translucent
translucent属性能决定UITabBar/UINavigationBar是否为半透明的效果.这个BOOL属性能控制UITabBar/UINavigationBar的半透明效果,默认为YES,即默认情况下为半透明效果.
默认情况下,如果使用UITabBarController和UINavigationBarController(translucent属性默认为YES)。
设置一个UITableView,距离边距是0.
UITableView *tableView = [[UITableView alloc] initWithFrame:[UIScreen mainScreen].bounds];
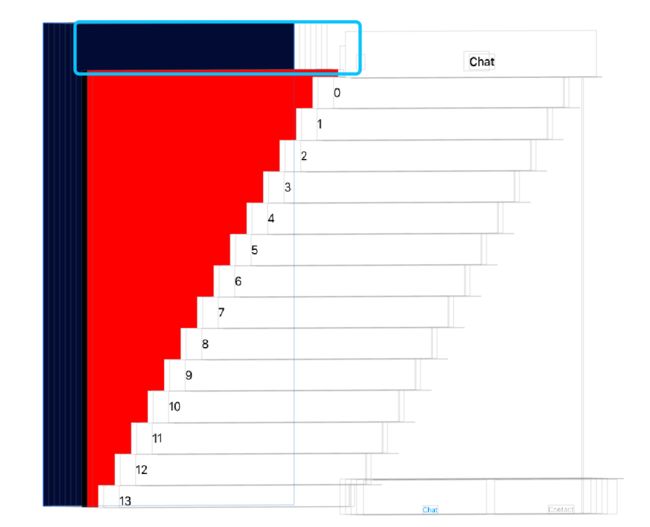
tableView.backgroundColor = [UIColor redColor];
tableView.contentInset = UIEdgeInsetsMake(0, 0, 0, 0);
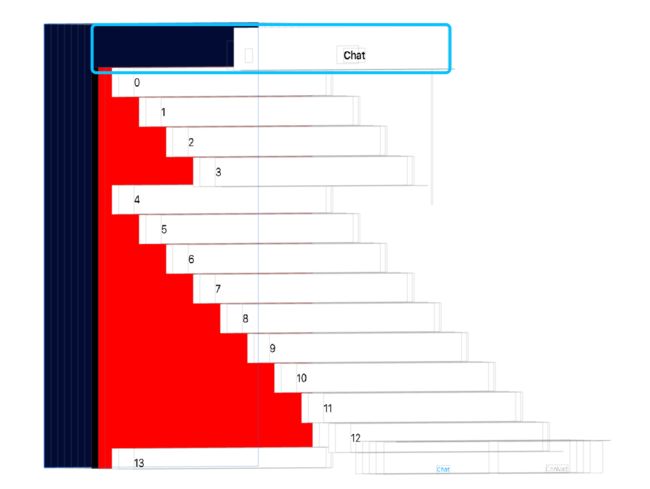
我们看到tableView虽然是占住整个屏幕但是还是没有遮挡住cell,这是因为系统默认默认控制器属性automaticallyAdjustsScrollViewInsets默认为YES。
请注意:iOS11开始,苹果摒弃了automaticallyAdjustsScrollViewInsets属性,改由contentInsetAdjustmentBehavior(枚举值)控制。
automaticallyAdjustsScrollViewInsets = YES时系统底层所干的事:
scrollView的内容原本没有内边距,但是考虑到导航栏(高度44px)、状态栏(高度20px)、TabBar(高度49px)会挡住后面scrollView所展示的内容,系统自动为scrollView增加上下的内边距。
一旦手动在系统布局页面之前设置automaticallyAdjustsScrollViewInsets = NO,将会取消上述操作,届时scrollView内容将会被部分挡住。
请注意:上述的情况仅仅对UIScrollView或者子类(如UITableView)有效。
当我们添加:
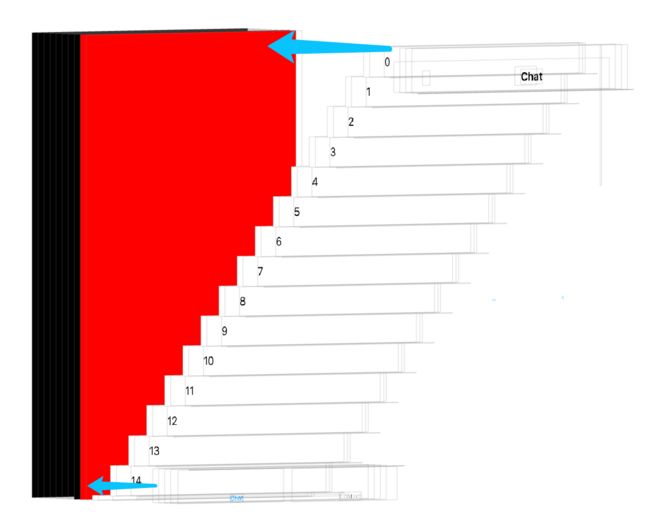
self.navigationController.navigationBar.translucent = NO;
此时tableView的往下移动了64px。
总结:
1、navigationBar.translucent 默认是YES,此时布局的起始点是(0,0)。
2、navigationBar.translucent 设置为NO,原点坐标在(0,64)。
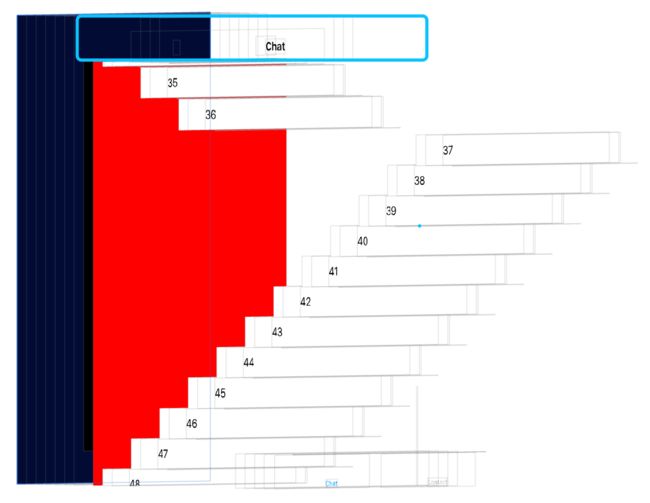
当navigationBar.translucent为YES,automaticallyAdjustsScrollViewInsets 设置为No的时候,此时cell被遮挡住.
当navigationBar.translucent为NO,automaticallyAdjustsScrollViewInsets 设置为No的时候,此时cell上面没被遮挡住.
当navigationBar.translucent = NO, tabBar.translucent = NO 的时候,下面其实还是被遮挡住。
automaticallyAdjustsScrollViewInsets用法
1、单独设置self.automaticallyAdjustsScrollViewInsets
self.automaticallyAdjustsScrollViewInsets = NO;
2、self.edgesForExtendedLayout联合设置,原点就是(0,64)开始
self.automaticallyAdjustsScrollViewInsets = NO;
self.edgesForExtendedLayout = UIRectEdgeNone;
当屏幕会多出一个64的高度的时候,系统就会自动根据UINavigationBar和statusBar将view下移64,frame从(0,64)开始。这样,我们在布局内部控件的时候依然可以从(0,0)开始,而不必担心上部被UINavigationBar遮挡了.
iOS11+,contentInsetAdjustmentBehavior定义及使用(替代automaticallyAdjustsScrollViewInsets)
