微信公众号开发:网页授权
一、背景介绍
微信公众号网页授权,目的就是获取用户相关信息,实现自己的业务逻辑,最终于会得到的信息如下表格,本文对应的任务获取到openid即可满足业务需求,本文内容包括环境、操作步骤及相关内容比较详细,要获取其他的内容也很容易了。
| openid | 用户的唯一标识 |
| nickname | 用户昵称 |
| sex | 用户的性别,值为1时是男性,值为2时是女性,值为0时是未知 |
| province | 用户个人资料填写的省份 |
| city | 普通用户个人资料填写的城市 |
| country | 国家,如中国为CN |
| headimgurl | 用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表640*640正方形头像),用户没有头像时该项为空。若用户更换头像,原有头像 URL 将失效。 |
| privilege | 用户特权信息,json 数组,如微信沃卡用户为(chinaunicom) |
| unionid | 只有在用户将公众号绑定到微信开放平台帐号后,才会出现该字段。 |
二、官方文档
背景 | 微信开放文档
网页授权 | 微信开放文档
概述 | 微信开放文档-调试微信网页授权
三、前置条件
微信公众号类型是“服务号”。详见本文7.12。
确认获取网页授权是否由前端发起,是,前端发起获取网页授权。
四、理解网页授权
4.1、理解:通过微信公众号网页授权获取微信可提供的相关的用户信息,包括openid、昵称、unionid等,供实现业务逻辑。
4.2、网页授权分类:静默授权、非静默授权
