vue-skeleton-webpack-plugin创建骨架屏踩坑之路(Skeleton.vue 内部STYLE样式未生效问题)
这两天有空了解了下骨架屏,虽然了解的有点迟,但是自己总要了解下吧,学习永远不算晚。
参考文章:
vue-cli 构建的项目如何加入骨架屏 skeleton
https://blog.csdn.net/u012878818/article/details/81216272#commentsedit
让骨架屏更快渲染 - xiaOp的博客
https://juejin.im/entry/5ab37c126fb9a028c06abc18
现根据第一篇文章的步骤一步步来
- vue-cli创建项目
- 进去当前项目,执行命令 : npm install vue-skeleton-webpack-plugin
- 在src目录下创建Skeleton.vue文件, 把代码拷进去
- 在src目录下创建entry-skeleton.js文件,把代码拷进去
- 在build目录下创建webpack.skeleton.conf.js,把代码拷进去
- 然后在webpack.dev.conf.js和webpack.prod.conf.js分别加入
const SkeletonWebpackPlugin = require('vue-skeleton-webpack-plugin')
// inject skeleton content(DOM & CSS) into HTML 以下代码放在 plugins参数中
new SkeletonWebpackPlugin({
webpackConfig: require('./webpack.skeleton.conf'),
quiet: true
})
运行项目,为了更好的看到效果,可以选择将chrome 调试模式下network 切换成slow 3G,如图所示
查看效果,先这样
再这样
一切都是正常的运行着。然后,现在看我们的Skeleton.vue页面其实是放的两张svg图,这效果不够炫嘛,根据第一篇文章的延伸继续优化下,直接使用这种效果 。
把第一片文章的这个效果的html ,css都拷过去,然后运行看效果。等待预料中的效果,然而,竟先是这样
再这样
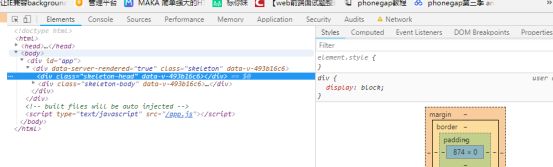
等等这是什么鬼,为什么先是一片空白。审查元素看看先,然后发现这个
设置的样式未生效啊,看看文章提问,有人提出了css不生效问题,文章作者没回复。这就值得研究研究了。组里也是我第一个研究骨架屏,问其他小伙伴也不知道。找到skeleton-DEMO 的github地址(https://github.com/xiaoiver/skeleton-demo),我要看个究竟。
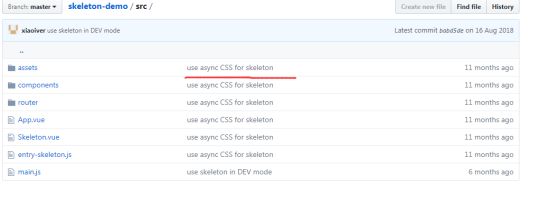
对比参照根据第一篇文章创建的几个文件都和demo没区别,那原因在哪里呢。然鹅,当我看到demo 目录下这一排排的提示时,如图:
收到讯号大哥,原来如此大哥, 要为skeleton使用异步的css,然后第二篇文章就产生用途啦。 两篇文章都说的很详细,很容易懂。我就说说我最后修改的步骤
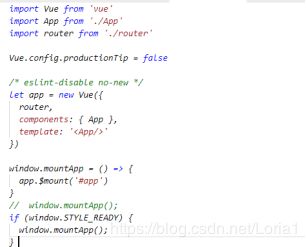
1.首先修改我src目录下的main.js文件,从图一到图二
图一
图二
2.修改index.html
修改为(github demo的index.html代码)
skeleton-demo
<% for (var jsFilePath of htmlWebpackPlugin.files.js) { %>
<% } %>
<% for (var cssFilePath of htmlWebpackPlugin.files.css) { %>
<% } %>
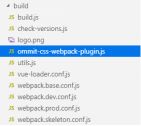
3.编写并引入插件 OmmitCSSPlugin 监听 HTMLWebpackPlugin 的事件,过滤掉 CSS。这样插件就不会自动插入 了,在build目录下创建ommit-css-webpack-plugin.js文件。
代码如下:
module.exports = class OmmitCSSPlugin {
constructor() {}
apply(compiler) {
compiler.plugin('compilation', (compilation) => {
compilation.plugin(
'html-webpack-plugin-alter-asset-tags',
(args, cb) => {
args.head = args.head.filter((link) => link.attributes.rel !== 'stylesheet');
cb(null, args);
}
);
});
}
}
4.在webpack.prod.conf.js文件中引入插件
const OmmitCSSPlugin = require('./ommit-css-webpack-plugin')
在plugins参数里 new 一下
new OmmitCSSPlugin(),
5.先build后部署网站(只要通过服务器地址访问即可),访问index.html 效果就出来了(一定要run build后再通过服务地址访问)
总结:
根据这些步骤就可以使用vue-skeleton-webpack-plugin插件配置vue-cli创建的webpack模板项目的骨架屏了,更多的研究可以参考 DEMO 地址 和 Github 地址。