Qt的QtCreator新手使用常见问题简易汇总与使用指南(Qt 读写文件,tablewidget实时显示到)
想使用Qt绘制一个界面,但是刚开始学习有点无从下手,遇到了很多的问题,走了不少的弯路,所以花了点时间整理了一下遇到的一些常见的问题,希望能够帮助新来的学习的人。
学习的途径有很多:网上的一些Qt交流群、Qt Creator软件里面的帮助和DeBug模式、一些关于Qt的书籍资料、也可以下载源码进行研究、自己百度需要使用的函数或者功能,现在的库很多都是现成的,很多功能你百度一下就会发现有现成的资源,感谢这些博主的分享。Debug是个很好的方式,大家可以加断点测试有问题的地方,使用比较方便。
一、Qt Creator(C++)与 Qt Designer(Python)的区别,弄清楚自己需要用哪个
在网上搜答案时,一直看到PyQt5一直不明白到底和Qt有什么区别,后面就专门看了一下,两个是不一样的,下面就Qt 和PyQt5之间的关系区别一下 ,大家自己看得时候区别一下:
Qt简介
使用C++语言编写的跨平台GUI库,支持Windows、Mac OS X和Linux。由于Qt使用C++语言编写,所以使用Qt开发的GUI程序的界面风格与当前操作系统完全相同,而且运行效率很高。
PyQt简介
PyQt是一个用于创建GUI应用程序的跨平台工具包,它将Python与Qt库融为一体。也就是说,PyQt允许使用Python语言调用Qt库中的API。这样做的最大好处就是在保留了Qt高运行效率的同时,大大提高了开发效率。因为,使用Python语言开发程序要比使用C++语言开发程序快得多。由于目前最新的PyQt版本是5.11,所以习惯上成为PyQt为PyQt5。
PyQt5是搭配这Qt Designer使用的,但是Qt 的是搭配着Qt Creator使用的,大家在使用的时候可以更加精确的搜集可能会更加的清楚。两者主要是语言的差别,很多函数功能是一样的,大家自己注意区分。
二、Qt学习起步,Qt Creator快捷键和界面语言的更改
刚开始学习Qt 用的就是英语,有点不习惯,本来就不会用更蒙了,所以就改成中文了,建议大家还是使用英语的,但是把更改的教程附上,Qt Creator画界面还是很不错的。
如何修改Qt Creator的界面语言
同时附上Qt Creator的一些快捷键的使用,方便大家的使用更加的方便快捷,不然按照传统的使用着不是很方便。
常用快捷键汇总:
F4 在头文件和代码之间切换
F2 在声明和实现之间切换
Ctrl + k 打开定位器(locator)
Ctrl + Shift + f 打开全局搜索框
Ctrl + f 打开当前页面搜索框
Ctrl + 鼠标滚轮 缩放代码
Ctrl + 空格 | 视频]
Ctrl + / 注释或取消注释
Alt + 回车 快速修复,如为头文件中的方法添加实现,或为实现添加头文件中声明,为字符串增加多语言支持等,试一下。
Ctrl + Shift +r 右键菜单’Refactor -> Rename‘,查找替换当前工程的 特定字符,可以使类名或方法名,方便重构操作。
选中几行代码点Tab 几行代码同时缩进。
Alt + 0 隐藏 与显示侧边栏(项目文件浏览)
三、Qt Creator与Qt Designer的使用推荐教程汇总
感谢下面博主的分享,教程相对比较详细,新入手的可以看看使用情况。
简易的Qt Creator的使用教程:
ubuntu下qt开发界面程序
整个界面的介绍和项目文件的介绍:
Qt之UI文件设计和运行机制(项目文件的一些介绍,界面的介绍)
顺带加上几个Qt Designer使用教程:
PyQT5 之 Qt Designer 介绍与入门(比较详细、比较多的介绍)(里面还有Qt Designer实战 - 设计一个计算器界面)
PyQt5教程 - QtDesigner窗口设计工具的使用上(比较简单的介绍)
四、Qt Creator常用Widget介绍与问题汇总和解决办法
1.布局管理器的使用与介绍
对于布局管理器的简单的使用及教程,之前一直认为很简单,没有重视,主要是建立完一个界面以后直接选中整个界面右键选择布局的格式,一般就是水平、垂直布局,系统自动的会铺满整个的界面,一般的话QT 栅格布局(Grid Layout)适用于方格形状的排布分割开的。**注意:但是如果先拖入一个布局ayout,再添加控件是没办法设置控件,所以要求显设置好控件以后再设置布局否则的话应该先打破布局在进行设置控件。**当布局设置好以后,整个界面可以同步的拉大、拉小,看着也很方便,这都是布局管理器的功劳,规划布局。感谢下面的博主分享,大家看了可以了解下使用的方法。
浅谈Qt的布局管理器,控件随窗口变化
2.Qtable Widget控件的介绍与使用操作
QT控件之Qtable Widget控件使用的比较多,可以实时显示数据而且还能保存数据,进行参数的设置,但是注意与QtableView的区别,QtableView是没有办法设置行数、列数的,我一开始就混淆了。使用的时候注意区别。
下面两个对于简易的Qtable Widget的控件都有介绍可能有点混乱,自己寻找自己需要的东西,还有写常见的案例。
QT控件之Qtable Widget