4.2.1、静默授权:用户无感的,有程序执行的授权。
4.22、非静默授权:出现弹窗的,需要用户点击确认的授权。
五、网页授权流程四步
1、引导用户进入授权页面同意授权,获取code
2、通过 code 换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和 openid 获取用户基本信息(支持 UnionID 机制)五、
六、开发记录
项目环境 vite2 + vue3 + ts + pinia + jest + pnpm
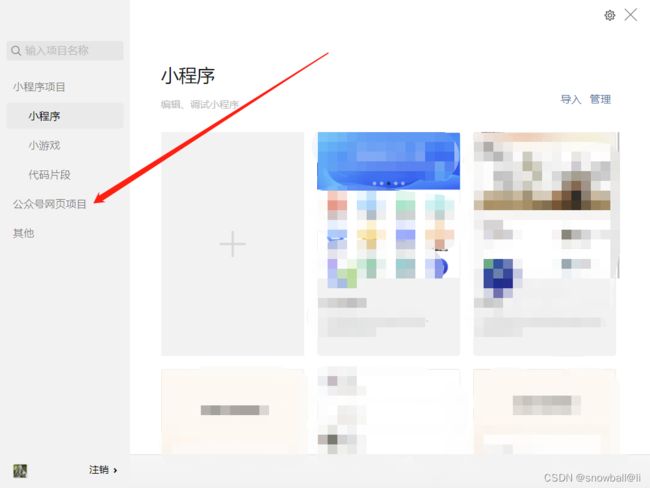
6.1、微信开发者工具,点击微信公众号网页项目
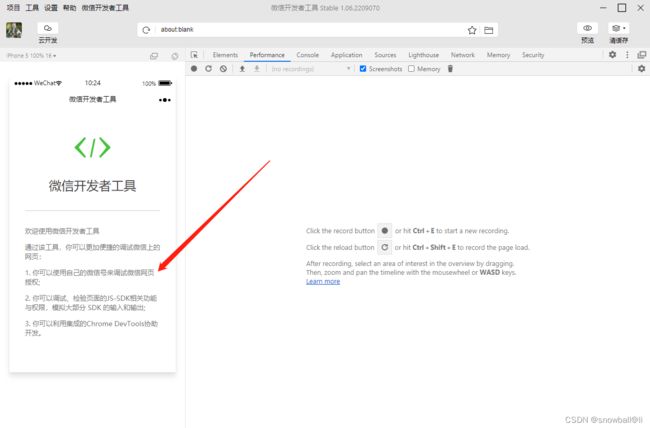
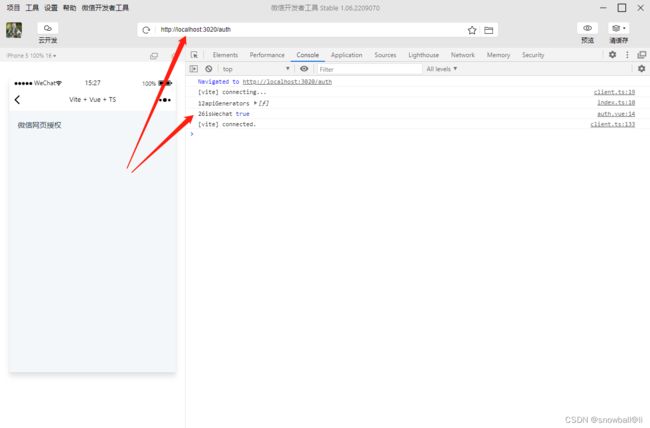
6.2、输入网址,此时进入到微信环境
6.3、判断是否为微信环境
// 判断是否是微信环境
const isWechat = ()=> {
return String(navigator.userAgent.toLowerCase().match(/MicroMessenger/i)) === "micromessenger";
}6.4、 获取url里code值
// 获取url里code值
const getUrlCode = (name: string)=> {
let reg = ((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)') as any).exec(location.href) || [, ''])[1].replace(/\+/g, '%20')
