Nginx+阿里云服务器部署静态web项目
这两天,因为工作需求,身为一个后端开发人员,接触了使用Nginx+阿里云轻量服务器CentOS系统部署静态web项目的尝试。
首先,声明一点,项目部署前,已经由资深前端老员工帮我用Fis3工具构建好了项目,并不是所有项目都可以直接部署的,关于Fis3我也不是很了解,这里不过多深入。
部署条件:
1.一台阿里云服务器(本人的是CentOS系统的服务器)
2.已经构建好的项目
3.服务器上安装并配置Nginx
首先第一步:在服务器上安装并配置Nginx
进入服务器
$ ssh root@服务器IP安装编译工具以及库文件:
yum -y install make gcc-c++ libtool 安装PCRE(PCRE 作用是让 Nginx 支持 Rewrite 功能)
$ cd /usr/local
$ wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
$ tar zxvf pcre-8.35.tar.gz
$ cd pcre-8.35
$ ./configure
$ make && make install
$ pcre-config --version安装zlib库(Nginx的gzip模块需要 zlib 库)
$ cd /usr/local/
$ wget http://zlib.net/zlib-1.2.11.tar.gz
$ tar -zxvf zlib-1.2.11.tar.gz
$ cd zlib-1.2.11
$ ./configure
$ make
$ make install安装ssl(Nginx的ssl 功能需要openssl库)
$ cd /usr/local/
$ wget http://www.openssl.org/source/openssl-1.0.1j.tar.gz
$ tar -zxvf openssl-1.0.1j.tar.gz
$ ./config
$ make安装Nginx
$ cd /usr/local/
$ wget http://nginx.org/download/nginx-1.8.0.tar.gz
$ tar -zxvf nginx-1.8.0.tar.gz
$ cd nginx-1.8.0
$ ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/pcre-8.35 --with-openssl=/usr/local/openssl-1.0.1j --with-zlib=/usr/local/zlib-1.2.11
$ make
$ make install
#查看版本
$ /usr/local/webserver/nginx/sbin/nginx -v 启动Nginx
$ /usr/local/webserver/nginx/sbin/nginx打开浏览器,访问服务器的IP,如果浏览器出现 Welcome to nginx! 则表示 Nginx 已经安装并运行成功。
以下是一些Nginx的相关命令
#重新载入配置文件:
sbin/nginx –s reload
#重启:
$ /usr/local/webserver/nginx/sbin/nginx –s reopen
#停止:
$ /usr/local/webserver/nginx/sbin/nginx –s stop
#测试配置文件是否正常:
$ /usr/local/webserver/nginx/sbin/nginx –t
#强制关闭:
$ pkill nginx 第二步:在服务器中创建一个文件夹,并将本级中已经构建好的项目传到服务器创建的文件夹中
创建文件夹
$ mkdir 文件夹名scp 本地文件地址 root@公网地址:公网保存的地址第三步:修改Nginx的配置文件Nginx.conf
根据Nginx的启动地址找到相应的配置文件
$ cd /usr/local/webserver/nginx/conf编辑Nginx.conf配置文件
$ vim nginx.conf配置如下:
server {
listen 80; 监听端口
server_name localhost; 监听地址
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /root/web/web-us/output; 对应项目的地址
index index.html index.htm; 首页面
}
然后按照上面的指令关闭Nginx,重新加载配置文件并启动
在浏览器中输入服务器IP,就能访问到部署的项目。
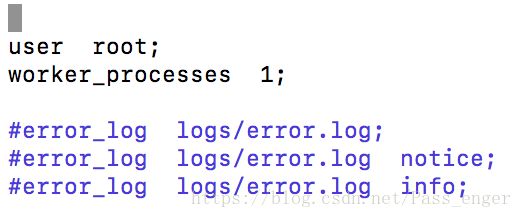
如果还是不能访问,可以尝试将nginx.conf中的user解除注释,并修改名为你的服务器登录名(一般是root),如图所示:
以上,就是我将静态web项目部署到服务器中的步骤。如何绑定域名,通过访问域名来访问服务器中的项目,将在过几天,我的域名备案通过,绑定成功后更新本篇文章。