如果只想单纯地设置导航条不偏移导航条+状态栏和Tabbar高度
/* Configure the behavior of adjustedContentInset.
Default is UIScrollViewContentInsetAdjustmentAutomatic.
中文解析:该属性用来配置UIScrollView调整内边距的行为,其值为枚举值,默认值是UIScrollViewContentInsetAdjustmentAutomatic,就是自动调整。
*/
@property(nonatomic) UIScrollViewContentInsetAdjustmentBehavior contentInsetAdjustmentBehavior API_AVAILABLE(ios(11.0),tvos(11.0));
// 以下是该枚举的具体值(选项)
typedef NS_ENUM(NSInteger, UIScrollViewContentInsetAdjustmentBehavior) {
// 中文解析:与UIScrollViewContentInsetAdjustmentScrollableAxes相似,但为了向后兼容(向低版本兼容),当scroll view被view controller管理,且该view controller的automaticallyAdjustsScrollViewInsets = YES并在导航条控制器栈内,该枚举也会调整顶部(导航条)和底部(Tabbar)的内边距,无论该scroll view是否可滚动。
UIScrollViewContentInsetAdjustmentAutomatic, // Similar to .scrollableAxes, but for backward compatibility will also adjust the top & bottom contentInset when the scroll view is owned by a view controller with automaticallyAdjustsScrollViewInsets = YES inside a navigation controller, regardless of whether the scroll view is scrollable
// 中文解析:滚动轴的边缘会被调整(例如contentSize.width/height > frame.size.width/height 或 alwaysBounceHorizontal/Vertical = YES)
UIScrollViewContentInsetAdjustmentScrollableAxes, // Edges for scrollable axes are adjusted (i.e., contentSize.width/height > frame.size.width/height or alwaysBounceHorizontal/Vertical = YES)
// 中文解析:内边距不会被调整
UIScrollViewContentInsetAdjustmentNever, // contentInset is not adjusted
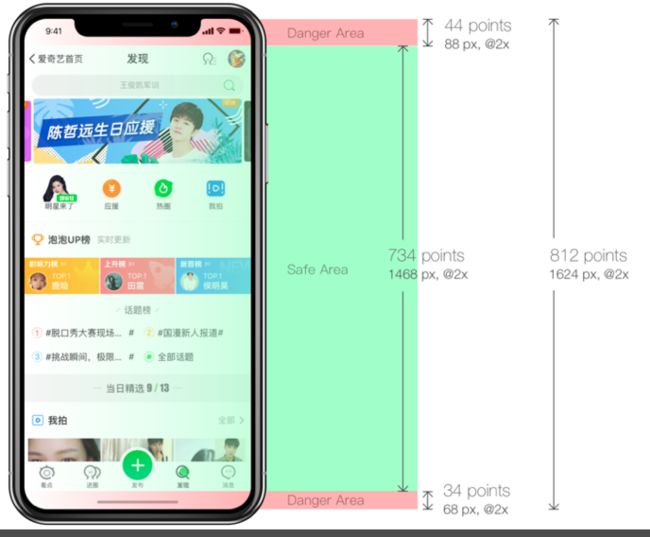
// 中文解析:内边距总是被scroll view的safeAreaInsets所调整,safeAreaInsets顾名思义就是safeArea的内边距,safeArea下面会有一个概括性的解释。
UIScrollViewContentInsetAdjustmentAlways, // contentInset is always adjusted by the scroll view's safeAreaInsets
} API_AVAILABLE(ios(11.0),tvos(11.0));
非ScrollView的布局需求
UINavigationBar和statusBar 在默认情况下都是半透明的,要求:在上面添加控件,从(0,0)点开始布局,内容不被遮挡,可以正常显示。
UINavigationBar和statusBar保留半透明效果时
1、手动布局,计算UINavigationBar和statusBar的占位,上面从(0,64)开始布局,整个空间的布局长度是[UIScreen mainScreen].bounds.size.heigh-64-49,iphoneX的时候则是:[UIScreen mainScreen].bounds.size.heigh-88-49-34。