return decodeURIComponent(reg) || null
}6.5、 判断字符串是否为空
// 判断字符串是否为空,没有值返回true,有值,返回false
const stringIsEmpty = function (obj: any){
if(typeof obj == "undefined" || obj == null || obj == ""){
return true;
}else{
return false;
}
}6.6、 获取微信code
const getWxCode = (redirect_path: String) =>{
console.log('31', redirect_path);
if(isWechat()) {
console.log('getWxCode33');
// 截取地址中的code,如果没有code就去微信授权,如果已经获取到code了就直接把code传给后台获取openId redirect_uri 是你的站点域名,一定要encodeURIComponent
let code = getUrlCode('code')
console.log('37code', code)
if (stringIsEmpty(code)) {
console.log('39code', code)
window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxappid&redirect_uri=' + encodeURIComponent('https://md.abc.com.cn/'+redirect_path) + '&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect'
//redirect_uri地址里面不能多/,如果多一个/就会跳转不成功,所以redirect_path要注意是/pages/clue/cule
// redirect_uri是授权成功后,跳转的url地址,微信会帮我们跳转到该链接,并且通过?的形式拼接code,这里需要用encodeURIComponent对链接进行处理。
// 如果配置参数一一对应,那么此时已经通过回调地址刷新页面后,你就会再地址栏中看到code了。
// http://127.0.0.1/pages/views/profile/login/login?code=001BWV4J1lRzz00H4J1J1vRE4J1BWV4q&state=1
}
} else {
console.log('请在微信客户端打开!');
}
}6.7、
6.8、近期已授权
七、相关记录
7.1、
解:
const getUrlCode = (name: string)=> {
let reg = ((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)') as any).exec(location.href) || [, ''])[1].replace(/\+/g, '%20')
return decodeURIComponent(reg) || null
