SpringBoot+Vue+OpenLayers6完成前后端分离的“疫情地图”实战项目(一、地图数据处理及代码托管)
前面我们介绍了Vue+webpack+openlayer的地图基础知识,从这一章开始,我们将正式开始我们的基于SpringBoot+Vue+OpenLayers的实战项目---疫情地图!
一、疫情地图数据处理
这里我介绍一下数据来源,我们首先从这里:http://datav.aliyun.com/tools/atlas/#&lat=34.994003757575776&lng=96.85546875&zoom=4
下载到全国各省(这里疫情数据我只统计到了省级)的行政区划图,然后在ArcGIS中根据当前国内疫情感染人数给矢量数据赋值如下图:
这里SHP数据的最后一个字段countNum就是截至到3.26日中国境内各省的疫情感染人数。
二、新建项目covidmap并托管到码云
1、码云新建项目,这里我建立了一个开源项目covidmap
2、电脑本地新建一个文件夹用来克隆码云上我们刚刚新建的项目,
这里直接在文件夹右击使用Git bash命令
在命令行使用命令 git clone ******** 后面是具体的码云上项目的地址
上面的截图说明代码已经克隆到本地了。
3、创建项目:
4、运行测试创建的项目:
5、Vscode打开并稍微改造项目
首先引入我们的openlayers包,这里我用的cnpm下载的比较快一点,下面我也会用cnpm统一操作,不能一会npm一会cnpm容易使程序崩溃。命令如下:
其中--save是指无论在开发环境中还是线上环境都添加这个依赖包。再看一下我们是否加进来了这个依赖包,打开package.json文件:
ok,已经成功引入了ol最新版本6..2.1。
然后我们修改一下项目结构,我们把系统自动构建的HelloWorld.vue文件删除,把components文件夹也删掉,然后在src文件夹下新建一个pages文件夹,在pages文件夹下,我们新建一个home文件夹,在home文件夹下,我们新建一个components文件夹和我们的地图组件HomeMap.vue如下图:
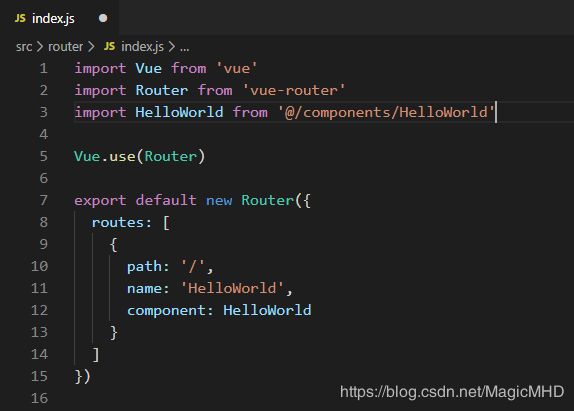
再打开index.js文件如下图:
这里我们已经把HelloWorld.vue文件删除了,所以我们修改路由配置项为home文件夹下的Home组件如下:
然后我们在home文件夹下的components文件夹下新建一个我们的Map组件,如下图所示:
下面我们在Map.vue中把我们的疫情数据地图加载上,这里通过加载Geoserver发布的地图服务的方式进行加载,首先把我们的SHP数据发布为Geoserver服务如下:
HomeMap.vue的代码如下所示:
这里我们加载的是服务的GeoJson格式数据,如下图所示:
我们再来把App.vue的代码修改一下,代码如下:
这里只保留了router-view,下面我们再来修改一下router文件夹下的index.js的文件,代码如下:
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/pages/home/Home.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
}
]
})
这里我们把Home.vue组件引入进行路由到Home.vue界面,最后我们再来修改一下Home.vue的代码 如下:
这里我们在Home.vue中引入了HomeMap子组件,并且在模板文件中使用了HomeMap子组件,这样我们的系统Home页面目前就只有我们的HomeMap组件了,下面我们运行系统看一下效果:
这样我们的系统就已经搭建并初步编写成功了,这里由于我的8080端口已经开启了Tomcat,所以我给vue项目重新指定了端口:8086,这个可以在config文件夹下的index.js中修改,如下图所示:
下面我们把我们这一部分的代码推到码云仓库中!
主要执行以下git命令:
1、git status 查看仓库状态
2、git add . 将代码提交到缓存区
3、git commit -m 'project initialize'
4、git push 推到远程仓库
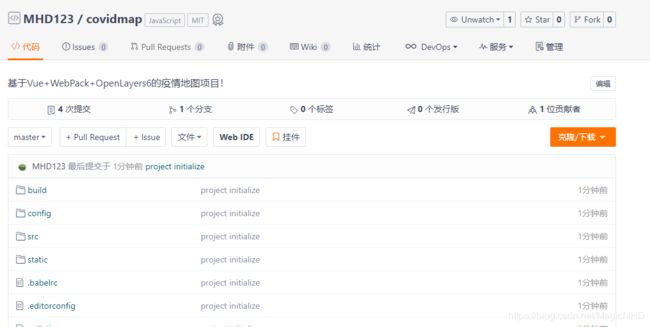
最后,我们再去Git仓库看一下:
ok我们已经成功的推到了远程仓库,这样我们的实战项目的地图数据处理及代码托管就已经完成了!下一节我们继续开发页面,大家加油!