2、修改viewController的edgesForExtendedLayout属性,edgesForExtendedLayout = UIRectEdgeNone。设置后,控制器的view的frame的坐标Y增加64px紧挨着navigationBar下方,底部同理,该属性支持iOS7及以后的版本。(注意:这里虽然看着导航条和TabBar还有半透明效果,但是实际上下面的内容已经无法再”穿透“了。)
UINavigationBar和statusBar不保留半透明效果时
UINavigationBar和statusBar设置为NO,此时NavigationBar和statusBar都是白色的不透明
iOS11:
在iOS11中UIViewController的automaticallyAdjustsScrollViewInsets属性被废弃,不再起作用, 取而代之的是UIScrollView中新增的属性contentInsetAdjustmentBehavior。
self.extendedLayoutIncludesOpaqueBars = YES;
if (@available(iOS 11.0, *)) {
self.tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
} else {
self.automaticallyAdjustsScrollViewInsets = NO;
}
_tableView.contentInset = UIEdgeInsetsMake(64, 0, 49, 0);
_tableView.scrollIndicatorInsets = _tableView.contentInset;
全屏效果的app
在ios7之后,为了达到全屏效果,在UIViewController中添加了几个属性:
@property(nonatomic,assign) UIRectEdge edgesForExtendedLayout NS_AVAILABLE_IOS(7_0); // Defaults to UIRectEdgeAll
@property(nonatomic,assign) BOOL extendedLayoutIncludesOpaqueBars NS_AVAILABLE_IOS(7_0); // Defaults to NO, but bars are translucent by default on 7_0.
@property(nonatomic,assign) BOOL automaticallyAdjustsScrollViewInsets API_DEPRECATED_WITH_REPLACEMENT("Use UIScrollView's contentInsetAdjustmentBehavior instead", ios(7.0,11.0),tvos(7.0,11.0)); // Defaults to YES
edgesForExtendedLayout:离四周的距离,默认UIRectEdgeAll,意为上下左右填充满整个屏幕。
UIViewController添加到UINavigationController上时,默认UIViewController的原点是在(0,0)处。
当self.edgesForExtendedLayout = UIRectEdgeNone;时,
UIViewController的原点是在(0,64/88)处。
UIViewController.y = UINavigationBar.y + UINavigationBar.h;
此时可以设置navigationBar.translucent = NO,让导航栏不半透明。
UITableViewController添加到UITabBarController上时,UITableViewController的底部一部分cell会被TabBar挡住.
设置:self.edgesForExtendedLayout = UIRectEdgeNone;
UITableViewController.tabbar的y = CGRectGetMaxY(UITableViewController);
extendedLayoutIncludesOpaqueBars:延伸视图包含不包含不透明的Bar,是用来指定导航栏是透明的还是不透明.
YES 是透明,NO是不透明。
automaticallyAdjustsScrollViewInsets
YES时,scrollView、tableview,在设置完数据的时候,内部会改变contentInsets的top值为64。