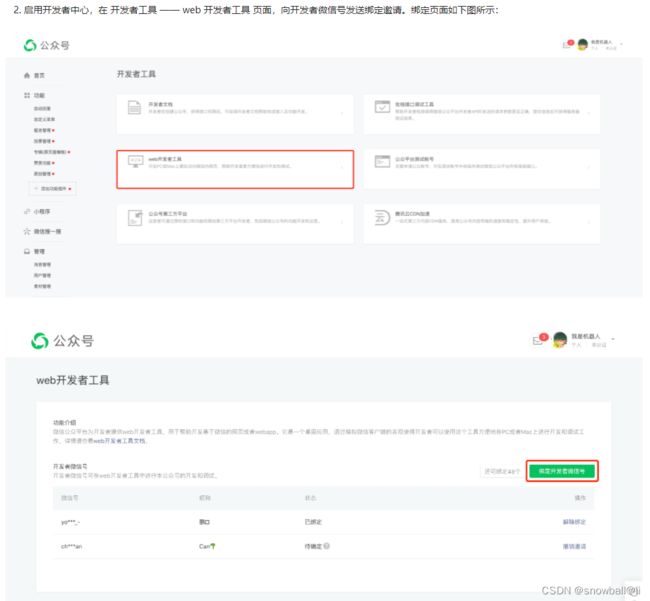
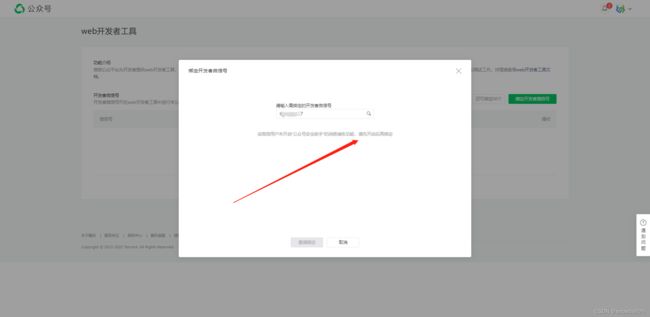
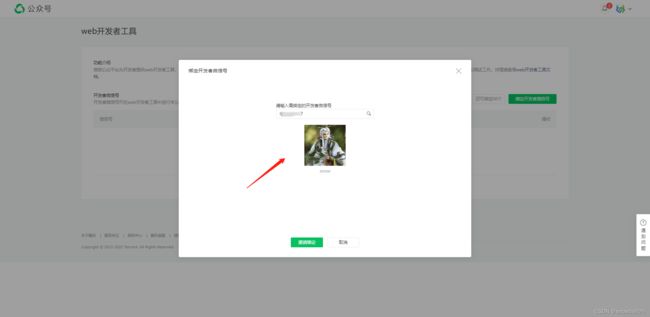
}7.2、绑定网页开发者
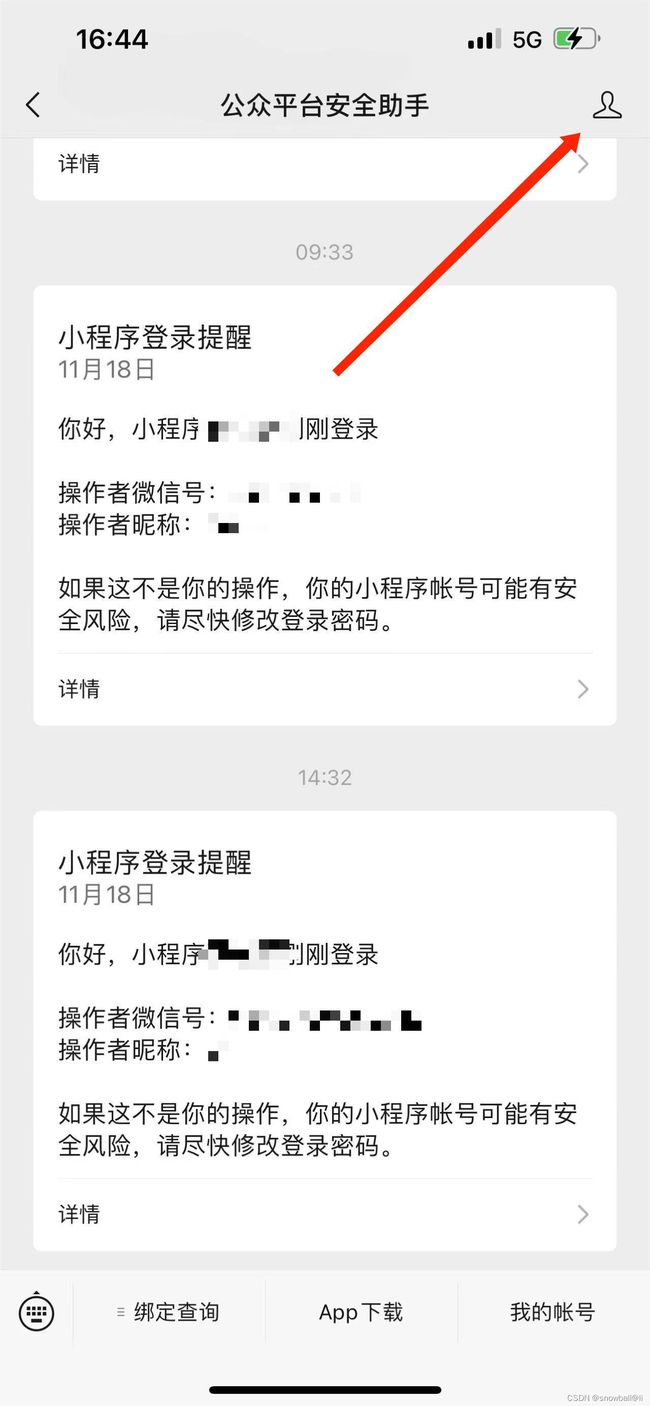
如果遇到“未开启微信公众号接收功能”:
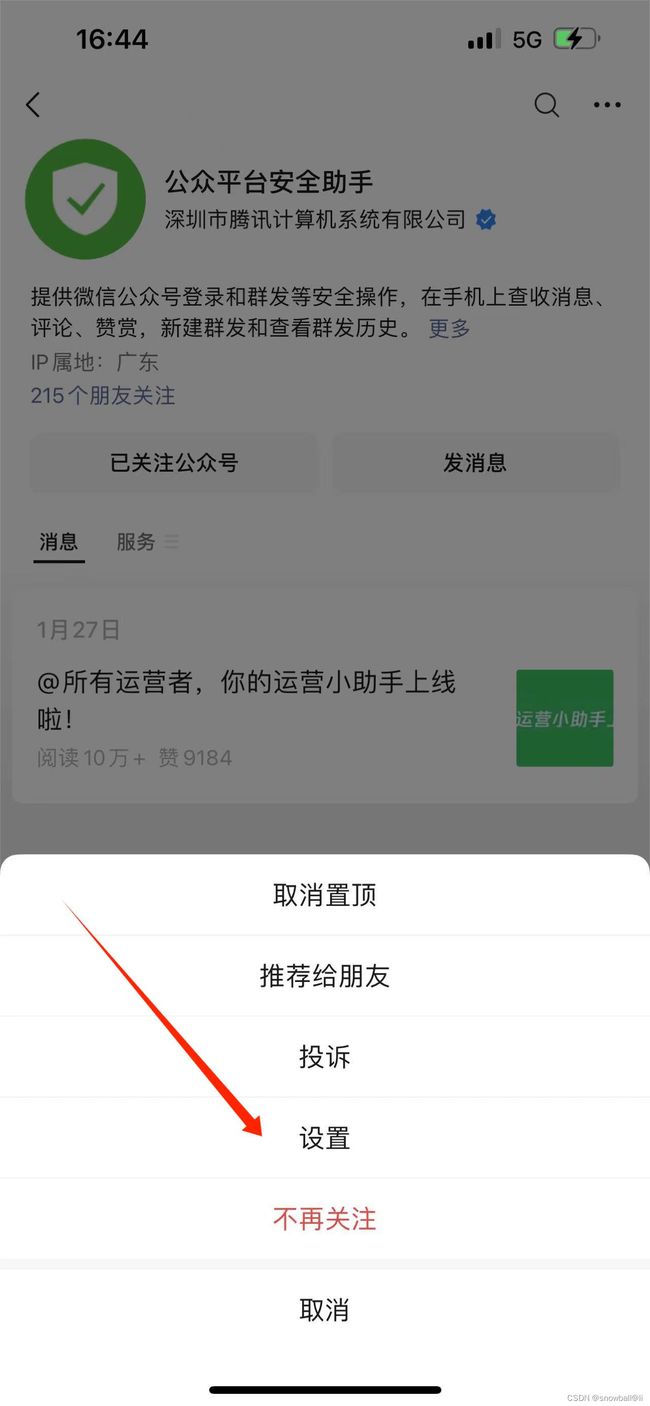
1、手机微信找到“公众平台安全助手”,点击右上角的icon
2、点击右上角icon
3、 点击设置
4、关闭消息免打扰、接收消息推送
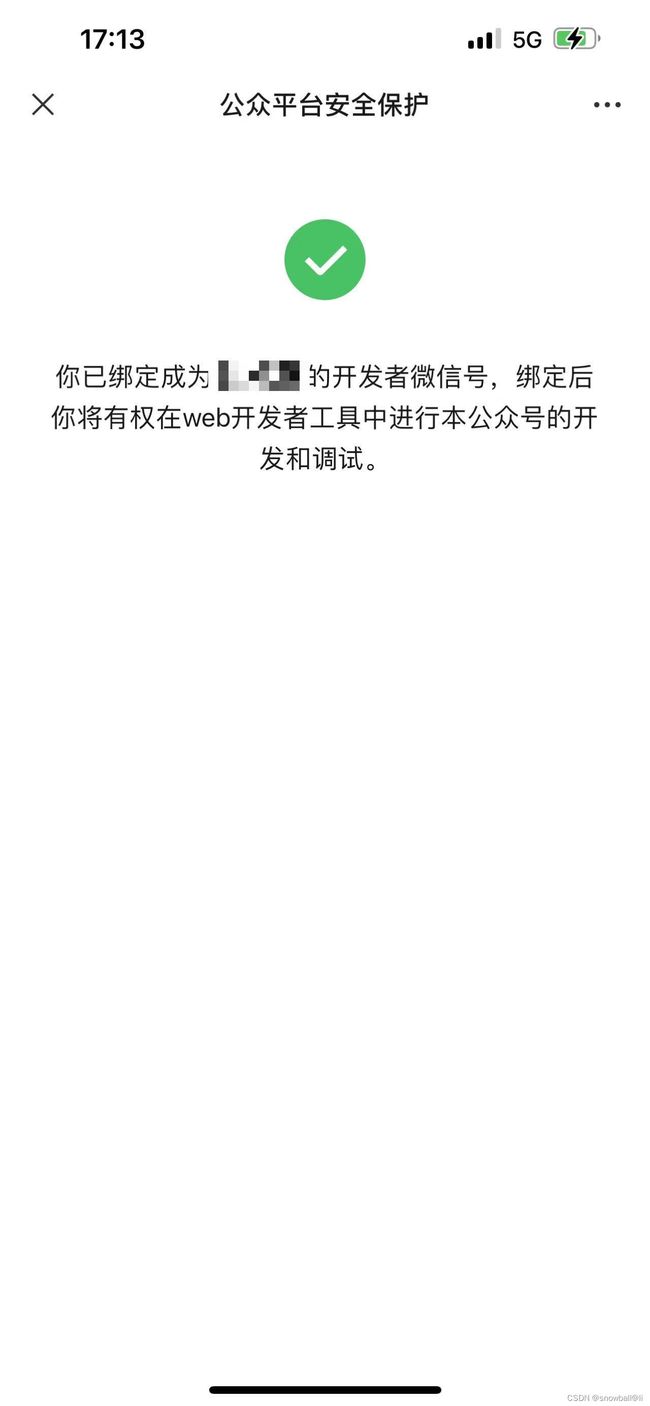
绑定后再次操作,可以了:
邀请后手机收到推送消息:
点击:
概述 | 微信开放文档
该微信用户未开启“公众号安全助手”的消息接收功能,请先开启后再绑定的解决办法_采蘑菇的提莫队长的博客-CSDN博客
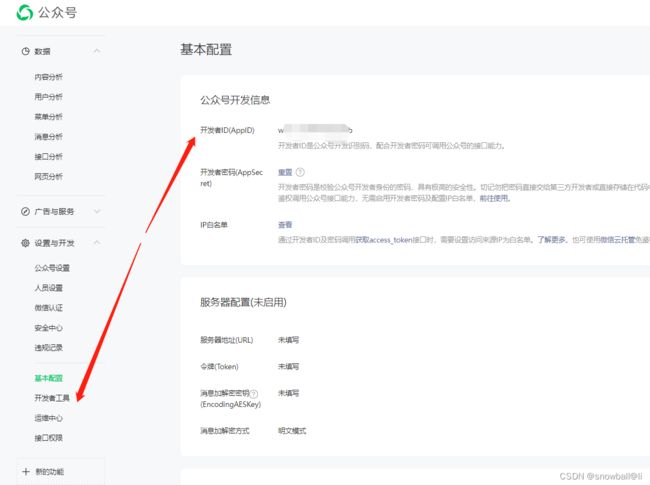
7.3、 微信公众号,查看appid:
7.4、微信H5页面禁用复制链接
js-禁止微信H5页面点击右上角菜单时出现“复制链接”,且分享仅支持微信分享 - MiniDuck - 博客园
微信H5页面禁用复制链接_~断点~的博客-CSDN博客
7.5、接入sdk,怎么接入,接入后能做什么
开发公众号sdk_微信公众号开发——微信JSSDK使用_程摸摸的博客-CSDN博客
7.6、微信公众号,网页版本,可以使用localstorage吗?