Qt QTableWidget及基本操作(详解版)
创建表格的方法:
Qt5:QTableWidget创建表格
3.Qt设置Widget的 setStyleSheet和设置子窗口样式表不生效问题
Qt 的Widget的颜色 setStyleSheet,样式的设置方式有两种,
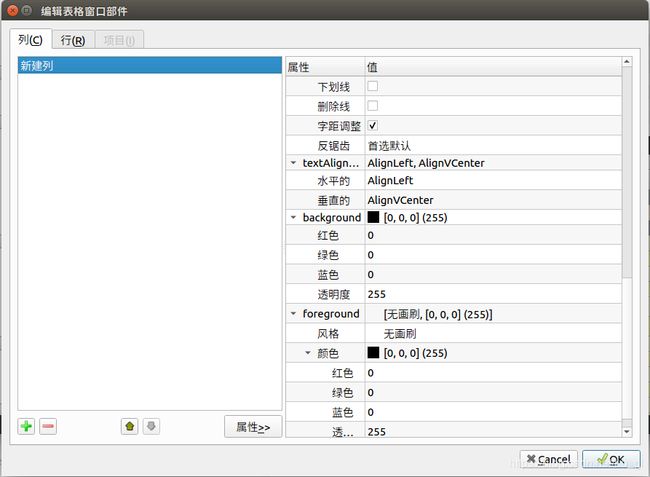
1.直接利用右键,属性 修改背景颜色、字体的样式等
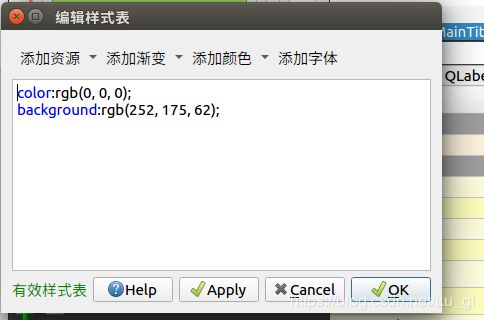
 2.编辑样式表的样式设置,需要自己写各个设置的函数文本
2.编辑样式表的样式设置,需要自己写各个设置的函数文本

少数标准的设置例子:
font: 75 35pt "微软雅黑"; /*字体*/
background-color: rgb(255, 255, 255); /*背景色*/
color: rgb(152, 156, 156); /*字体颜色*/
border-style:hidden; /*边框样式*/
padding: 1px 1px 8px 1px; /*四周边距*/
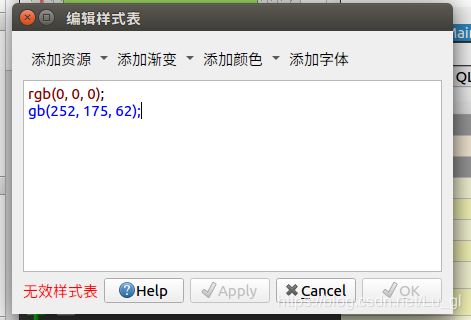
注意书写的格式不合适的话,会显示无效的样式表,无法应用不能使用。

Qt中各个控件利用Qt Designer来setStyleSheet
4.Qt中读、写外部的文件函数,并且显示到Table里面
Qt getOpenFileName函数使用详解
Qt 打开文件的默认路径 QFileDialog::getOpenFileName()
QFileDialog::getOpenFileName()函数的函数签名如下:
QString QFileDialog::getOpenFileName (
QWidget * parent = 0,
const QString & caption = QString(),
const QString & dir = QString(),
const QString & filter = QString(),
QString * selectedFilter = 0,
Options options = 0 )
**第一个参数parent,**用于指定父组件。注意,很多Qt组件的构造函数都会有这么一个parent参数,并提供一个默认值0;
第二个参数caption,是对话框的标题;
第三个参数dir,是对话框显示时默认打开的目录,"." 代表程序运行目录,"/" 代表当前盘符的根目录(Windows,Linux下/就是根目录了),也可以是平台相关的,比如"C:\“等;例如我想打开程序运行目录下的Data文件夹作为默认打开路径,这里应该写成”./Data/",若想有一个默认选中的文件,则在目录后添加文件名即可:"./Data/teaser.graph"
第四个参数filter,是对话框的后缀名过滤器,比如我们使用"Image Files(.jpg .png)“就让它只能显示后缀名是jpg或者png的文件。如果需要使用多个过滤器,使用”;;"分割,比如"JPEG Files(.jpg);;PNG Files(.png)";
第五个参数selectedFilter,是默认选择的过滤器;
第六个参数options,是对话框的一些参数设定,比如只显示文件夹等等,它的取值是enum QFileDialog::Option,每个选项可以使用 | 运算组合起来。
选择多个文件时:Qt提供了getOpenFileNames()函数,其返回值是一个QStringList。你可以把它理解成一个只能存放QString的List,也就是STL中的list。
下面有个例子关于使用文件函数的方便进行管理和使用。Qt getOpenFileName函数使用详解(感谢博主:GraceLand525的分享,因为源文档有部分问题 就直接放修改后的了)Qt 读写文件,并显示到tablewidget上(设置按钮的加载和保存)
#include
#include
#include
#include
//将数据写入文件,可以自己设置写出的文件格式 *.txt *.xls等都可以 还有文件位置
void DiagramTableItem::saveTable()
{
QString fileName = QFileDialog::getSaveFileName(0,tr("保存文件"),
tr("/root/Projects/product/bin/config/自定义文件名.xls"),
tr("file(*.txt *.xls);;Allfile(*.*)"));
if(!fileName.isEmpty())
{
//将表格数据写入文件
if(QFileInfo(fileName).suffix().isEmpty())
{
fileName.append(".xls");
}
QFile file;
file.setFileName(fileName);
//打开文件
if(!file.open(QIODevice::WriteOnly | QIODevice::Text))
{
