总结微信jssdk使用
总结微信jssdk使用
在实际项目中调用微信jssdk,这篇博客主要做一个总结记录
首先是关于微信jssdk调用步骤
1.在公众号内部的“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
2.引入JS文件:在需要调用JS接口的页面引入JS文件http://res.wx.qq.com/open/js/jweixin-1.2.0.js(支持https)。
备注:微信jssdk支持使用 AMD/CMD 标准模块加载方法加载,在使用vue-cli开发spa项目中可已在webpakc.base.conf中配置externals属性,webpack可以不处理应用的某些依赖库,依旧可以在代码中通过CMD、AMD或者window/global全局的方式访问。
3.配置wx.config:(以下是官方文档配置,所有参数除了jsApiList,其余参数从后端接口动态获取)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表
});
4.通过ready接口处理成功验证(和我们通常写window.onload一个意思,当wx.config验证成功后开始执行你需要的微信jssdk)
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
备注:wx不仅仅有ready回调函数具体请参考以下微信官方文档
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
其次是配置微信公众号(在配置过程中请参考官方提示)
1.业务域名设置:
设置业务域名后,在微信内访问该域名下页面时,不会被重新排版。用户在该域名上进行输入时,不出现安全提示。
2.JS接口安全域名设置:
设置JS接口安全域名后,公众号开发者可在该域名下调用微信开放的JS接口。
3.网页授权域名:
用户在网页授权页同意授权给公众号后,微信会将授权数据传给一个回调页面,回调页面需在此域名下,以确保安全可靠。(此设置获取code,通过code去请求openId,每个用户对应每一个公众号都只有一个openId)。

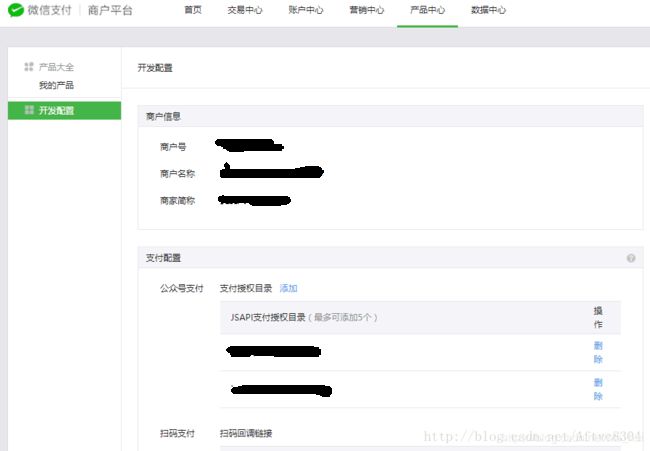
4.如果要调用微信支付接口,还需要配置支付授权目录、扫码支付回调URL配置。

重点注意:
1.配置config时后台签名算法需要当前页面url:
这里我们提供的url(当前网页的URL,不包含#及其后面部分),如果你没有对你的URL做处理,微信config会配置失败。
2.调用jsApiList时一定要在wx.ready(function(){});中执行否则会有报错;(对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中)。
3.获取用户授权时,分为snsapi_base(不弹出授权页面,直接跳转,只能获取用户openid) 和 snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息)两种形式获取授权,目前我使用的是snsapi_base模式,直接通过回调地址,链接参数拼接的方式获取code,然后去获取openId。
4.微信支付配置的timestamp,signature等和wx.config配置的参数是不一致的,需要重新配置。