公众号菜单进入h5页面,存储在localStorage中的数据会丢失吗? | 微信开放社区
使用cookie解决微信不能存储localStorage的问题 - crazymus的个人页面 - OSCHINA - 中文开源技术交流社区
关于微信中的localStorage及使用cookie的解决方案-电脑知识网
聊天窗口打开的链接,与在微信公众号底部菜单打开的链接,localstorage、cookie是否能同步?
7.7、h5获取移动端设备id:未得到方法
微信网页授权_哔哩哔哩_bilibili
https://segmentfault.com/q/1010000020066320
H5获取手机设备信息、app版本信息、ip地址 - 简书
H5移动端获取设备id兼容写法_猿2048
7.8、AppID、openid、unionid
| AppID | - AppID是不同类型的产品的帐号 ID ,是帐号的唯一标识符。 - 例如公众号的AppID、小程序的AppID、开放平台的AppID、第三方平台的AppID、移动应用的AppID、网站应用的AppID、小商店的 AppID 等等。 |
| openid | - openid是微信用户在不同类型的产品的身份ID。 - 微信用户访问公众号、小程序、移动应用、网站应用、小商店等都会有唯一的openid,但同一个微信用户访问不同的产品生成的 openid 也是不一样的。 - 例如,对于不同公众号,同一用户的 openid 不同;同理,对于不同的小程序,同一用户的 openid 也是不同的 |
| unionid | - unionid是微信用户在同一个开放平台下的产品的身份ID。 - 如果开发者拥有多个移动应用、网站应用、和公众帐号(即公众号和小程序),可通过 UnionID 来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号,用户的 UnionID 是唯一的。即,同一用户,对同一个微信开放平台下的不同应用,UnionID是相同的。 |
7.9、js-sdk说明文档
概述 | 微信开放文档
7.10、是否需要开启微信公众号的开发者模式?
无论是静默授权还是非静默授权,均不需要开启并使用开发者模式
7.11、redirect_uri参数错误的原因
redirect_uri参数错误的原因是由于在微信后台未设置安全域名
7.12、查看自己微信公众号是订阅号还是服务号
如何查看微信公众号是订阅号还是服务号_三思经验网
八、欢迎交流指正,关注我,一起学习
参考链接:
微信h5授权获取用户openId的方法和步骤,用于用户登录和注册_xiaopzi123123的博客-CSDN博客
【H5微信授权】简单实现H5页面微信授权功能,微信开发者工具报错 系统错误,错误码-1,undefined解决办法【详细】_接口写好了吗的博客-CSDN博客
微信公众平台的静默授权和网页授权区别详解
微信H5静默授权和非静默授权获取用户openid的方法 - 简书
H5移动端获取设备id兼容写法_猿2048
js-禁止微信H5页面点击右上角菜单时出现“复制链接”,且分享仅支持微信分享 - MiniDuck - 博客园
概述 | 微信开放文档
网页授权 | 微信开放文档
微信H5中静默登录及非静默登录的正确使用姿势 - 走看看
微信—前端获取openId方法和步骤_ftToday的博客-CSDN博客_前端获取openid
微信—前端获取openId方法和步骤_ftToday的博客-CSDN博客_前端获取openid
微信公众平台开发概述 | 微信开放文档
【微信开发】微信公众号网页授权获取用户基本信息实现微信登录_空影星辉的博客-CSDN博客