admin/uploadImage", //上传的地址
allowedFileExtensions: ['jpg', 'gif', 'png'],//接收的文件后缀
uploadAsync: false, //默认异步上传
showUpload: false, //是否显示上传按钮
showRemove : false, //显示移除按钮
showPreview : true, //是否显示预览
showCaption: false,//是否显示标题
showCancel:false, //是否显示上传取消按钮,只有ajax才会使用
showClose:false, //是否显示关闭按钮
dropZoneEnabled: true,//是否显示拖拽区域
browseClass: "btn btn-sm btn-primary", //按钮样式
maxFileCount: 3, //允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount:true, //是否验证初始计数
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
initialPreviewShowDelete:true, //是否显示初始化数据的删除按钮
initialPreview:previewJson, //初始化图片
initialPreviewConfig:initPreviewConfig, //初始化图片配置
layoutTemplates :{
// actionDelete:'', //去除上传预览的缩略图中的删除图标
actionUpload:'',//去除上传预览缩略图中的上传图片;
actionZoom:'', //去除上传预览缩略图详情的图标
actionDownload:'' //去除上传预览缩略图中的下载图标
},
uploadExtraData:function () { //向后台传递的附带参数
var data = {id:$("#bookId").val()}
return data;
},
overwriteInitial:false,
}).on('filebatchuploadsuccess', function(event, data, previewId, index) { //上传中
console.log('文件正在上传');
}).on("filebatchuploadsuccess", function (event, data, previewId, index) { //一个文件上传成功
var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
//console.log(response);//打印出返回的json
window.location.href = "/admin/toBook"; //上传成功,进行页面跳转
}).on('filebatchuploaderror', function(event, data, msg) { //一个文件上传失败
console.log('文件上传失败!'+data.status);
}).on('filepredelete', function(event, key, jqXHR, data) {
//这里是当我们点击删除后的回调方法
initFileInput("input-id",previewJson,initPreviewConfig);
});
}
</script>
下面是我项目回显的效果:

图片上的删除按钮,点击会到后台删除图片,就是下面指的:

当回显编辑图片时,如果新加了图片进去,当我们点击上传时,只会上传新加进来的图片,而回显的图片不会再次上传,

上面那里个人觉得应该可以把回显的图片和新加的图片再次一起提交,但是不知道怎么配置,或者也不可以。。。。个人猜想!