QMessageBox msg;
msg.setText("打开文件失败!");
msg.exec();
}
else
{
qDebug("open file success:::");
QTextStream out(&file);
int rowCount = m_tablewidget->rowCount();
int colCount = m_tablewidget->columnCount();
//将表头写入文件
qDebug()<<"row count:::"<horizontalHeaderItem(i)->text();
out << rowHeaderString << "\t";
}
////这个地方我发现第一行第一列 和第一列第一行的表头写入是重复的,
////导致异常中断所以必须屏蔽掉一个
out << "\n";
/* for(int j = 0; j < rowCount; j++)
{
QString colHeaderString = m_tablewidget->verticalHeaderItem(j)->text();
out << colHeaderString << "\t";
} */
out << "\n";
qDebug("saveTable start:::");
//读取单元格的数据并写入文件
qDebug()<<"row count:::"<item(row,col)->text();
qDebug()<<"text:::"<clear();
//这个地方要根据自己的需要更改
m_tablewidget->setRowCount(r_count-1); //前一行是行列表头
m_tablewidget->setColumnCount(c_count-1); //最后一行是“\t"
m_tablewidget->setHorizontalHeaderLabels(listRowHeader);
////这个地方我发现第一行第一列 和第一列第一行的表头读取是重复的,
////导致异常中断所以必须屏蔽掉一个
// m_tablewidget->setVerticalHeaderLabels(listColHeader);
qDebug()<<"start importTable row count:::"<setItem(row-2, col, item);
}
}
QMessageBox::information(0,tr("提示"),tr("导入成功!"));
}
}
}
}
else
{
QMessageBox::warning(0,tr("警告"),tr("文件名未指定!"),QMessageBox::Ok);
}
}
再给大家附赠一个例子大家可以看看具体我没有测试(适用于Windows平台):
Qt将表格table保存为excel(odbc方式)
5.Qt实现实时读取与显示的方法,显示数据或者字符串
搜的时候发现实时显示一般是利用QtableView、Qtable Widget实现显示的,具体函数就不介绍了,我自己实现的思路就是定时器+显示文本函数结合一起。
先介绍一下字符串转数字或者数字转字符串(结合一起看看更方便,比较懒没给大家整理)的文本给大家看看:
Qt数字与字符串之间的相互转换
普通数值和字符串之间的转换
下面附上几个例子,供大家进行参考(感谢下面博主的分享)。
Qt实现实时读取与显示动态更新的文本文件(画出实时的图像)
顺便介绍一下Qtimer定时器使用方法:
Qt中利用定时器QTimer实时显示当前日期和时间
Qt学习(5)获取当前系统时间-实时显示当前时间
编译时遇到的几个问题汇总:
1.错误警告:error: calling ‘debug’ with incomplete return type 'Qxxx’
calling ‘**’ with incomplete return type
如:/hXXX:264: error: calling ‘debug’ with incomplete return type ‘Qxxx’
解决方法是:在项目头文件中,添加相应的头文件包含#include ,在本题中是#include 头文件
2.错误警告:Circular <- first dependency dropped
这个问题主要的是添加了其他的文件以后又想清除,但是没有清理干净,改变了Makefile文件,导致出现了这样的错误,修改一下Makefile文件就可以了,或者出现建立新的工程。
在编译整个工程的时候发现,总是在make这一步失败,报错具体内容为:Circular <- first dependency dropped.具体内容如下图:
Linux平台Qt creator报错:Circular all <- first dependency dropped
抽放不知道为什么放下面的:
通过QtCreator进行PC界面软件开发的过程中,经常需要设置控件响应Tab键的顺序,以方便用户的操作习惯,那么如何在界面上去调整Tab顺序呢,接下来就将进行说明。
Qt Designer 编辑Tab顺序
伙伴关系的建立:
Qt Designer设置控件之间的伙伴关系
